เรื่อง : การกำหนดการใช้งานของ CSS กับ Web Browser
สำหรับ Webmaster แล้ว ความรู้ด้านการพัฒนาเว็บไซต์หรือการออกแบบเว็บเพจให้ดูสวยงามเพียงอย่างเดียว อาจจะไม่เพียงพอ
เนื่องจาก Webmaster ต้องเป็นผู้ทีมีความรู้หลากหลายในเรื่องของ Website การเรียนรู้การใช้งานของ Web Browser ก็เป็นอีกความรู้หนึ่งที่ผู้เป็น Webmaster สมควรจะเรียนรู้
เนื่องจาก Web Page ของเว็บไซต์ ต้องทำการแสดงผล (Display) กับโปรแกรมที่เรียกกันว่า Web Browser ดังนั้น ถ้าหาก Webmaster ไม่มีความรู้เรื่องการใช้งาน Web Browser ที่ดีแล้ว
บางครั้งปัญหาต่าง ๆ อาจจะเกิดขึ้นได้ เช่น การแสดงผลผิดเพี้ยนไปจากที่ออกแบบ หรือการไม่ทำงานของ Script บางคำสั่ง เป็นต้น ในบทความนี้ผมจึงขอเขียนแนะนำเกี่ยวกับ Web Browser
สัก 1 เรื่อง ซึ่งเป็นเรื่องเกี่ยวกับ CSS (Cascading Style Sheets) ลองอ่านและทำความเข้าใจกันดูครับ
CSS หรือ Cascading Style Sheets ปัจจุบันนักพัฒนาเว็บไซต์ได้ให้ความสนใจ และนำมาใช้เป็นส่วนหนึ่งของการออกแบบการแสดผลของหน้าเว็บเพจ
ซึ่งความสามารถของ CSS สามารถทำอะไรได้หลากหลาย มากกว่าที่ HTML ที่ใช้ในการแสดงผลเช่นเดียวกันจะทำได้ เช่น
การกำหนดสีสันของพื้นหลัง, การจัดวางตำแหน่งของข้อมูลบนหน้าเว็บ เป็นต้น
แต่..ถึงแม้ว่าผู้พัฒนาเว็บจะสามารถควบคุมการแสดงผลได้จาก CSS ดังกล่าวก็ตาม ผู้เยี่ยมชมเว็บก็ยังสามารถที่จะปฏิเสธการแสดงผลด้วย CSS ได้จาก Web Browser ของเครื่องผู้เยี่ยมชมเอง
โดยสามารถควบคุมได้จาก Option ของ Web Browser ที่ชื่อว่า Internet Options... (กรณี IE) และ Page Style (กรณี FireFox) โดยมีวิธีการ ดังนี้
การปิดใช้งาน CSS ของเว็บบราวเซอร์
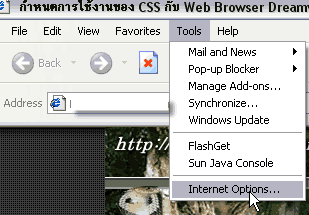
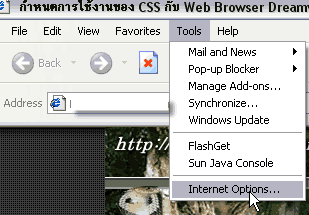
1. ทำการเปิด Internet Option ของ IE ขึ้นมา ดังภาพ


