
Event Handler (อีเวนท์ แฮน’เดลอะ) คือ การจัดการ/ตรวจสอบเหตุการณ์ต่อพฤติกรรมของผู้ที่เข้ามาใช้งาน Web Page
โดยเราสามารถใช้เหตุการณ์ต่าง ๆ ของผู้เยี่ยมชมเว็บ นำมาใช้ในการกำหนดรูปแบบทางเทคนิดต่าง ๆ
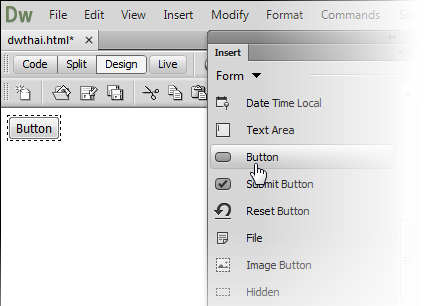
บนเว็บเพจเราได้ เช่น เมื่อผู้เยี่ยมชมเว็บนำ Mouse ไปวางไว้ที่ปุ่มกดที่อยู่บนเว็บเพจ ปุ่มกดจะมีการโต้ตอบลักษณะต่าง ๆ ขึ้นมา เป็นต้น (ตัวอย่างเช่น Button ด้านล่างนี้)
...ซึ่งเรื่องของ Event Handler นี้สำคัญมากสำหรับนักพัฒนาเว็บไซต์ที่ควรต้องรู้ และใช้งานเป็น
ครั้งนี้จึงขอแนะนำ Event Handler ที่เราควรรู้จักไว้เพื่อเป็นแนวทางในการกำหนดใช้งาน Event Handler ต่อไป..
| Event Handler | |
|---|---|
| Event Name | ความหมาย |
| onAbort | เหตุการณ์ที่เกิดขึ้นเมื่อผู้ใช้งานเว็บเพจมีการขัดจังหวะการทำงานของเว็บเพจ |
| onChange | เหตุการณ์ที่เกิดขึ้นเมื่อมีการเปลี่ยนแปลงข้อมูลภายใน input |
| onClick | เหตุการณ์ที่เกิดขึ้นเมื่อมีผู้ใช้งานเว็บเพจทำการ Click ที่ Object นั้น |
| onDblClick | เหตุการณ์ที่เกิดขึ้นเมื่อมีผู้ใช้งานเว็บเพจ ทำการ Double Click ที่ Object นั้น |
| onDragDrop | เหตุการณ์ที่เกิดขึ้นเมื่อมีการลากและปล่อย Mouse |
| onError | เหตุการณ์ที่เกิดขึ้นเมื่อเว็บเพจมีการ Error |
| onFocus | เหตุการณ์ที่เกิดขึ้นเมื่อมีการโฟกัสไปยัง Object นั้น |
| onKeyDown | เหตุการณ์ที่เกิดขึ้นเมื่อมีการกดปุ่มบน Keyboard |
| onKeyPress | เหตุการณ์ที่เกิดขึ้นเมื่อมีการกดปุ่มใด ๆ บน Keyboard |
| onKeyUp | เหตุการณ์ที่เกิดขึ้นเมื่อผู้ใช้ปล่อยมืออกจากปุ่มกดบน Keyboard |
| onMouseDown | เหตุการณ์ที่เกิดขึ้นเมื่อผู้ใช้งานกด Mouse ลง |
| onMouseOut | เหตุการณ์ที่เกิดขึ้นเมื่อนำ Mouse ออกจาก Object หรือบริเวณที่กำหนด |
| onMouseOver | เหตุการณ์ที่เกิดขึ้นเมื่อนำ Mouse มาวางไว้เหนือ Object หรือบริเวณที่กำหนด |
| onMouseUp | เหตุการณ์ที่เกิดขึ้นเมื่อปล่อยมืออกจากปุ่มกดของ Mouse |
| onMove | เหตุการณ์ที่เกิดขึ้นเมื่อมีการย้ายหน้าต่างของ Browser |
| onReset | เหตุการณ์ที่เกิดขึ้นเมื่อมีการกดปุ่ม Reset ของ Form |
| onResize | เหตุการณ์ที่เกิดขึ้นเมื่อมีการเปลี่ยนแปลงขนาดของ Browser |
