
บทความนี้มีด้วยกัน 3 ตอนครับ จะเป็นบทความที่ว่าด้วยเรื่องของ Responsive Web Design (RWD) ซึ่งปัจจุบัน (2015) เป็นเทรนด์ของการออกแบบเว็บที่เหล่านักพัฒนาเว็บให้ความสนใจ และออกแบบเว็บในหลักการของ RWD นี้ จะอย่างไรลองติดตามอ่านกันครับ
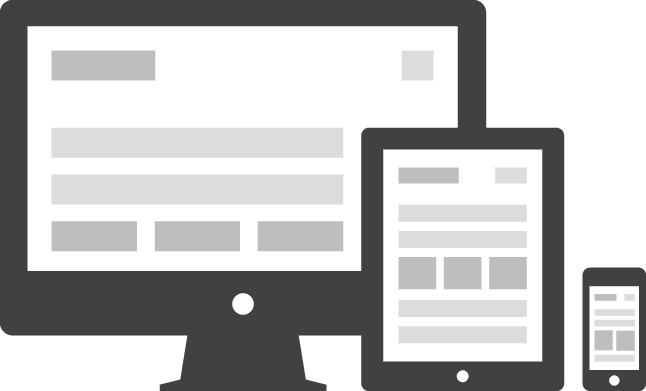
อธิบายเว็บในแบบ Responsive ให้เข้าใจกันง่าย ๆ ก็คือ การออกแบบการแสดงผลของเว็บ ที่สามารถแสดงผลได้กับหลากหลายอุปกรณ์ เนื่องจาก ปัจจุบันการใช้งานเว็บไม่ได้มีแต่เฉพาะ Computer ประเภทตั้งโต๊ะ หรือ Notebook เท่านั้น ยังมีอุปกรณ์อื่น ๆ อีกที่สามารถใช้งานเว็บได่ อย่างเช่น Smart Phone ก็พวก iPhone, Android หรืออื่น ๆ ที่เราใช้กันอยู่ในปัจจุบันกับโทรศัพท์มือถือ หรือ Tablet นี้แหละครับ อุปกรณ์พวกนี้ เราจะพบว่า หน้าจออุปกรณ์นั้น มีขนาดที่หลากหลายมาก บางเครื่องหน้าจอเล็ก บางเครื่องหน้าจอใหญ่ ปัญหาเรื่องขนาดหน้าจอในการแสดงผลสำหรับเว็บจึงเกิดขึ้นมา ทำให้นักพัฒนาเว็บต้องคิดค้นหาวิธีในการออกแบบอย่างไรให้รองรับการแสดงผลได้ทุก ๆ อุปกรณ์ แม้จะไม่ 100% กับทุก ๆ ขนาดหน้าจอที่ใช้กันในปัจจุบัน แต่อย่างน้อยควรแสดงผลได้ดีกับอุปกรณ์ที่คนส่วนใหญ่นิยมใช้กัน นี่คือภาพรวมของเว็บในแบบ Responsive ครับ

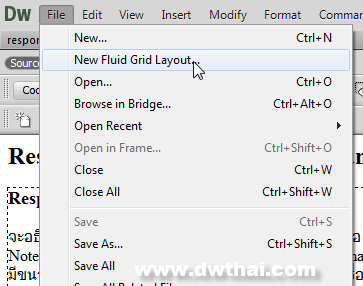
สำหรับนักพัฒนาเว็บที่ใช้งานโปรแกรม Dreamweaver ในการออกแบบ โปรแกรม Dreamweaver จัดเตรียม Feature ซึ่งชื่อว่า Fluid Grid Layouts ไว้ช่วยนักพัฒนาเว็บในการออกแบบเว็บในแบบ Responsive ซึ่ง Feature นี้ มีมากับเวอร์ชั่น CS6 ขึ้นไป ดังรูป