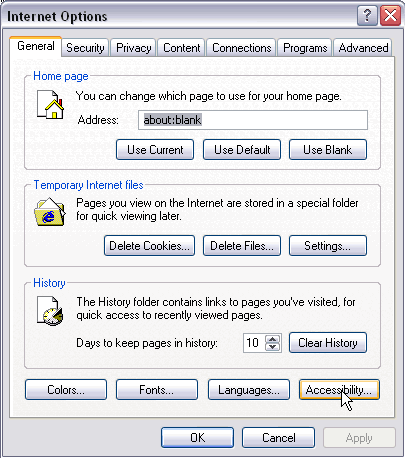
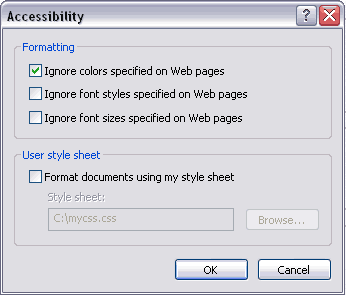
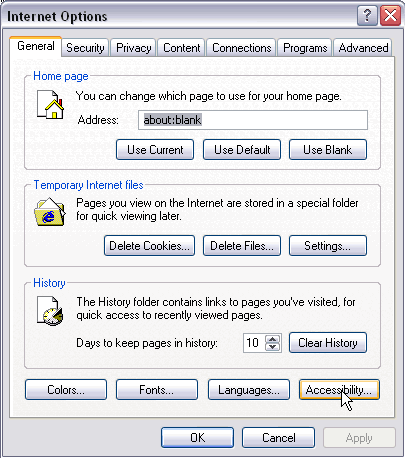
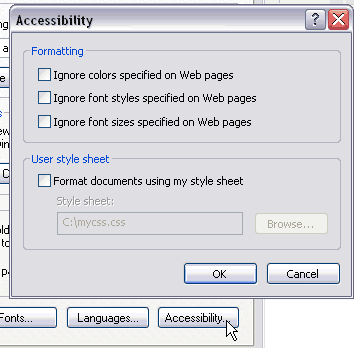
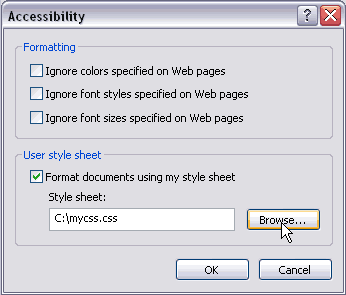
2. ที่หน้าต่าง Internet Options เลือกที่ TAB General จากนั้นกดที่ปุ่ม Accessibility... จะได้หน้าต่างใหม่ขึ้นมา ดังภาพ

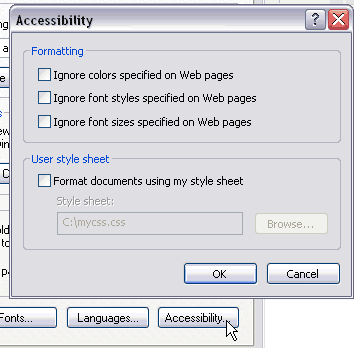
3. ที่หน้าต่าง Accessibility ของ IE นี้จะเป็นการกำหนดการใช้งานระหว่าง CSS ที่ผู้พัฒนาเว็บสร้างขึ้น กับโปรแกรม Internet Explorer โดยมีรายละเอียด ดังนี้
ตัวอย่างการกำหนดการใช้งาน CSS กับ Web Browser
1. Formating

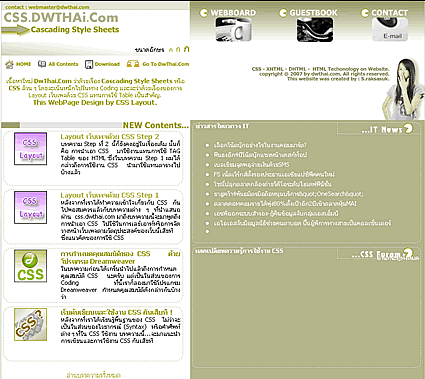
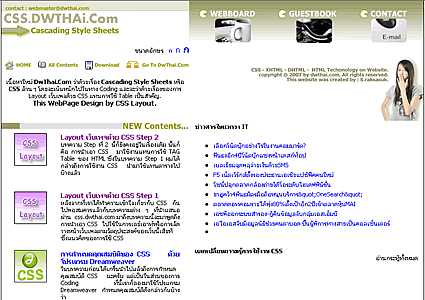
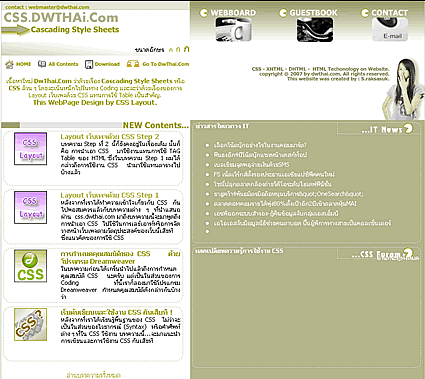
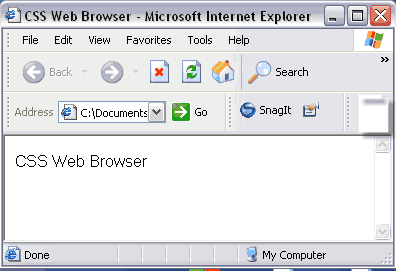
ตัวอย่าง : เว็บเพจนี้มีการใช้งาน CSS ในการออกแบบ

