
ต่อจากตอนที่ 1 ที่เราได้ทำการ Create ไฟล์สำหรับการเริ่มต้นเรียนรู้การสร้างเว็บเพจในแบบ Web Responsive ไปแล้ว ซึ่งเบื้องต้นนนี้ ก็ยังอยู่ในเรื่องของการเรียนรู้ Tools ในการใช้งานกันอยู่นะครับ เพื่อให้เราได้เกิดความรู้ความเข้าใจในการใช้เครื่องมือต่าง ๆ ที่เกี่ยวข้องกันเสียก่อน

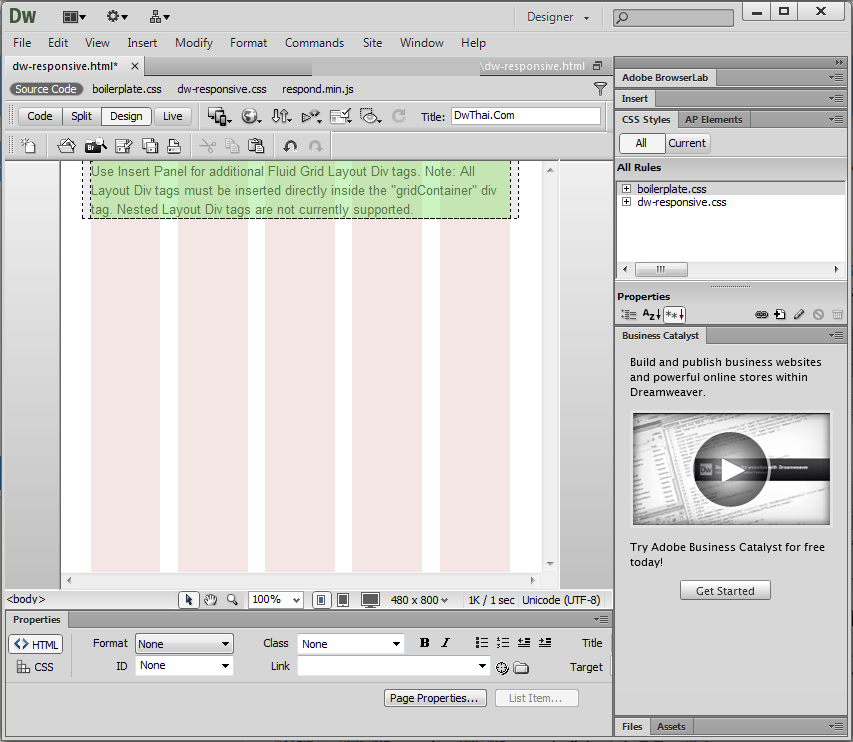
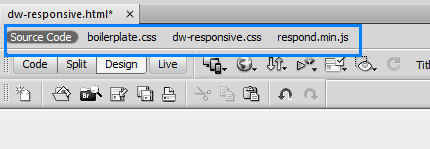
เมื่อได้ทำการสร้างไฟล์ดังบทความตอนที่ 1 แล้ว เราจะได้ไฟล์ประกอบขึ้นมาจำนวนหนึ่ง ดังรูป
 ไฟล์เหล่านี้จะเป็นไฟล์ที่ทำหน้าที่ร่วมกันเพื่อให้เว็บเกิดการ Responsive ซึ่งไฟล์เหล่านี้จะถูกสร้างขึ้นโดยตัวโปรแกรม Dreamweaver เอง เรามีหน้าที่กดเพื่อยอมรับการ Save ของไฟล์เท่านั้น (ชื่อไฟล์บางไฟล์เราเป็นผู้ตั้งชื่อไฟล์ขึ้นเอง)
ไฟล์เหล่านี้จะเป็นไฟล์ที่ทำหน้าที่ร่วมกันเพื่อให้เว็บเกิดการ Responsive ซึ่งไฟล์เหล่านี้จะถูกสร้างขึ้นโดยตัวโปรแกรม Dreamweaver เอง เรามีหน้าที่กดเพื่อยอมรับการ Save ของไฟล์เท่านั้น (ชื่อไฟล์บางไฟล์เราเป็นผู้ตั้งชื่อไฟล์ขึ้นเอง)
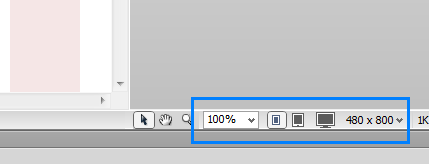
เราสามารถดูการแสดงผลในหน้าจอที่แตกต่างกันได้ โดยที่ในส่วนของ Status ด้านล่างของหน้าจอโปรแกรม จะมี Icon ให้เราได้กดเพื่อดูการแสดงผลเบื้องต้นกับขนาดหน้าจอต่าง ๆ ดังรูป
 ให้ทำการทดสอบกดไปที่หน้าจอขนาดต่าง ๆ จาก Icon ข้างต้น และลองสังเกตระบบ Grid ที่เปลียนแปลงไปตามขนาดหน้าจอต่าง ๆ จะพบว่า สัมพันธ์กับระบบ Grid ที่เราได้ทำการกำหนดในขั้นตอนของการสร้างไฟล์ใหม่ที่ผ่านมา (ถ้าจำไม่ได้ลองย้อนกลับไปอ่านตอนที่ 1)
ให้ทำการทดสอบกดไปที่หน้าจอขนาดต่าง ๆ จาก Icon ข้างต้น และลองสังเกตระบบ Grid ที่เปลียนแปลงไปตามขนาดหน้าจอต่าง ๆ จะพบว่า สัมพันธ์กับระบบ Grid ที่เราได้ทำการกำหนดในขั้นตอนของการสร้างไฟล์ใหม่ที่ผ่านมา (ถ้าจำไม่ได้ลองย้อนกลับไปอ่านตอนที่ 1)

