เรื่อง : DOCTYPE ในโค้ดเว็บเพจคืออะไร ?
มีใครใช้โปรแกรม Dreamweaver หรือโปรแกรมสร้างเว็บเพจใด ๆ แล้วสังเกตกันบ้างไหมว่า โปรแกรมเหล่านี้จะเปิดหัวเอกสารของเว็บเพจในส่วนของ CODE ให้เราที่บรรทัดแรกสุดเป็นข้อความประมาณว่า
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
มีใครสงสัยไหมครับว่า ทำไมโปรแกรมต้องสร้างโค้ดนี้ให้เราเสมอเมื่อทำการสร้างไฟล์ใหม่ขึ้นมา (ถ้าใครยังไม่เคยเปิดดูโค้ดเลยลองเปิดดูครับ) เราเรียกกันว่า DOCTYPE ครั้งนี้ในบทความนี้เราจะมาว่าถึงเรื่องนี้กัน
DOCTYPE คือ การประกาศว่าเอกสารเว็บเพจนั้นสร้างขึ้นมาโดยยึดหลักตามมาตราฐานใด ซึ่งมาตราฐานที่เราใช้กันทุกวันนี้กับการแสดงผลเว็บเพจ จะมีที่ใช้กันอยู่ 3 มาตราฐาน คือ
- HTML
- XHTML
- HTML 5
ทั้ง 3 มาตราฐาน จะมีการแบ่งกฎในการพัฒนาแตกต่างกันออกไปอีก 3 ประเภท คือ
- Transitional
- Strict
- Frameset
ในบทความนี้ผมจะขอกล่าวถึง และยกตัวอย่างเพียงในส่วนของ XHTML เท่านั้นครับ (ไว้ผมจะพูดถึงเรื่อง HTML5 อีกครั้งเร็ว ๆ นี้)
กฏ 3 ประเภทของ DOCTYPE
- Transitional
สำหรับ Transitional นี้จะมีรูปแบบการประกาศที่บรรทัดแรกของเอกสาร ดังนี้
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
กฏในแบบ Transitional ผู้พัฒนา XHTML ยังคงสามารถใช่งาน TAG หรือ Attribute ของ HTML แทรกลงไปในโค้ดได้
- Strict
สำหรับ Strict จะมีรูปแบบการประกาศที่บรรทัดแรกของเอกสาร ดังนี้
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
กฏในแบบ Strict จะเข้มงวดกับไวยากรณ์ของภาษา ถ้าเราใช้ Strict กับเอกสารเว็บเพจเรา เราจะไม่สามารถแทรก Attribute ใด ๆ ได้เลยกับเว็บเพจของเรา เนื่องจาก Strict จะมองในส่วนของ TAG ที่ใช้กำกับ กับ ส่วนโค้ดที่ใช้ในการแสดงผลแยกออกจากกัน นั้นคือ TAG ของ XHTML เป็นเพียงตัวบอกว่าเอกสารนั้นเมื่อมี TAG นี้กำกับอยู่จะให้ทำอะไร เช่น ขึ้นบรรทัดใหม่ Paragraph ใหม่ เป็นต้น แต่ถ้าต้องการระบุคุณสมบัติ เช่น ทำข้อความไว้กึ่งกลางหน้าเว็บเพจ หรือใส่สีสันให้ข้อความ ต้องกระทำผ่าน CSS เท่านั้น
สรุปง่าย ๆ ถ้าเราใช้ Strict กับเว็บเพจ เราต้องใช้ XHTML กับ CSS อย่างแท้จริงเท่านั้น !
- Frameset
สำหรับ Frameset จะมีรูปแบบการประกาศที่บรรทัดแรกของเอกสาร ดังนี้
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd">
ใช้ในกรณีที่เรามีการออกแบบโดยมีการใช้ Frame ในการแบ่งจอของ Browser
เปรียบเทียบความแตกต่างระหว่าง Transitional กับ Strict
ผมจะยกตัวอย่างความแตกต่างระหว่างกฎทั้ง 2 รูปแบบให้เห็นภาพกันชัด ๆ โดยผมใช้ CODE ในทั้ง 2 ตัวอย่างเหมือนกัน แต่แตกต่างกันที่ DOCTYPE เท่านั้น
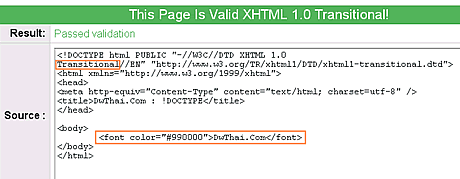
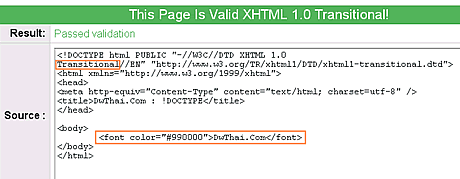
ในรูปที่ 1 ผมใช้ Transitional โดยภายในโค้ดมีการใช้ TAG DwThai.Com ดังรูป เมื่อผมนำไปตรวจสอบที่เว็บของ W3C ผลสรุปออกมาโค้ดผ่านการตรวจสอบ ดังรูป