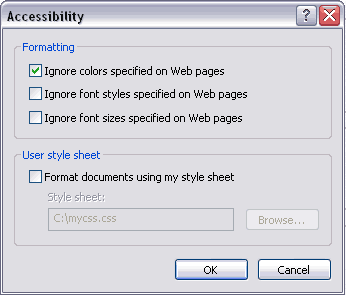
กำหนดการยกเลิกการใช้สีของ CSS กับ Web Browser

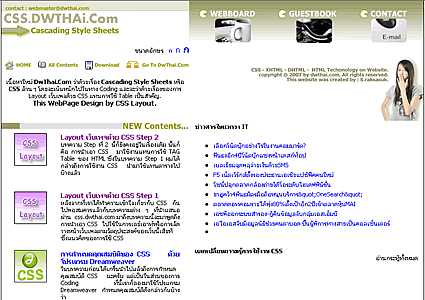
เมื่อมีการกำหนดยกเลิกการใช้สีจาก CSS เราจะสังเกตุได้ว่า webpage ในส่วนที่มีการกำหนดใช้สีจาก CSS จะถูกยกเลิกไป ในภาพข้างต้น ให้สังเกตที่สี Background ของข้อมูลทางขวามือ แล้วเปรียบเทียบกับภาพแรกของตัวอย่าง
ในส่วนของการกำหนด Formating อีก 2 ตัวเลือกก็มีลักษณะเช่นเดียวกัน ลองกำหนดค่ากันดูนะครับ
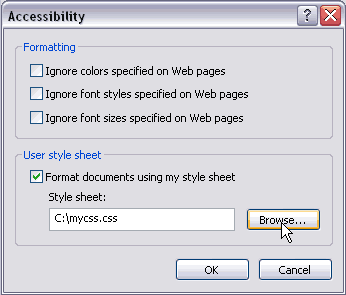
2. User Style Sheet เป็นการกำหนดให้ใช้ CSS จากผู้ที่ใช้งาน Web Browser เอง หรือโดยผู้เข้าเยี่ยามชมเว็บเอง หากเว็บเพจนั้นผู้พัฒนาเว็บไซต์ไม่มีการกำหนด CSS ไว้
<html>
<head>
<title> CSS Web Browser</title>
</head>
<body>
CSS Web Browser
</body>
</html>
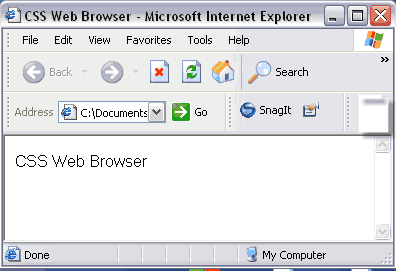
จากตัวอย่าง CODE ของ HTML ข้างต้นเราจะเห็นได้ว่าไม่มีการกำหนด CSS ที่ใช้ในการแสดงผลใด ๆ กับเว็บเพจนี้ เมื่อแสดงผลโดยปรกติกับ Browser จะได้ดังภาพ