| onSelect | เหตุการณ์ที่เกิดขึ้นเมื่อมีการเลือกข้อมูลของ Input |
| onSubmit | เหตุการณ์ที่เกิดขึ้นเมื่อมีการกดที่ปุ่ม Submit ของ Form หรือ Form เกิดการ Submit |
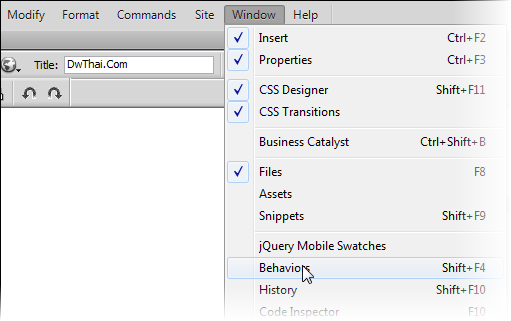
 2. เปิดหน้าต่าง Behaviors ขึ้นมา โดยไปที่ Main Menu -> Window -> Behaviors ดังรูป
2. เปิดหน้าต่าง Behaviors ขึ้นมา โดยไปที่ Main Menu -> Window -> Behaviors ดังรูป
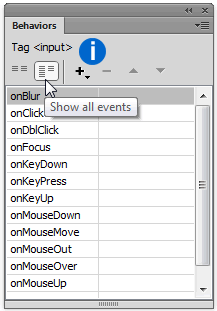
 3. ที่หน้าต่าง Behaviors นี้ให้เรา Click ไปที่ Show all events โปรแกรมจะแสดงรายการ Events ขึ้นมา ดังรูป
3. ที่หน้าต่าง Behaviors นี้ให้เรา Click ไปที่ Show all events โปรแกรมจะแสดงรายการ Events ขึ้นมา ดังรูป
 * สังเกตตรง Tag ครับ ขณะเราใช้ Behaviors ชือ Tag ต้องเป็นชื่อของ Object ที่เราเลือกไว้กับเว็บเพจ ในตัวอย่างคือ <input>
* สังเกตตรง Tag ครับ ขณะเราใช้ Behaviors ชือ Tag ต้องเป็นชื่อของ Object ที่เราเลือกไว้กับเว็บเพจ ในตัวอย่างคือ <input>
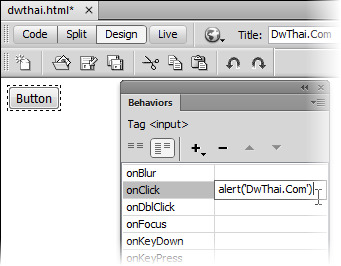
 ที่รูปข้างต้นในช่องขวามือของ Event พิมพ์โค้ด ดังนี้
ที่รูปข้างต้นในช่องขวามือของ Event พิมพ์โค้ด ดังนี้
alert('DwThai.Com');
 *alert() เป็น Function สำหรับการสร้าง Pop-Up หรือหน้าต่างแจ้งเตือนของภาษา JavaScript
*alert() เป็น Function สำหรับการสร้าง Pop-Up หรือหน้าต่างแจ้งเตือนของภาษา JavaScript
เราจะพบว่า Events นั้นจะมีการใช้งานร่วมกับ JavaScript ดังนั้น หากท่านต้องการศึกษาเรื่องของ JavaScript ท่านก็ต้องมีความรู้เรื่อง Event Handler นี้ ในทางกลับกัน เมือท่านได้ศึกษา Event Handler นี้ ท่านก็ต้องมีความรู้เรื่องของ JavaScript ด้วยเช่นเดียวกันครับ อย่างไรลองศึกษากันดู...สวัสดีครับ.

เรื่อง : การใช้งาน Font สวย ๆ กับข้อความในเว็บเพจ Fonts หรือแบบตัวอักษรหากเรานำไปใช้กั...

เรื่อง : เมื่อ DwThai.Com ได้ลงในหนังสือพิมพ์ไทยรัฐ นสพ.ไทยรัฐฉบับวันที่ ๙ ธันวาคม ๒๕๔๖ ...

เรื่อง :: ทำความเข้าใจพื้นฐานการสร้าง Website (คำถามคาใจสำหรับผู้เริ่มต้น)หลายครั้งที่ผมมักจะได้รับคำถาม ไม่ว่าจะทาง...

เรื่อง : ติดตั้ง Search Engine ของ Google ในเว็บไซต์ของเรา มีคนเข้ามาโพสต์ถามกันมากมายที่หน้า Webboard ว่าอยากจะมี ...