เรื่อง : ใช้ Dreamweaver แทรกรูปภาพแล้วรูปไม่แสดงที่ Web Browser
คำถามที่ผมมักจะพบอยู่บ่อย ๆ กับการใช้งาน
Dreamweaver ก็คือเรื่องของการแทรกรูปภาพ หรือการ
Insert Image มักจะประสบปัญหากันในกรณีที่ว่า...
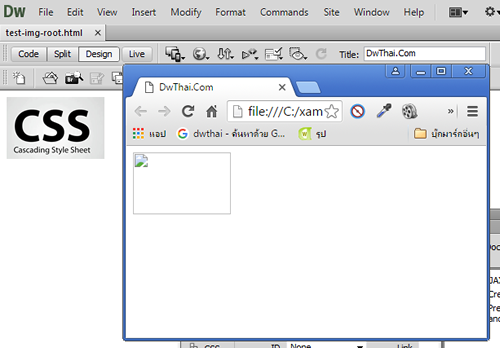
"ทำไม Dreamweaver พอดูเว็บที่ตนเองทำกับโปรแกรม ก็มีรูปภาพแสดงปรกติ แต่พอไป Preview ดูที่ Web Browser (F12) รูปภาพกลับไม่ปรากฏสะงั้น !"
...คนทำก็งง หาสาเหตุไม่พบ ก็โปรแกรม Dreamweaver แสดงรูปภาพ แต่ทำไม Web Browser ไม่แสดง พาลโทษไปยัง Browser หรือตัว Dreamweaver สะดื้อ ๆ ก็มี ดังรูป

...บทความนี้จะมาแนะนำถึงสาเหตุดังกล่าว ให้ท่านนำไปใช้แก้ไขปัญหาดูครับ
สาเหตุที่รูปภาพไม่ปรากฏที่ Web Browser ?
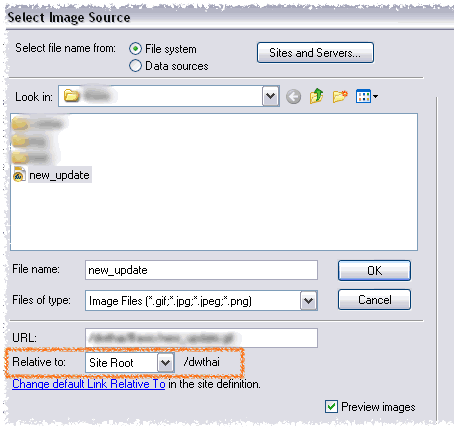
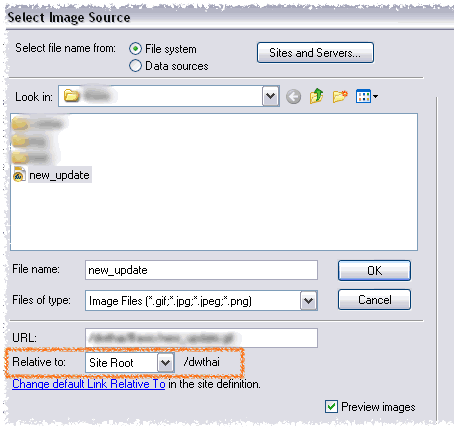
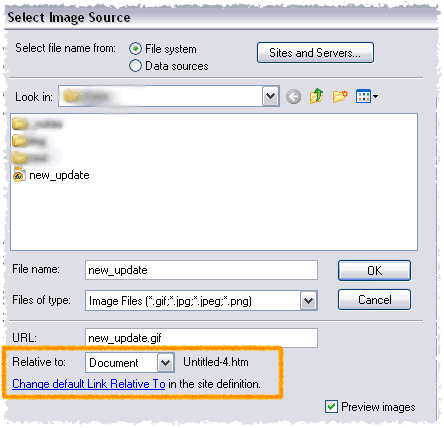
สาเหตุปัญหาแบบนี้กว่า 85% ที่ผมพบมา คือ เมื่อมีการใช้โปรแกรม Dreamweaver ในการ Insert Image ผู้ใช้งานมักจะทำการเลือกที่ Relative To เป็น Site Root ในขณะทำการเลือกรูปภาพมาใช้งาน ดังรูป

