เรื่อง : กำหนดคุณสมบัติ CSS ด้วยโปรแกรม Dreamweaver (CSS Rule definition)
ในบทความก่อนได้เกริ่นนำไปแล้วถึงการกำหนดคุณสมบัติ CSS นะครับ แต่เป็นในส่วนของการ Coding ที่นี้เราก็ลองมาใช้โปรแกรม Dreamweaver กำหนดคุณสมบัติดังกล่าวกันบ้างว่า...จะมีวิธีการกำหนดคุณสมบัติของ CSS ให้ได้ตามที่เราต้องการอย่างไรกับโปรแกรม Dreamweaver นี้
วิธีการกำหนดคุณสมบัติ CSS ด้วยโปรแกรม Dreamweaver
ที่หน้าต่าง CSS ของโปรแกรม Dreamweaver ให้คุณทำการกำหนดชื่อของ CSS และเลือกรูปแบบ CSS ตามที่คุณต้องการแบบในบทความก่อน (คลิกอ่านบทความ) จากนั้นให้เราทำการกำหนดคุณสมบัติของ CSS โดยโปรแกรมจะแบ่งคุณสมบัติของ CSS ให้เราสามารถเลือกกำหนดได้เป็น Category ดังนี้

1. CSS Category ในโปรแกรม Dreamweaver จะแบ่งออกเป็น 8 หมวดดังรูปข้างต้น ซึ่งแต่ละหมวดจะใช้ในการกำหนดคุณสมบัติที่แตกต่างกัน ดังนี้
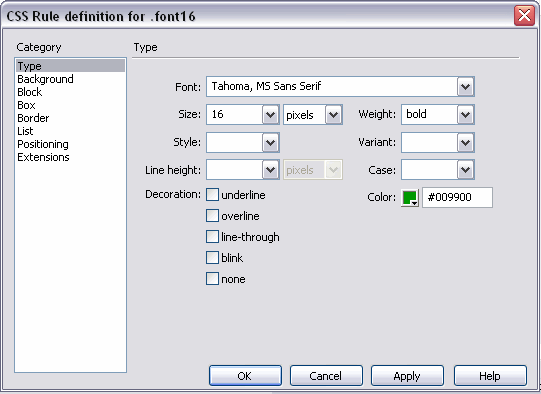
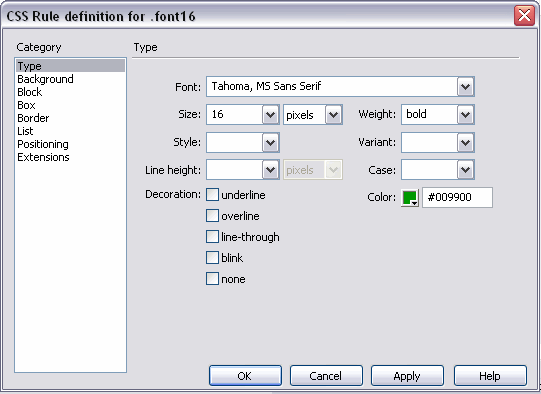
- Type ใช้ในการกำหนดค่าคุณสมบัติรูปแบบตัวอักษร หรือ Font เช่น การกำหนดสีให้ตัวอักษร ขนาดของตัวอักษรเป็นต้น
- Background ใช้ในการกำหนดคาคุณสมบัติของพื้นหลัง เช่น สีของพื้นหลัง การกำหนดค่า repeat ของพื้นหลังเป็นต้น
- Block ใช้ในการกำหนดคาคุณสมบัติรูปแบบการแสดงผลของกลุ่มข้อความหรือกลุ่มของ Object ที่เรียก CSS นั้นใช้งาน
- Box ใช้ในการกำหนดคาคุณสมบัติความสูง-กว้างของกลุ่มข้อความ หรือ Object และใช้กำหนดระยะห่างของ Object (Margin)
- Border ใช้ในการกำหนดคาคุณสมบัติของเส้นกรอบ ลักษณะของเส้นกรอบที่ต้องการ
- List ใช้ในการกำหนดคาคุณสมบัติของรายการ เช่น การกำหนดรูปนำหน้ารายการเป็นต้น
- Positioning ใช้ในการกำหนดคาคุณสมบัติลักษณะตำแหน่งแสดงผลของ Object ที่เรียกใ CSS นี้
- Extension ใช้ในการกำหนดคาคุณสมบัติอื่น ๆ ที่เพิ่มเติมขึ้นมา เช่น การกำหนดค่า Filter ให้ทำเอฟเฟคกับรูปภาพ เป็นต้น ซึ่งคุณสมบัติของ Option นี้จะรองรับทาง IE เสียมากกว่า
2. การกำหนดคุณสมบัติของ CSS กับโปรแกรม Dreamweaver มีขั้นตอนง่ายๆ ดังนี้
- ให้คุณทำการเลือกที่ Category ตามที่ต้องการจะกำหนดคุณสมบัติจากรายการทางซ้ายมือ
- เลือกกำหนดค่าคุณสมบัติจาก Option ทางขวามือ
- จากนั้นกดปุ่ม OK เป็นอันเสร็จขั้นตอนการกำหนดคุณสมบัติ CSS

ดังรูปตัวอย่างข้างต้น เป็นการกำหนดค่าคุณสมบัติของ CSS ที่ชื่อว่า .font16 มีคุณสมบัติ คือ
.font16 {
font: bold 16px Tahoma, "MS Sans Serif";
color: #009900;
}
About the Author
Mr.Sittichai Raksasuk
Sittichai is a Web Developer and Web Technology Instructor for over 10 yrs.
He is also a webmaster of dwthai.com and author jQuery with Dreamweaver (2010). DwThai.Com is a website for web developer using Adobe Dreamweaver.
Contact with him : dwthai@gmail.com
บทความอื่นที่คุณอาจสนใจ
Layout เว็บเพจด้วย CSS Step 1หลังจากที่เราได้ทำความเข้าใจเกี่ยวกับ CSS กันไปพอสมควรแล้วกับบทความต่าง ๆ ที่นำแสนอไป มาถึงบทความนี้จะมาพูดถึง การนำเอา CSS ไปใช้ในกา...
การเขียน CSS ใน 3 รูปแบบเรื่อง : รูปแบบการเขียน CSS กับเว็บเพจ
การเขียน CSS มีได้หลายรูปแบบในการจัดเก็บโค้ด หลัก ๆ ก็จะมีอยู่ 3 ร...
Layout เว็บเพจด้วย CSS Step 2ออกแบบเว็บเพจด้วย CSS Step2
บทความ Step ที่ 2 นี้ก็ยังคงอยู่ในเรื่องเดิม นั้นก็คือ การนำเอา CSS มาใช้งานแทนการใช้ TAG Table ของ HTML ซ...