เรื่อง : การใช้งาน Font สวย ๆ กับข้อความในเว็บเพจ
Fonts หรือแบบตัวอักษรหากเรานำไปใช้กับงานกราฟิก เช่น รูปภาพ ก็คงไม่มีปัญหาในการใช้งานเสียเท่าไหร่
เพราะเราเลือกใช้งาน Font ในเครื่อง Computer ที่เรามีได้ตามที่ต้องการ แต่หากเราเป็นคนพัฒนาเว็บละ ? การใช้งาน Font จะมีข้อแม้ต่าง ๆ เกิดขึ้นมากมาย
เนื่องจาก ใช่ว่าทุกเครื่องคอมพิวเตอร์ที่เข้ามารับชมเว็บ จะมีการติดตั้ง Font ไว้ทุก ๆ ฟอนท์เสียเมื่อไหร่ ดังนั้น จึงเป็นเหตุให้เว็บมีการใช้งานรูปแบบของตัวอักษรในรูปแบบเดียวกัน
...แต่ถ้าเราต้องการนำเอาฟอนท์สวย ๆ มาใช้งานละ จะทำได้ไหม ?
ทำได้ครับ ปัจจุบันนี้เราสามารถใช้ CSS ในการเรียกใช้งาน Font ที่เราต้องการได้ จะเป็นอย่างไรลองอ่านบทความนี้และนำไปใช้กันดู
ตัวอย่างการใช้งานฟอนท์ชื่อว่า Suphan Fonts Thai
ขออนุญาต เจ้าของ Suphan Fonts เพื่อนำมาใช้เป็นตัวอย่างกรณีการศึกษาสำหรับบทความนี้ด้วยครับ _/\_
วิธีการใช้งาน Font สวย ๆ กับเว็บเพจ
ก่อนที่จะไปดูขั้นตอนของการใช้งาน Font กับเว็บเพจนั้น เราต้องทำการจัดเตรียมไฟล์ Font ที่จะสามารถนำมาใช้กับเว็บเพจได้เสียก่อน
โดยให้เราเลือกไฟล์ Font ที่ต้องการเตรียมไว้ อาจจะเป็นฟอนท์ในตระกูล TTF (True Type Fonts) ก็ได้ครับ เมื่อเลือกได้แล้ว ทำตามขั้นตอน ดังนี้
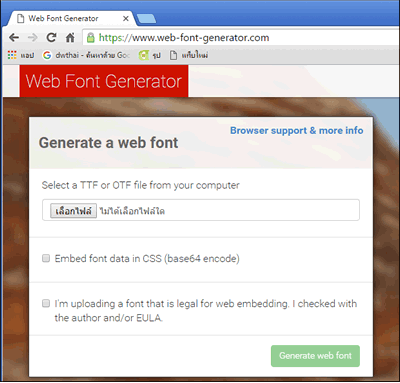
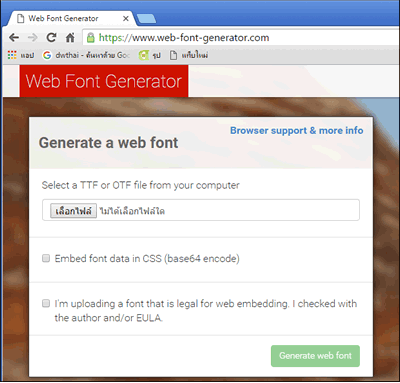
1. ไปที่เว็บไซต์ที่มีบริการ Generate ฟอนท์ที่ใช้สำหรับเว็บ เช่น
https://web-font-generator.com/

2. ที่เว็บไซต์ดังกล่าวให้ทำการ
Browse... เลือกไฟล์ Font ที่ต้องการ
จากนั้นทำการอัพโหลดไฟล์เพื่อให้ระบบของเว็บไซต์ทำการ Generate ฟอนท์ให้
3. เมื่อเว็บไซต์ได้ทำการ Generated เสร็จสิ้นแล้ว จะพบปุ่มสำหรับการ
Download ให้ทำการดาวน์โหลด
เราก็จะได้ Font ที่สามารถนำมาใช้กับเว็บได้แล้วครับ
: หมายเหตุ :
ขออนุญาตไม่แสดงหน้าจอการ Download ฟอนท์ของเว็บตัวอย่างข้างต้น เนื่องจากเว็บไซต์ให้บริการ Generated Fonts มีมากมายหลายเว็บ
แต่หลักการก็จะเฉกเช่นเดียวกัน และหากเวลาผ่านไปเนิ่นนานแล้ว เว็บไซต์ตัวอย่างอาจปิดหรืองดให้บริการ
บทความนี้จะได้ไม่เกิดปัญหากับท่านผู้อ่าน
4. เมื่อได้ Font ดังข้อ 3 มาแล้วทำการแตก ZIP ไฟล์แล้วจากนั้นที่เว็บเพจที่ต้องการใช้งาน Fonts ให้ทำการเพิ่มโค้ด CSS ดังนี้
<style>
@font-face {
font-family: 'FontName';
src: url('myfont.woff') format('woff');
font-weight: normal;
font-style: normal;
}
.title{
font-family: FontName;
font-size: 2em;
}
</style>
FontName คือ ชื่อฟอนท์ที่กำหนดขึ้นเพื่อนำไปใช้งาน
*กำหนดได้เอง
src คือ การระบุตำแหน่งของไฟล์ Fonts ที่จะเรียกใช้ ในที่นี้สมมุติว่าชื่อ
myfont.woff ซึ่งไฟล์ฟอนท์นี้ได้มาจากข้อ 3
.title คือ ตัวอย่างการใช้งานฟอนท์ ให้สังเกตที่
font-family จะพบว่าได้ทำการอ้างไปที่ชื่อ Font ที่เรากำหนดไว้ใน
@font-face
5. เมื่อได้โค้ด CSS สำหรับการเรียกใช้งานไฟล์ฟอนท์ดังในข้อ 4 แล้ว การนำมาใช้งานร่วมกับ Elements หรือข้อความที่ต้องการใช้งานฟอนท์ข้างต้น สามารถใช้งานได้ ดังนี้
<div class="title">
DwThai.Com Website
</div>
เป็นอันเสร็จสิ้นวิธีการนำ Font ที่เราต้องการใช้กับเว็บเพจมาใช้แล้วครับ อย่างไรลองใช้กันดู ท่านอาจต้องใช้ความรู้เรื่อง CSS บ้างจึงจะเข้าใจการใช้งาน
ซึ่งท่านสามารถอ่านได้จากเว็บ DwThai.Com
About the Author
Mr.Sittichai Raksasuk
Sittichai is a Web Developer and Web Technology Instructor for over 10 yrs.
He is also a webmaster of dwthai.com and author jQuery with Dreamweaver (2010). DwThai.Com is a website for web developer using Adobe Dreamweaver.
Contact with him : dwthai@gmail.com
บทความอื่นที่คุณอาจสนใจ