คงจะเคยเข้าไปตามเว็บ ซึ่งเขาอาจจะมีปุ่มกด ซึ่งเมื่อกดไปที่ปุ่มนั้นแล้วจะมีหน้าต่างเล็ก ๆ เปิดขึ้นมา
หน้าต่างแบบนั้นแหละครับ ที่จะมาแนะนำให้ลองสร้างกันด้วย Dreamweaver
กันในบทความนี้ อย่างไรลองอ่านดู....
สำหรับบทความนี้ มีการใช้งานไฟล์เว็บเพจ 2 ไฟล์ครับ คือไฟล์เว็บเพจหลัก กับไฟล์เว็บเพจที่จะใช้แสดงกับ Popup Window
ดังนี้
1. ทำการ New File ขึ้นมาใหม่ หรือจะใช้เพจเดิมที่มีการออกแบบไว้แล้วก็ได้
*เพจนี้จะเป็นเพจหลัก
2. สร้างไฟล์เว็บเพจอีก 1 ไฟล์ ซึ่งจะเป็นเพจที่ใช้แสดงที่ Popup Window
*สร้างเหมือนเว็บเพจทั่วไป
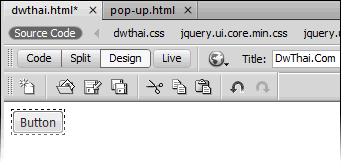
3. กลับมาที่ไฟล์เพจหลักในข้อที่ 1 ให้ทำการ
สร้าง Button เพื่อแสดงไว้ให้ผู้เข้าเยี่ยมชมเว็บกด ดังรูป
4. จากนั้นเลือกที่ Button ในข้อ 3 ไว้
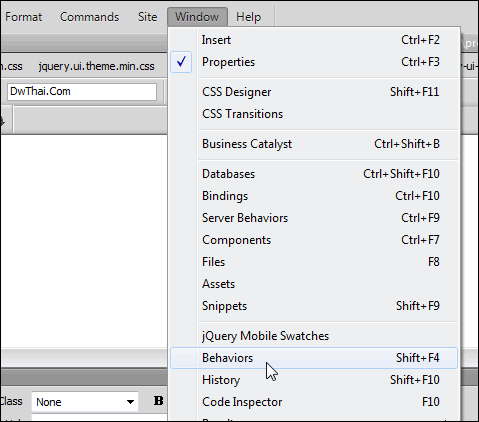
5. เมื่อเลือก Button แล้ว ให้ไปที่ Main Menu แล้วให้เลือกไปที่ Window แล้วเลือกเมนูย่อยที่ชื่อว่า
Behaviors
เมื่อเลือกแล้วจะปรากฏหน้าต่าง Behaviors ดังรูป
(Main Menu ->Window ->Behaviors)
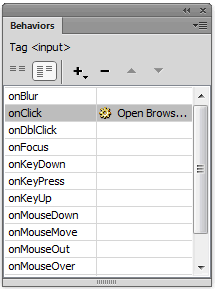
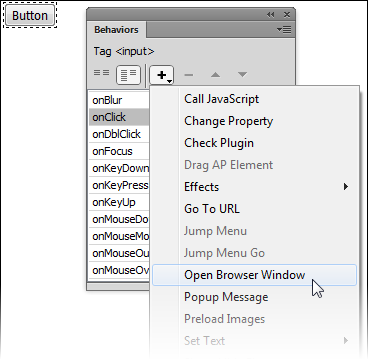
6. จากนั้นที่ Behaviors ให้ Click เลือกที่เครื่องหมายบวก (+) แล้วเลือกไปที่
Open Browser Window ดังรูป
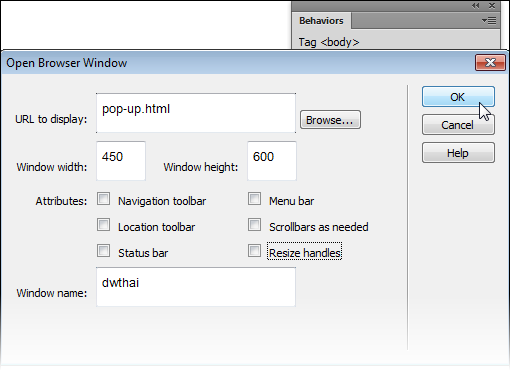
7. โปรแกรมจะเปิดหน้าต่าง Open Browser Window ขึ้นมาเพื่อให้กำหนดค่า ดังรูป
การกำหนดค่าให้กำหนดเฉพาะ Option ดังรูป
-
URL to display : เว็บเพจที่จะเปิดขึ้นมากับหน้าต่าง
-
Window width, height : ค่าความกว้าง, สูง ของหน้าต่างที่จะเปิดขึ้นมา
-
Window name : ชื่อของหน้าต่างที่จะเปิดขึ้นมา
*ในส่วนของ Attribute ไม่จำเป็นต้องเลือก เนื่องจาก ปัจจุบัน Web Browser ไม่อนุญาตให้ซ่อนองค์ประกอบของ Browser
8. เมื่อกำหนดค่าเสร็จสิ้นแล้ว จากนั้นกดที่ OK
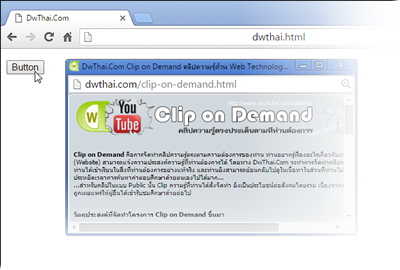
9. ทำการ Save และกด F12 ทดสอบกับ Web Browser เมื่อคลิกไปที่ปุ่ม จะแสดงหน้าต่างใหม่ขึ้นมา ดังรูป
ทดสอบแล้วไม่ได้ผล
กลับมาดูที่หน้าต่าง Behaviors อีกครั้ง เพื่อให้แน่ใจว่ากำหนดค่าถูกต้อง
ให้ดูว่าตรง Events ของ Open Browser Window
นั้นเป็น
onClick หรือไม่ ถ้าไม่ใช่ให้ท่านทำการเปลี่ยน Events เป็น onClick เสียก่อน
(
อ่านเรื่อง Events )
ดังรูป
หรือ อาจจะถูก Block ไว้โดย Web Browser

 4. จากนั้นเลือกที่ Button ในข้อ 3 ไว้
4. จากนั้นเลือกที่ Button ในข้อ 3 ไว้  6. จากนั้นที่ Behaviors ให้ Click เลือกที่เครื่องหมายบวก (+) แล้วเลือกไปที่ Open Browser Window ดังรูป
6. จากนั้นที่ Behaviors ให้ Click เลือกที่เครื่องหมายบวก (+) แล้วเลือกไปที่ Open Browser Window ดังรูป
 7. โปรแกรมจะเปิดหน้าต่าง Open Browser Window ขึ้นมาเพื่อให้กำหนดค่า ดังรูป
7. โปรแกรมจะเปิดหน้าต่าง Open Browser Window ขึ้นมาเพื่อให้กำหนดค่า ดังรูป
 การกำหนดค่าให้กำหนดเฉพาะ Option ดังรูป
การกำหนดค่าให้กำหนดเฉพาะ Option ดังรูป