แต่ถ้าหากเรามีการกำหนดให้ Browser มีการกำหนด CSS สำหรับใช้ในการแสดงผลโดยผู้เยี่ยมชมเว็บเอง โดยที่ผู้เยี่ยมชมเว็บต้องทำการสร้างไฟล์ CSS ขึ้นมาเก็บไว้เสียก่อนภายในเครื่องคอมพิวเตอร์ของตนเอง เช่น
body{
color:#CC0000;
font-size: 20px;
font-weight: bold;
}เราสร้าง CODE ของ CSS ข้างต้น โดยที่คุณสมบัติของโค้ด CSS นี้ จะเป็นการกำหนดให้สีของตัวอักษรที่อยู่ภายใต้ TAG BODY เป็นสีแดง มีขนาดตัวอักษร 20 pixel และเป็นตัวหนา จากนั้น Save ไว้ที่ C: โดยที่ชื่อไฟล์เราตั้งว่า mycss.css หากผู้เยี่มชมเว็บต้องการกำหนดการแสดงผลด้วย CSS ของตนเอง ให้กระทำดังนี้

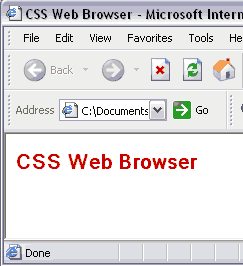
เลือกที่ Format documents using my style sheet จากนั้นทำการ Browse... เลือกไฟล์ CSS ที่เซพเก็บไว้ในเครื่อง Computer ของเรา ในที่นี้ผมเก็บไฟล์ CSS ไว้ที่ C:mycss.css จึงได้ดังภาพข้างต้น จากนั้นกดปุ่ม OK แล้วทำการ ปิด Web Browser ลงแล้วทำการเปิดขึ้นมาใหม่ เราก็จะได้ Browser ที่มีการเรียกใช้งาน CSS ของเราเอง ดังภาพ

เมื่อเปิดไฟล์เดิมจากตัวอย่างขึ้นมาอีกครั้ง จะพบว่าตัวอักษรที่แสดง เป็นไปตามคุณสมบัติของ CSS ที่เรากำหนดขึ้นมาใช้งานเองทุกประการ
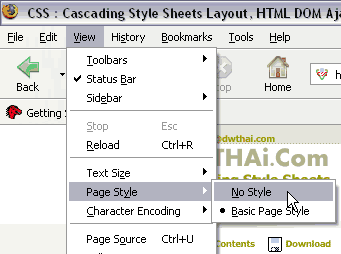
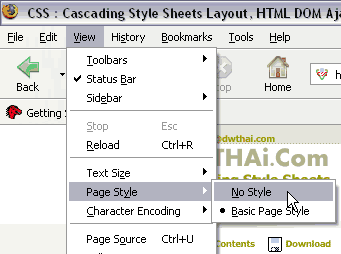
การยกเลิกการใช้งาน CSS กับ FireFox
FireFox เป็นโปรแกรม Web Browser อีกโปรแกรมหนึ่งที่มีผู้นิยมใช้กันแพร่หลายในปัจจุบัน ซึ่งตัวโปรแกรม FireFox เราก็สามารถทำการยกเลิกการใช้งาน CSS ที่สร้างขึ้นมาจากผู้พัฒนาเว็บได้เช่นเดียวกัน โดยไปที่
Main Menu -> View -> Page Style -> No Style
ดังภาพ โปรแกรมก็จะยกเลิกการใช้งาน CSS ให้โดยทันที

ยังมีเรื่องราวของการใช้งาน Web Browser อีกหลากหลายแง่มุม ซึ่งผมจะค่อย ๆ หยิบยกทะยอยทำเป็นบทความให้อ่านต่อ ๆ ไปครับ..คอยติดตาม
About the Author
Mr.Sittichai Raksasuk
Sittichai is a Web Developer and Web Technology Instructor for over 10 yrs.
He is also a webmaster of dwthai.com and author jQuery with Dreamweaver (2010). DwThai.Com is a website for web developer using Adobe Dreamweaver.
Contact with him : dwthai@gmail.com
บทความอื่นที่คุณอาจสนใจ