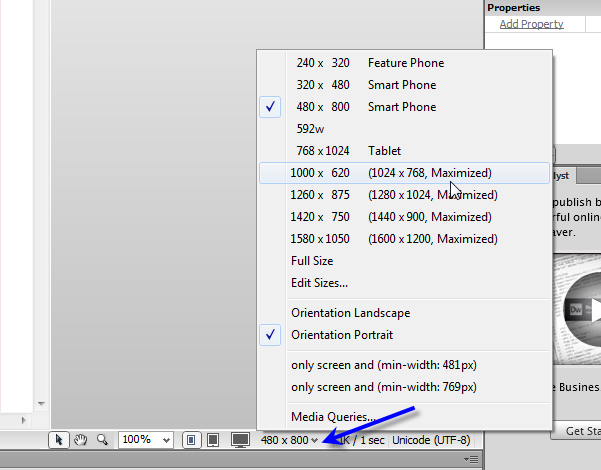
ซึ่ง Grid ที่แสดงกับโปรแกรม Dreamweaver นี้จะไม่แสดงผลกับ Web Browser และที่ Window Size เรายังสามารถ Click เพื่อให้โปรแกรม Dreamweaver แสดงผลกับขนาดหน้าจออื่น ๆ ได้อีกด้วย ดังรูป

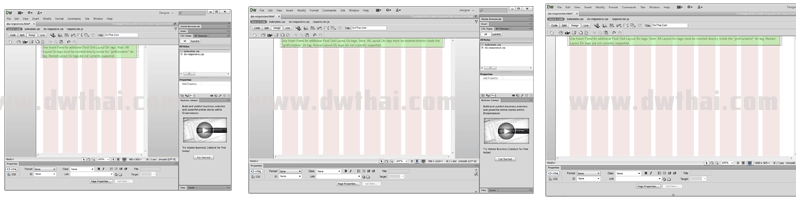
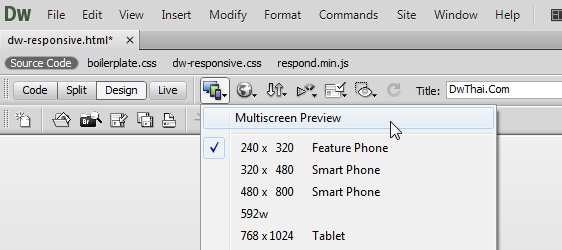
Dreamweaver มี Option ที่เรียกว่า Multi Screen ให้เราได้เลือกขนาดหน้าจอต่าง ๆ คล้าย ๆ กับ Window Size ที่ผ่านมา แต่ Multi Screen สามารถแสดงผลในขนาดหน้าจอเพื่อให้นักพัฒนาเว็บใช้ในการรับชมเปรียบเทียบขนาดหน้าจอเมื่อมีการแสดงผลเว็บเพจ ดังรูป