ซึ่งทั้ง ๆ ที่จริงแล้วค่า Default ของโปรแกรม จะกำหนดในส่วนนี้เป็น Document ไว้ให้ แต่ผู้ใช้งานบางท่านมาเลือกเป็น
Site Root ขณะที่ทำการ Insert
สาเหตุทาง Path
เนื่องจากถ้าเรามีการเลือก Relative To เป็น
Site Root กับโปรแกรมไว้ แต่ในโปรแกรม Dreamweaver จะสามารถแสดงรูปภาพได้โดยปรกติ ต่อเมื่อมีทำการ Preview จึงจะพบปัญหาดังกล่าว หรือจะพบปัญหาดังกล่าวกรณีอัพโหลดขึ้นไปไว้บน Hosting จริงแล้ว
โค้ด HTML ที่ได้จากการเลือก option ข้างต้นจะได้เป็นลักษณะดังนี้
<img src="/dwthai/Basic/new_update.gif" width="90" height="25">
ซึ่งโค้ดลักษณะดังกล่าวให้สังเกตุตรง
src จะมีการเรียกโดยทำการยึด Path ไปที่ Root ของเอกสาร ซึ่ง Root Path จะถูกแทนที่ด้วยเครื่องหมาย Slash ( / ) ไว้ที่ข้างหน้าสุด ดังนั้น การเรียกรูปภาพมาประกอบเว็บเพจจึงเรียกขึ้นมาจาก Root Path ซึ่ง Root Path ถ้าเป็นในเครื่องคอมพิวเตอร์ของเราจะอยู่ที่ชื่อ Drive (กรณีที่เราทำเว็บในแบบ HTML ปรกติ ไม่ใช่ทำเว็บโดยใช้งานร่วมกับ Web Server) เช่น
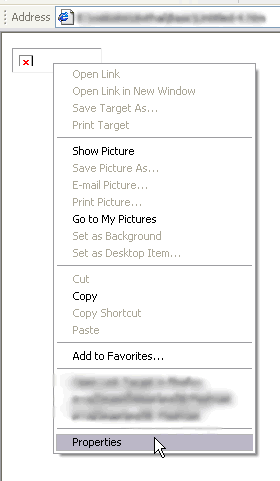
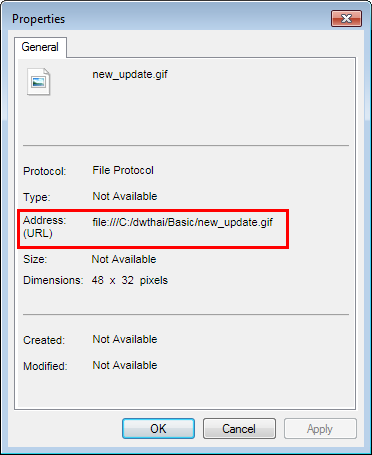
C:\ เป็นต้น หากเราทำการ Click ขวาดูที่หน้า Browser ที่รูปภาพที่ไม่ปรากฏ แล้วเลือกไปที่ Properties ดังรูป (ในรูปใช้ IE)

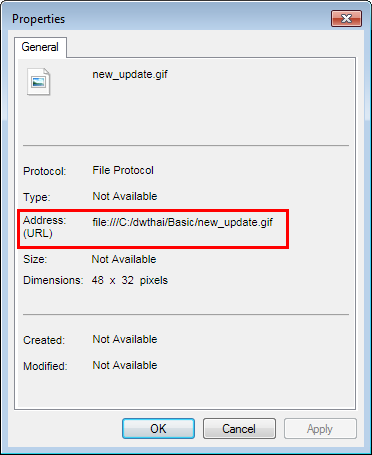
ให้เราสังเกตที่ Address ดังรูป เราจะเห็นได้ว่าเว็บเพจเราพยายามเรียกไฟล์รูปภาพขึ้นมาจากตำแหน่งของ Drive จริง ๆ ซึ่ง ณ.จุดนี้นี่เอง ทำให้เว็บเพจของเราไม่สามารถแสดงผลรูปภาพได้ ยกเว้นเสียแต่ว่า ไฟล์รูปภาพเรา เมื่อทำการเรียกจาก Root Path แล้ว จะพบ Path ตามที่เว็บเพจพยายามเรียกรูปภาพนั้นให้แสดงมีอยู่จริง

** หากท่านใดไม่เข้าใจเรื่อง PATH ว่าคืออะไร ก็ข้ามหัวข้อนี้ไปได้เลยครับ และข้ามไปอ่านวิธีการแก้ไขได้เลยครับ **
วิธีการแก้ไข
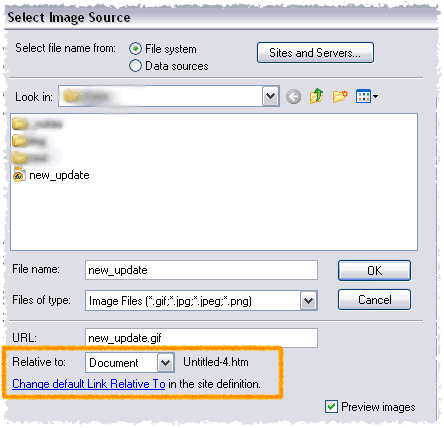
สำหรับวิธีทางแก้ไขในกรณีนี้ คือ ให้ท่านกลับไปแก้ไขไฟล์รูปภาพที่ทำการ Insert เข้ามาในเว็บเพจ แล้วทำการเลือก
Relative To เป็น Document ดังรูป

ซึ่งการเลือกในแบบ Document นี้ จะเป็นการเรียกใช้งานรูปภาพในแบบ Ralative Path โดยให้มีความสัมพันธ์กับตำแหน่งไฟล์เอกสารหรือไฟล์ HTML เว็บเพจของเรานั่นเอง จึงทำให้ไม่ว่าเราจะทำการ Upload ไฟล์ Web Page นี้ไปวาง ณ.จุดใด การเรียกใช้ไฟล์รูปภาพจะอ้างอิงจากตำแหน่งของเอกสาร HTML ไปหาไฟล์รูปภาพนั้นเสมอ ทำให้ลดปัญหารื่องของ Path รูปภาพผิดลงไปได้
ปล. บทความนี้กล่าวถึงการทำเว็บเพจโดยปรกติ และไม่รวมกรณีที่ท่านลืมอัพโหลดรูปภาพขึ้นไปไว้บน Hosting นะครับ รูปภาพไม่ปรากฏมีหลากหลายสาเหตตีกันให้ถูกจุด แล้วจะทำเว็บได้อย่างสบายใจ....
About the Author
Mr.Sittichai Raksasuk
Sittichai is a Web Developer and Web Technology Instructor for over 10 yrs.
He is also a webmaster of dwthai.com and author jQuery with Dreamweaver (2010). DwThai.Com is a website for web developer using Adobe Dreamweaver.
Contact with him : dwthai@gmail.com
บทความอื่นที่คุณอาจสนใจ