
หลังจากที่เราได้ทำความเข้าใจเกี่ยวกับ CSS กันไปพอสมควรแล้วกับบทความต่าง ๆ ที่นำแสนอไป มาถึงบทความนี้จะมาพูดถึง การนำเอา CSS ไปใช้ในการเลย์เอาท์หรือการจัดวางหน้าเว็บเพจตามวัตถุประสงค์ของเว็บนี้เสียที ซึ่งแนวคิดของการใช้ CSS นำมาเลย์เอาท์หน้าเว็บเพจ ก็คือการที่เรานำเอาความสามารถของ CSS มาใช้ในการจัดวางองค์ประกอบต่าง ๆ แทนการใช้ตาราง (Table) ที่นักออกแบบเว็บ (Web Design) คุ้นเคยกันมาแต่เดิม ดังนั้น ใน Step แรกของการเริ่มเลย์เอาท์เว็บเพจด้วย CSS ผมจะกล่าวถึงการใช้งาน CSS แทนการใช้ตารางกันเสียก่อน เพื่อให้ท่านผู้อ่าน มองเห็นภาพการใช้งาน CSS แทนการใช้งานตารางในการเลย์เอาท์ได้ชัดเจนมากยิ่งขึ้น

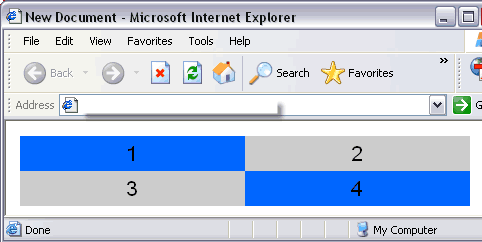
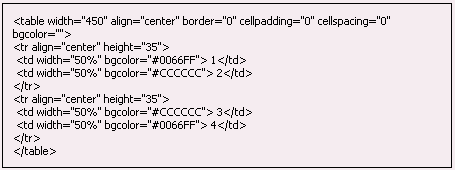
1. จากรูป หากเราต้องการสร้างการ Display หรือแสดงผล ถ้าเราใช้ HTMLโดยใช้ Tag Table โดยปรกติทั่วไป จะได้โค้ด ดังนี้

จากโค้ดข้างต้น เป็นการกำหนดให้ตารางมีความกว้าง 450 โดยผ่าน Attribute width ของ Tag Table และกำหนดให้มี 2 Rows, 2 Columns
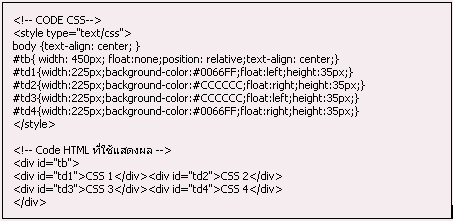
2. จากรูปหากเราต้องการใช้ CSS แทนการใช้งานตาราง เราจะได้ Code ดังนี้

จากโค้ด CSS ข้างต้น เป็นการเรียกใช้ properties ของ CSS โดยกระทำผ่าน id ของ TAG โดยที่ id="tb" เป็น id ที่ครอบ id อื่น ๆ ไว้ ซึ่ง id="tb" ถ้าเราจะเปรียบเทียบกับโค้ดการสร้างตารางของ HTML จากข้อ 1 ที่ผ่านมา ก็คือในส่วนของ TAG table นั้นเอง เราจะพบว่าที่ id="tb" จะมีการกำหนดความกว้างไว้ที่ 450 (width:450px;) เหมือนดังที่เรากำหนดให้ TAG table ข้างต้น
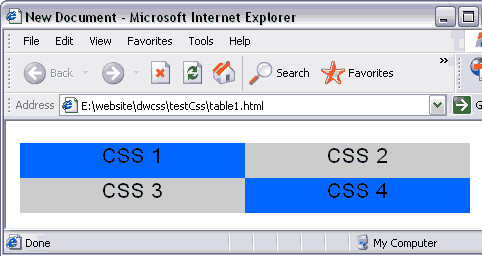
เรามาดู id อื่น ๆ ต่อไป ที่ id="td1" เป็นการกำหนดให้ id นี้อยู่ทางด้านซ้าย โดยที่ id="td2" อยู่ทางด้านขวา โดยการกำหนดให้อยู่ในตำแหน่ง ซ้าย หรือ ขวานี้ เราสามารถกำหนดได้จาก float ถ้ามีการกำหนดเป็น none นั้นคือการกำหนดให้อยู่ในตำแหน่งตรงกลาง (center) เมื่อมีการแสดงผลจากการใช้ CODE CSS ข้างต้นจะได้ ดังนี้

จะพบว่ามีการแสดงผลที่ไม่แตกต่างไปจากการที่เราใช้ Table ในการสร้างเลย ซึ่งจากคุณสมบัตินี้ ทำให้เราสามารถนำ CSS ไปใช้เป็นการเลย์เอาท์แทนการใช้งาน TABLE ที่เราคุ้นเคยกันมาแต่เดิมได้เป็นอย่างดี

อย่างที่ผมจั่วหัวไปว่า..วัตถุประสงค์ที่ dwthai.com เปิด section นี้ขึ้นมาใหม่ภายใต้ชื่อ ...

เรื่อง : ไวยากรณ์ของ CSS เบื้องต้น (CSS Syntax) CSS ไม่ว่าคุณจะเขียนด้วยรูปแบบใดก็ตาม ต้องยึดหลักไวยากรณ์ข...

เรื่อง : รูปแบบการเขียน CSS กับเว็บเพจ การเขียน CSS มีได้หลายรูปแบบในการจัดเก็บโค้ด หลัก ๆ ก็จะมีอยู่ 3 ร...

เรื่อง : มารู้จักกับ CSS Selectors เบื้องต้นกัน บทความที่ผ่านมาเป็นบทความว่าด้วย ไวยากรณ์พื้นฐานของ CSS ดังที่เราได้เรียน...