
บทความนี้มาพูดถึงเรื่อง Feature ที่มีมากับ Web Browser กันครับ ซึ่งเครื่องมือที่เพิ่มเข้ามานี้ มีประโยชน์อย่างมากต่อนักพัฒนาเว็บไซต์ทั้งมือเก๋า มือใหม่ เลยทีเดียว และปัจจุบันแทบจะทุก ๆ Web Browser ก็มีมาให้ใช้งานกัน ไม่ว่าจะเป็น Chrome, FireFox หรือแม้แต่ Internet Explorer (IE) ก็มีให้ใช้ครับ โดยในแต่ละ Web Browser อาจจะมีวิธีการเรียกชื่อทูลลักษณะนี้แตกต่างกันไป เช่น Chrome เรียกเครื่องมือนี้ว่า เครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ แต่ใน IE เรียกว่า Developer Tools เป็นต้น แต่ถึงแม้จะเรียกชื่อต่างกันออกไป การเรียกใช้งานและรูปแบบการใช้งานก็จะคล้ายคลึงกัน จะเป็นอย่างไรมาดูกันครับ
 ในการเรียกใช้ Developer Tools นั้น Web Browser ส่วนใหญ่ใช้การกดปุ่ม F12 ที่คีย์บอร์ด เมื่อกดแล้ว Web Browser จะเปิดเครื่องมือมาให้เราใช้งาน
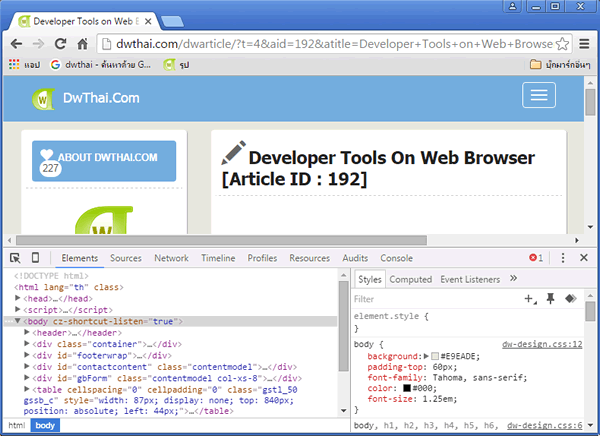
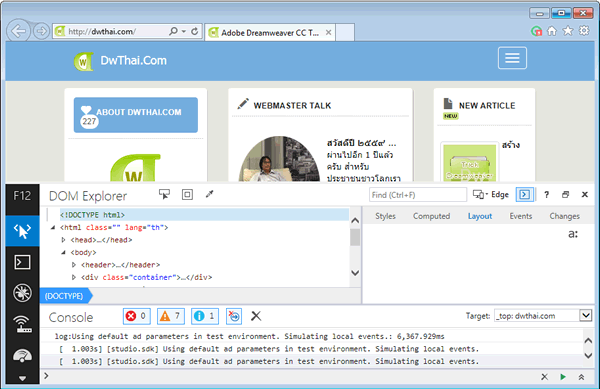
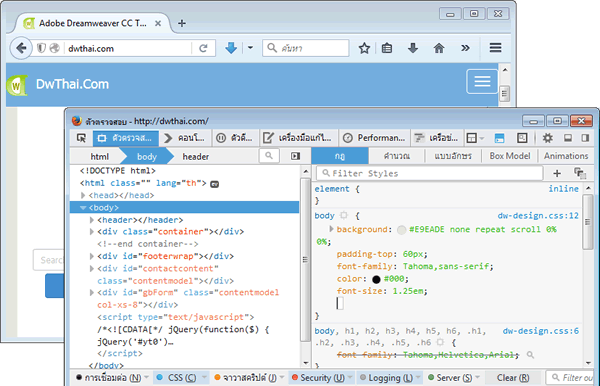
ซึ่งหน้าตาเครื่องมือแต่ละ Web Browser ก็จะแตกต่างกันออกไป ดังนี้
ในการเรียกใช้ Developer Tools นั้น Web Browser ส่วนใหญ่ใช้การกดปุ่ม F12 ที่คีย์บอร์ด เมื่อกดแล้ว Web Browser จะเปิดเครื่องมือมาให้เราใช้งาน
ซึ่งหน้าตาเครื่องมือแต่ละ Web Browser ก็จะแตกต่างกันออกไป ดังนี้



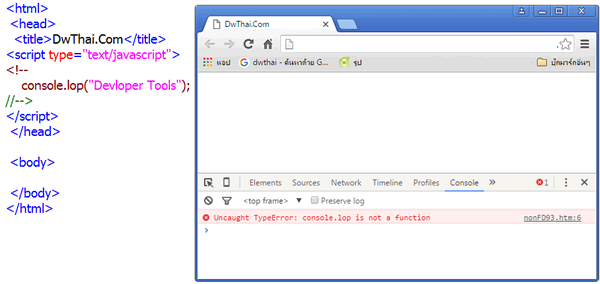
<script type="text/javascript">
console.lop("Devloper Tools"); //ที่ถูกต้องเขียนเป็น console.log("Devloper Tools");
</script>
2. เมื่อนำไป Run ดูผลกับ Web Browser แล้วไม่สามารถใช้งานได้
ยังมีความสามารถอื่น ๆ อีกครับสำหรับ Developer Tools นี้ ซึ่งบทความไม่สามารถนำเสนอได้ทั้งหมด อยากให้ลองใช้กันดูครับ สำหรับ Developer Tools ที่มีมากับ Web Browser มีประโยชน์อย่างมากต่อนักพัฒนาเว็บไซต์ครับ ลองใช้งานกันดู...สวัสดีครับ

เรื่อง : เปิดใช้ Web Browser ในโหมดไม่ระบุตัวตน (Incognito Mode) กับการทำเว็บ Web Browser...

เรื่อง : แนะนำโปรแกรมเว็บบอร์ดเพื่อการศึกษา (Webboard) ...

เรื่อง: เพิ่มฟังก์ชั่น BAHTTEXT ให้กับ Google Sheets Google Sheets เป็น App หนึ่งในช...

เรื่อง : ออกแบบเว็บอย่างไรให้อยู่กลางหน้าจอ ? (Centering a Web Page) คำถามที่ว่า "อาจารย์ครับ/ค่ะ จะเซ็ทเว็บอย่างไ...