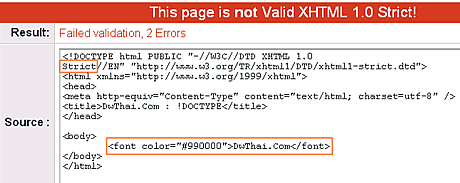
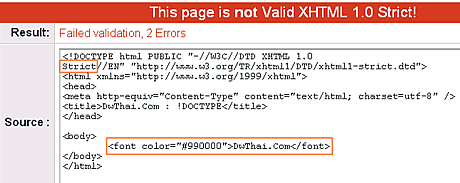
รูปที่ 2 ผมเลือกใช้ Strict แทนการใช้ Transitional แต่โค้ดต่าง ๆ ยังเหมือนเดิม ผลสรุปการตรวจสอบไวยากรณ์ ปรากฏว่าไม่ผ่านการตรวจสอบ ดังรูป

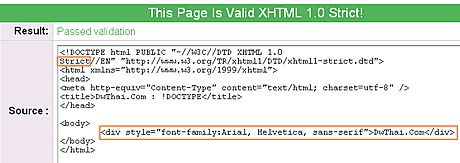
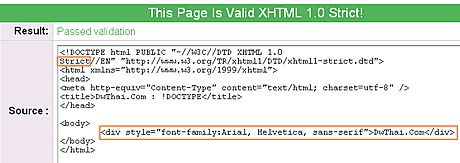
ทั้งนี้...สาเหตที่ไม่ผ่านการตรวจสอบเนื่องจากว่า TAG ได้ถูกยกเลิกไปใน XHTML อย่างที่กล่าวไปแล้วว่า TAG หรือ Attribute ต่าง ๆ ที่ใช้ในการกำหนดคุณสมบัติการแสดงผลต่าง ๆ ไม่ว่าการกำหนดค่าสี การกำหนดรูปแบบ Font การกำหนดตำแหน่งข้อความต่าง ๆ เหล่านี้ หากคุณต้องการใช้ Strict คุณต้องทำการกำหนดคุณสมบัติเหล่านี้กับ CSS เท่านั้น ไม่สามารถกำหนดลงไปที่โค้ด XHTML ได้โดยตรง หรือหากต้องการกำหนดลงไปที่ TAG คุณต้องกำหนดผ่าน CSS ในแบบ Inline เท่านั้น ดังตัวอย่าง

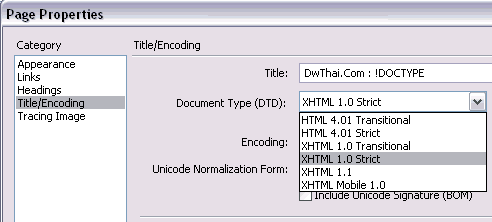
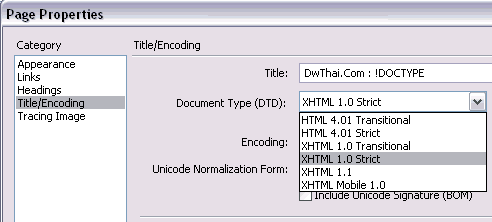
DOCTYPE กับโปรแกรม Dreamweaver

สำหรับเว็บเพจทุกวันนี้ DOCTYPE ที่เหมาะสมก็คงจะอยู่ที่ Transitional หากใครเซียนก็ค่อยก้าวไปสู่ Strict ต่อไป
ที่กล่าวมาในบทความนี้คือเรื่องของ DOCTYPE หวังว่า บางท่านที่สงสัยว่ามันคืออะไร คงจะทำให้ท่านได้เข้าใจมากยิ่งขึ้นครับ
About the Author
Mr.Sittichai Raksasuk
Sittichai is a Web Developer and Web Technology Instructor for over 10 yrs.
He is also a webmaster of dwthai.com and author jQuery with Dreamweaver (2010). DwThai.Com is a website for web developer using Adobe Dreamweaver.
Contact with him : dwthai@gmail.com
บทความอื่นที่คุณอาจสนใจ
Cookies เรื่องของคุกกี้เรื่อง :: Cookie Fileเรื่องนี้จริง ๆ แล้วไม่เกี่ยวกับโปรแกรม Dreamweaver หรอกครับ แต่อยากเขียนเพื่อเป็นเกร็ดเล็ก ๆ น...