
Target
เป็น Attribute นึงที่มักใช้ควบคู่กับ Tag ในการสร้าง Link อย่างแท๊ก <a>
สำหรับ Target จะมีการกำหนดไปเพื่ออะไร มีการทำงานอย่างไรนั้น
และทำไมเรื่องการกำหนดค่าของ Target นี้ เป็นสิ่งที่นักพัฒนาเว็บควรรู้ บทความนี้จะให้คำตอบแก่ท่านครับ ลองอ่านกันดู
ตัวอย่าง <a href="http://dwthai.com" target="_blank">DwThai.Com</a>

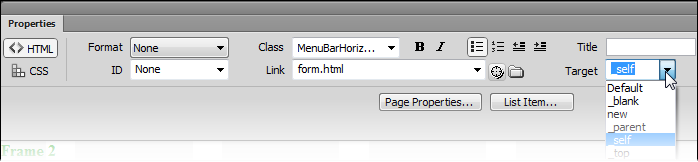
Target ใช้ในการระบุเป้าหมายหน้าต่าง Web Browser ที่จะโหลดไฟล์ที่ลิงก์ไปหานั้นว่าจะเปิดไฟล์นั้นกับหน้าต่างใด โดยมีให้เลือกกำหนดค่าได้ 5 รูปแบบ ดังนี้
ตารางด้านล่างนี้บอกความหมายของ Target ในแต่ละค่า ที่สามารถใช้เป็นค่า Value กำหนดให้กับ Target ได้
| Target Value | Description |
|---|---|
| _blank | เปิดไฟล์ที่ลิงก์ไปหากับหน้าต่าง Web Browser ใหม่ทุกครั้ง |
| _self | เปิดไฟล์ที่ลิงก์ไปหากับหน้าต่าง Web Browser เดิม *Default |
| _parent | เปิดไฟล์ที่ลิงก์ไปหากับหน้าต่าง Web Browser ที่เป็นหน้าต่างระดับ Parent |
| _top | เปิดไฟล์ที่ลิงก์ไปหากับหน้าต่าง Web Browser ในระดับบนสุด |
| Window Name | เปิดไฟล์ที่ลิงก์ไปหากับหน้าต่าง Web Browser ในหน้าต่างที่ตรงกับชื่อที่ระบุ หากยังไม่มีหน้าต่างในชื่อที่ระบุ ให้เปิดเป็นหน้าต่างใหม่ |
| Syntax | <a target="_blank|_self|_parent|_top|window name">....<a> |
ตัวอย่างการนำไปใช้ <a href="http://dwthai.com" target="_self">DwThai.Com</a> กำหนดเป็นชื่อ Window Name <a href="http://dwthai.com" target="dwthai">DwThai.Com</a>
หากอ่านความหมายของค่าที่เราสามารถกำหนดให้แก่ Target แล้วยังไม่เข้าใจ ลองรับชมคลิปด้านล่างนี้ประกอบ น่าจะทำให้เข้าใจมากยิ่งขึ้น
เมื่อเข้าใจเรื่องของ Target คงพอจะช่วยให้เราสามารถกำหนดค่าต่าง ๆ ของ Target ให้แก่ Link เราได้อย่างเหมาะสม ตรงตามเป้าวัตถุประสงค์ของลิงก์บนหน้าเว็บเพจเราได้ต่อไป...สวัสดี.

เรื่อง :: กฏการใช้ตารางในการออกแบบ Webpageมีผู้คนที่เริ่มออกแบบเว็บเพจหลาย ๆ คน มักมีปัญหาในการใช้งานตารางในการออกแบ...

ในโลกอินเทอร์เน็ตที่กว้างขวาง เว็บไซต์ทั้งหลายต่างก็ทำหน้าที่เปรียบเสมือนร้านค้าดิจิตอล เสมือนประตูสู่ข้อมูลและองค์ความรู้ เสมือนแพลตฟอร์มเพื่อการติดต่อ...

เรื่อง : การตั้งชื่อไฟล์ที่ใช้กับเว็บไซต์ ชื่อไฟล์ (File Name)...หลาย ๆ คนคงนึกขำ หรือนึกไม่อยากอ่านกับ...

เรื่อง: aria-hidden คืออะไร ? นักพัฒนาเว็บหลายท่าน อาจจะเคยผ่านสายตากันมาบ้างสำหรับ Attribute ที่ชื่อว่า aria-hi...