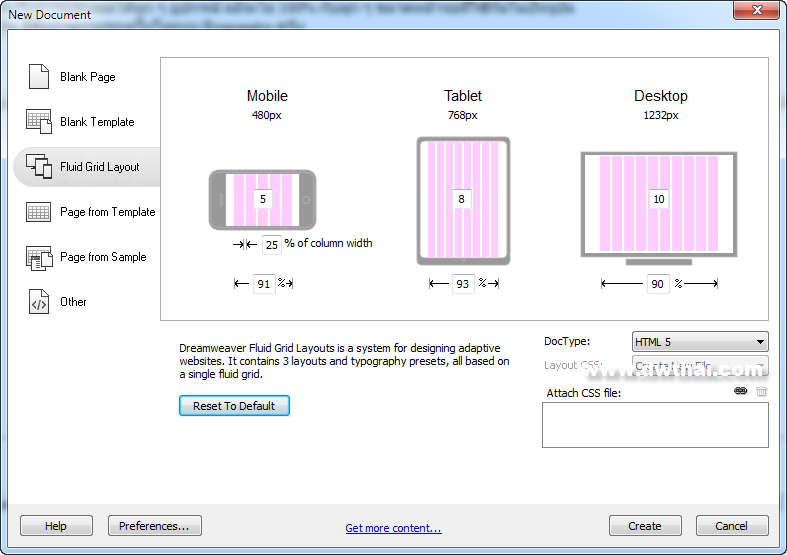
จากรูปข้างต้น เมื่อได้ทำการ New Fluid Grid Layout...มาแล้ว จะพบหน้าจอสำหรับการกำหนดค่าเริ่มต้น ซึ่งการกำหนดค่านี้ จะเป็นการกำหนดถึงระบบ Grid ที่เราจะใช้ในการออกแบบ ดังรูป
 *กดปุ่ม Create ที่หน้าต่างนี้
*กดปุ่ม Create ที่หน้าต่างนี้
ระบบ Grid ที่พูดถึงในบทความนี้ จะเป็นระบบการแสดงผลในแบบ Relative คือ ดูที่ความสัมพันธ์ของขนาดหน้าจอ นั่นหมายความว่า จะมีการปรับเปลี่ยนได้ตามขนาดหน้าจอที่ปรับเปลี่ยนไป ซึ่งกริดในลักษณะนี้ เราเรียกกันว่า Fluid Grid
*ระบบ Grid ที่ใช้ในการออกแบบเว็บเพจมีหลายรูปแบบ
จากรูปข้างต้นในการ New File สำหรับการสร้างเว็บเพจในแบบ Responsive จะมีความหมายตามระบบ Grid โดยค่า Default ของโปรแกรม ดังนี้
*ซึ่งค่าเหล่านี้เราสามารถปรับเปลี่ยนได้ แต่เบื้องต้นให้ทำการใช้งานแบบค่า Default ไปก่อนนะครับ เพื่อการเรียนรู้

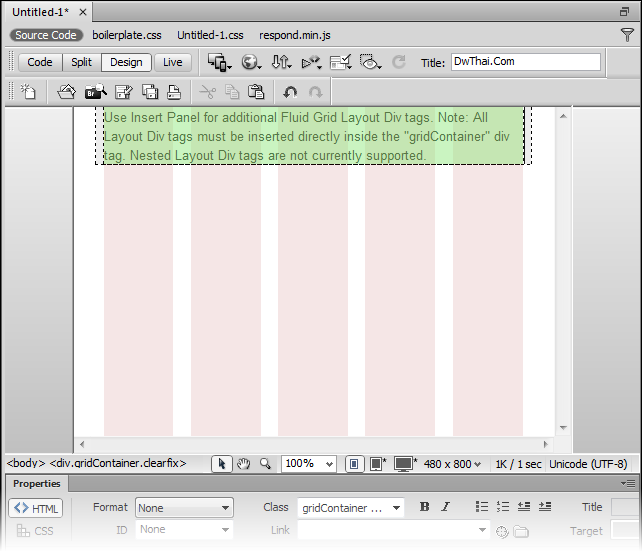
เมื่อได้อ่านบทความมาถึงตรงนี้แล้ว ให้ทุกท่านทำการกดปุ่ม Create จากหน้าต่าง New Document และทำการบันทึก (Save) ไฟล์เก็บไว้ก่อนครับ รอติดตามอ่านตอนต่อไปในบทความหน้า....
คลิกอ่านตอนที่ 2

เรื่อง : การสร้างโปรแกรมสำหรับการค้นหา (Search) ข้อมูลจาก Database บทความนี้คงถูกอกถูกใจของใครหลายคนเป็นแน่ เ...

เรื่อง : การสร้างข้อความแบบ Tooltip ด้วยโปรแกรม Dreamweaver *บทความนี้เฉพาะโปรแกรม Dreamweaver เวอร์ชั่น CS5, CS6 สำหรับ CC ไม่มีให้เรียกใ...

เรื่อง : การทำ Popup Window กำหนดขนาดหน้าต่าง Web Browser คงจะเคยเข้าไปตามเว็บ ซึ่งเขาอาจจะมีปุ่มกด ซึ่งเมื่อกดไปที่ปุ่ม...

เรื่อง : จัดรูปแบบบโค้ดด้วย Apply Source Formattingใครที่ชอบเขียนโค้ดด้วยโปรแกรม Dreamweaver อาจจะพบปัญหาที่ว่า พอเขียนโค้...