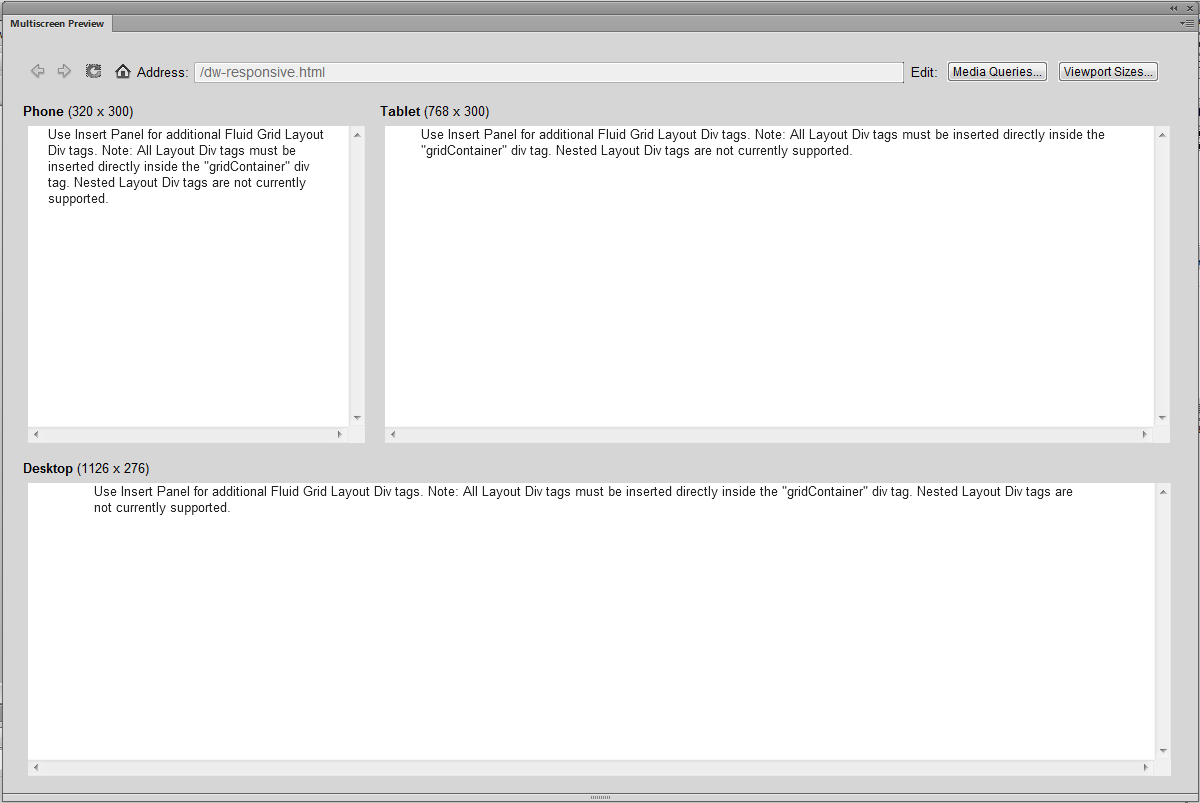
เมื่อเลือกไปที่ Multiscreen Preview โปรแกรมจะทำการแสดงผลเว็บเพจ ดังรูป

สำหรับบทความนี้ มุ่งเน้นการแนะนำการใช้ Tools ต่าง ๆ ที่ Dreamweaver จัดเตรียมมาให้เพื่อใช้ในการออกแบบเว็บในแบบ Web Responsive ซึ่งบทความในตอนต่อจากนี้ เราจะได้เรียนรู้ขั้นตอนต่างๆ ต่อไป...โปรดติดตาม.
คลิกอ่านตอนที่ 3

เรื่อง : การจัดเรียงข้อมูลในตารางด้วย Dreamweaver (Sort Data on Table) บางครั้งการจัดทำข้อมูลในเว็บเพจของเรา อาจจะเคยต้...

เรื่อง : ตรวจสอบมาตรฐานของ HTML Code ด้วย Dreamweaver โค้ด HTML ที่ใช้ในการพัฒนาเว็บ...

เรื่อง : สร้างโปรแกรมอ่าน RSS/XML ด้วย Dreamweaver ตอนที่ 3 [จบ] ในตอนที่ 2 ของบทความเรื่องนี้ เรา...

เรื่อง : สร้าง Link เปิดหน้าต่างใหม่ไม่มี Tool Bar มีหลายท่านสอบถามกันมาบ่อยเหลือเกินว่า อยากให้ทำการสร้าง Link ที่พอเมื่อ ...