
หลังจากที่เราได้เรียนรู้พื้นฐานของ CSS ไม่ว่าจะเป็นในส่วนของไวยากรณ์ (Syntax) หรือคำศัพท์ต่าง ๆ ที่ใน CSS ใช้งาน บทความนี้...จะมาแนะนำการเขียนและการใช้งาน CSS กันเสียที{cut}
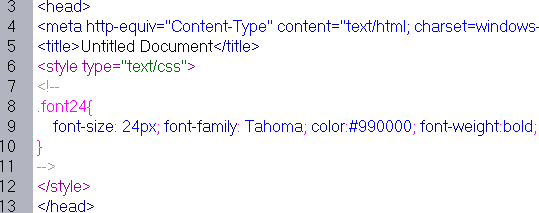
วิธีการกำหนดคุณสมบัติของตัวหนังสือสำหรับใน CSS ก็มีหลาย Properties ที่เกี่ยวข้อง ดังตัวอย่าง

font-size : สำหรับการกำหนดขนาดของ Font มีได้หลายหน่วยวัดของขนาด ในตัวอย่างข้างเป็น px ซึ่งก็คือหน่วยวัดที่เป็น pixel
font-family : ใช้สำหรับการกำหนดรูปแบบของ Font ในตัวอย่างกำหนดเป็น Tahoma สำหรับรูปแบบ Font นี้เราสามารถกำหนดได้มากกว่า 1 รูปแบบ เหมือนกับ HTML เช่น font-family: Tahoma,Arial; เป็นต้น
color : กำหนดค่าสีให้ Font
font-weight : ลักษณะรูปแบบค่าน้ำหนักของตัวอักษร ในตัวอย่างเป็น bold หม่ายความว่าให้แสดงเป็นตัวหนา
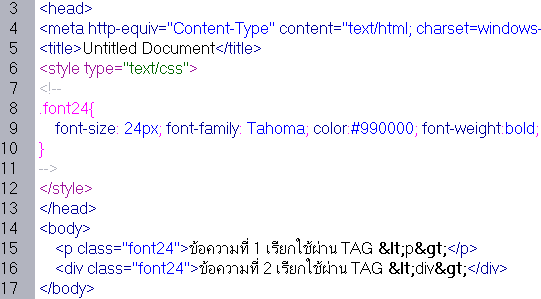
เนื่องจาก CSS ข้างต้น เราได้กำหนดไว้ในแบบ Class Selector ดังนั้นเมื่อต้องการเรียกใช้งานเราต้องเรียกใช้โดยผ่าน Attribute Class ภายใน TAG ของ HTML ดังนี้

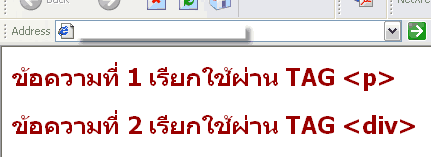
จากรูปข้างต้นเป็นตัวอย่างการเรียกใช้งาน Class ที่ชื่อว่า font24 ใน 2 จุด คือเรียกใช้กับ TAG P ของ HTML กับ TAG DIV เมื่อทำการ Preview ดูผลกับ Browser จะได้ผลดังรูป

เราจะสังเกตุได้ว่าตัวอักษรที่อยู่ระหว่าง TAG ที่มีการใช้งาน Class font24 ทั้ง 2 จุดจะมีคุณสมบัติที่เหมือนกันทุกประการ ดังนั้น เมื่อเราเรียนรู้มาถึงตรงนี้แล้ว เราคงจะมองภาพออกแล้วว่า ถ้าเราใช้งาน CSS ในการกำหนดคุณสมบัติให้แก่ข้อมูลหรือ Contents ของเว็บเพจ เราจะสามารถกำหนดได้จากที่จุด ๆ เดียวของหน้าเว็บเพจ แล้วจะมีผลต่อทุก ๆ จุดที่มีการใช้งาน CSS เดียวกันนั้น และหากต้องการแก้ไขก็สามารถแก้ไขได้จากจุด ๆ เดียวของเว็บเพจเช่นเดียวกัน ซึ่งทำให้เราประหยัดเวลา และสะดวกมากขึ้นในการทำเว็บเพจของเรา
สำหรับบทความการเริ่มใช้งาน CSS นี้ผมขอเกริ่นนำไว้เพียงเท่านี้ เพื่อจะได้ให้ผู้อ่านได้มีความชัดเจนในการใช้งาน CSS มากยิ่งขึ้น สำหรับบทความต่อไปผมจะมาแนะนำกันต่อสำหรับการใช้งาน CSS

หลังจากที่เราได้ทำความเข้าใจเกี่ยวกับ CSS กันไปพอสมควรแล้วกับบทความต่าง ๆ ที่นำแสนอไป มาถึงบทความนี้จะมาพูดถึง การนำเอา CSS ไปใช้ในกา...

เรื่อง : CSS Selectors กับ Dreamweaver *Dreamweaver CC มีวิธีการที่แตกต่างจากบทความนี้ในการใช้งาน CSS ...

เรื่อง : ทำความเข้าใจกับ CSS เบื้องต้น หลายคนอาจจะเคยได้ยินคำนี้กันมาบ้าง โดยเฉพาะถ้าคุณเป็นแฟนเว็บ DwThai.Com ต้องเคยผ่าน...

เรื่อง : กำหนดคุณสมบัติ CSS ด้วยโปรแกรม Dreamweaver (CSS Rule definition) ในบทความก่อนได้เกริ่นนำไปแล้วถึงการกำหนดคุณสมบัติ...