
บทความ Step ที่ 2 นี้ก็ยังคงอยู่ในเรื่องเดิม นั้นก็คือ การนำเอา CSS มาใช้งานแทนการใช้ TAG Table ของ HTML ซึ่งในบทความ Step 1 ผมได้กล่าวถึงการใช้งาน CSS นำมาใช้แทนตารางไปบ้างแล้ว {cut}แต่ครั้งนี้ จะกล่าวถึงให้ละเอียดลงไปกว่าเดิม ดังนี้
จาก Step 1 ที่แนะนำไป เป็นการสร้าง CSS ให้มีการแสดงผลในแบบ 2 Columns ซึ่งเป็นวิธีที่ง่ายต่อความเข้าใจ เนื่องจากว่าจะมีเพียงแค่ 2 คอลัมน์ที่อยู่ในตำแหน่ง ซ้าย และขวา เท่านั้น (Left and Right) แต่ถ้าเป็นในรูปแบบ 3 Columns ละ ถ้าเราใช้ CSS ในการแสดงผลจะมีวิธีหรือหลักแนวคิดอย่างไร ลองมาทำตามกันดู
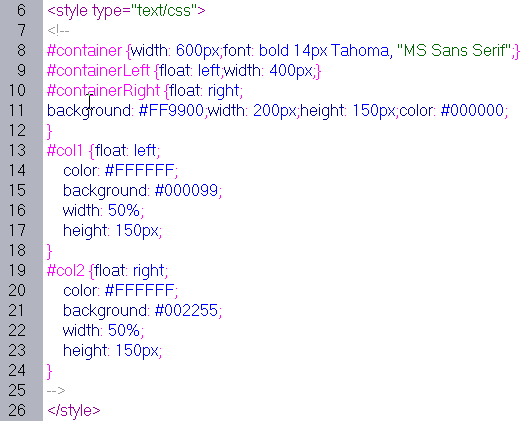
1. เป็นการสร้างการแสดงผลในแบบ 3 Columns โดยการใช้งาน CSS ซึ่งเรามีแนวคิดการใช้งานโค้ด CSS ดังนี้

container สำหรับการสร้าง TAG คลุมการแสงดผลทั้งหมด ซึ่งกำหนดความกว้างไว้ที่ 600 px
containerLeft สำหรับคอลัมน์แรกซึ่งมีการจัดตำแหน่งไว้ซ้าย (float: lief;) มีขนาดความกว้างที่ 400 px
containerRight สำหรับคอลัมน์ที่ 2 มีการจัดตำแหน่งไว้ขวา (floatL right;) มีขนาดความกว้างที่ 200 px
col1 เป็น column แรกที่เราใช้สำหรับการแทรงลงไปที่ containerLeft ซึ่งมีตำแหน่งซ้าย ขนาดที่ 200 px
col2 เป็น column ที่สองที่เราใช้สำหรับการแทรงลงไปที่ containerLeft ซึ่งมีตำแหน่งขวา ขนาดที่ 200 px
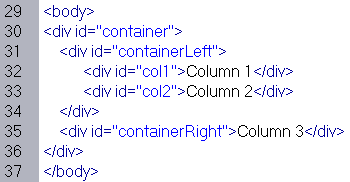
2. เมื่อเรานำมาใช้งานกับ TAG DIV จะได้ ดังนี้

ที่ DIV แรกคือบรรทัดที่ 30 ดังรูป เป็นการสร้าง TAG คลุมคอลัมน์ทั้งหมดที่เราต้องการแสดงผล โดยใช้คุณสมบัติของ container ใน CSS ที่เรากำหนดไว้ ดังนั้นเมื่อแสดงผล Block ที่ถูก DIV นี้คลุมไว้จะมีความกว้างที่ 600 px
ในบรรทัดที่ 31 เป็น DIV ที่มีการเรียกใช้ containerLeft เป็นการจัดตำแหน่งคอลัมน์ให้อยู่ทางซ้ายมือ ลแมขนาดที่ 400px ตามคุณสมบัติที่เราได้กำหนดไว้ และใน DIV นี้ เรามีการแทรก DIV เข้าไปอีก 2 ชุด คือ col1 และ col2 เพื่อทำการแบ่ง Column นี้ออกเป็น 2 คอลัมน์นั้นเอง
ในบรรทัดที่ 35 เป็น DIV ที่มีการเรียกใช้ containerRight เป็นการจัดตำแหน่งคอลัมน์ให้อยู่ทางด้านขวามือ และมีขนาดที่ 200 px ตามที่กำหนดไว้กับ CSS
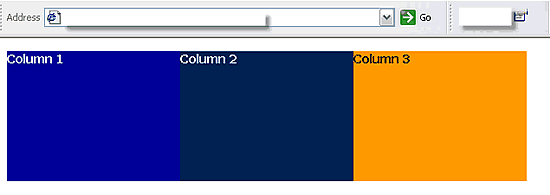
3. เมื่อเราทำการแสดงผลโค้ดข้างต้นกับ Web Browser เราจะได้ผลลัพธ์ ดังนี้

นั้นก็คือ เราจะได้การแสดงผลออกเป็น 3 คอลัมน์ ซึ่งแต่ละคอลัมน์จะมีความกว้างที่เท่ากัน คือ 200 px รวมกัน 3 คอลัมน์จะได้เท่ากับ 600 px ซึ่งจะเท่ากับความกว้างที่เรากำหนดไว้ใน container ของ CSS นั้นเอง
สำหรับการแบ่งคอลัมน์ออกมากกว่า 2 ของ CSS นั้น มีหลักการ คือ เราต้องแบ่งคอลัมน์ที่ได้ออกเป็น 2 ส่วนเสียก่อน จากนั้น ให้เราทำการแทรก CSS ลงไปจากส่วนที่เราแบ่งออกไว้เป็น 2 ส่วนในขั้นแรกต่อไป เนื่องจากว่าใน CSS มีแค่การกำหนด ให้คอลัมน์หรือ Block นั้นจะแสดงทางซ้านหรือขวาเท่านั้น (Left or Right) การที่เราจะแบ่งคอลัทน์ให้ได้มากกว่า 2 เราจึงต้องทำดังนี้
เรื่องหน้าหรือตอนหน้าผมจะพูดถึงเรื่องการนำเอาสิ่งที่ได้เรียนรู้ไปนำมาเลย์เอาท์เว็บเพจกันจริง ๆ ครับ คอยติดตาม

เรื่อง : ทำความเข้าใจกับ CSS เบื้องต้น หลายคนอาจจะเคยได้ยินคำนี้กันมาบ้าง โดยเฉพาะถ้าคุณเป็นแฟนเว็บ DwThai.Com ต้องเคยผ่าน...

อย่างที่ผมจั่วหัวไปว่า..วัตถุประสงค์ที่ dwthai.com เปิด section นี้ขึ้นมาใหม่ภายใต้ชื่อ ...

หลังจากที่เราได้ทำความเข้าใจเกี่ยวกับ CSS กันไปพอสมควรแล้วกับบทความต่าง ๆ ที่นำแสนอไป มาถึงบทความนี้จะมาพูดถึง การนำเอา CSS ไปใช้ในกา...

เรื่อง : กำหนดคุณสมบัติ CSS ด้วยโปรแกรม Dreamweaver (CSS Rule definition) ในบทความก่อนได้เกริ่นนำไปแล้วถึงการกำหนดคุณสมบัติ...