เรื่อง : รหัสค่าสีที่ใช้กันใน Web Page
ระบบค่าสีที่เราใช้กันกับเว็บหรือใช้ที่หน้าเว็บเพจ (Web Page) ต่าง ๆ นั้น สำหรับคนทำเว็บไซต์ เราหลีกเลี่ยงไปไม่ได้เลย ที่ต้องเข้าไปเกี่ยวข้องด้วยเสมอ ๆ ทั้งนี้ เนื่องจากว่า เว็บเพจเราจะดูสดุดตา สวย หรือไม่สวยอย่างไรนั้น ก็ด้วยเรื่องของสีเหล่านี้มีส่วนอย่างมาก ดังนั้น ในบทความนี้ เราลองมาทำความเข้าใจเกี่ยวกับรหัสค่าสีต่าง ๆ ที่เราต้องมีการเข้าไปเกี่ยวข้องใช้งานกันอยู่กันดีกว่า เพื่อให้เราในฐานะคนทำเว็บ จะได้มีความรู้ความเข้าใจเกี่ยวกับรหัสสีได้มากขึ้น...
รหัสค่าสี
รหัสค่าสีเราจะใช้ระบบเลข
ฐาน 16 ในการกำหดค่าสี ซึ่งตัวเลขที่มีค่าน้อยที่สุดในเลขฐาน 16 คือ เลข 0 (ศูนย์) และตัวเลขที่มีค่ามากที่สุดคือ F (เอฟ) ซึ่งจะเป็นระบบตัวเลขที่แตกต่างจากที่เราใช้กันในชีวิตประจำวัน เนื่องจากว่า ในชีวิตประจำวันของเราจะใช้ระบบตัวเลขฐาน 10 เท่านั้น ลองดูตารางเปรียบเทียบระหว่าง เลขฐาน 10 ที่เราใช้ในชีวิตประจำวัน กับเลขฐาน 16 ที่เราจะนำมาใช้ในการกำหนดค่าสีกัน ดังตาราง
| เลขฐาน 2 |
0 |
1 |
2 |
3 |
4 |
5 |
6 |
7 |
8 |
9 |
10 |
11 |
12 |
13 |
14 |
15 |
| เลขฐาน 16 |
0 | 1 |
2 |
3 |
4 |
5 |
6 |
7 |
8 |
9 |
A |
B |
C |
D |
E |
F |
ระบบรหัสค่าสีที่ใช้กับเว็บจะเป็นระบบที่เราเรียกกันว่า RGB หรือ Red - Green - Blue แปลเป็นไทยคือ แดง - เขียว - น้ำเงิน ซึ่งทั้ง 3 สีนี้จะเป็นแม่สีทางแสงบนระบบคอมพิวเตอร์
แบ่งสีออกเป็นชุด ๆ

รหัสค่าสีที่ใช้กับ Web จะถูกแบ่งออกเป็นชุด ๆ โดยมี 3 ชุด ตามจำนวนแม่สีที่อธิบายข้างต้น ในแต่ละชุดจะประกอบไปด้วยตัวเลขฐาน 16 จำนวน 2 ตัวเลข ซึ่งทั้ง 3 ชุดถูกแบ่งออกตามระบบแม่สี RGB นั้นคือ
-
ชุดเลข 2 ตัวแรก จะบอกถึง สีแดง (R)
-
ชุดเลข 2 ตัวกลาง จะบอกถึง สีเขียว (G)
-
ชุดเลข 2 ตัวสุดท้าย จะบอกถึง สีน้ำเงิน (B)
และตามหลักการ การเขียนโค้ดรหัสสีนั้น ที่หน้ารหัสค่าสี จะต้องขึ้นต้นด้วยเครื่องหมาย
ชาร์ป (#) เช่น #002255 เป็นต้น
| #000000 |
#FF0000 |
#00FF00 |
#0000FF |
#FFFFFF |
| |
|
|
|
|
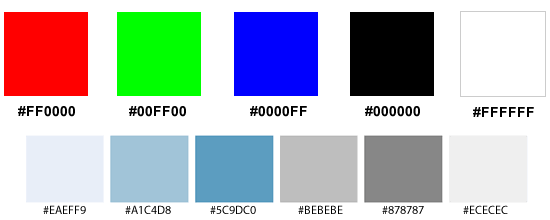
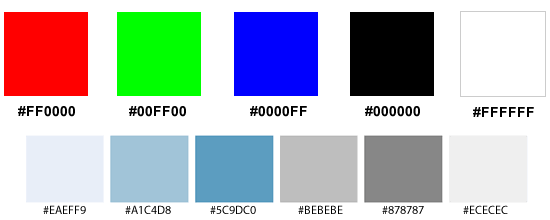
จากตารางตัวอย่างค่าสีข้างต้นเป็นการเขียนและบอกถึงค่าสีต่าง ๆ ดังจะอธิบาย ดังนี้
-> #000000 เป็นรหัสสีของสีดำ (Black) เนื่องจาก ค่าสีในระบบ RGB ทั้ง 3 ถูกกำหนดให้มีค่าต่ำที่สุดนั้นคือเลข 0 ทำให้แสงที่จะมาผสมเป็นค่าสีนั้น มีความมืดทึบ ซึ่งความมืดทึบนั้นก็คือ "สีดำ"
-> #FF0000 เป็นรหัสค่าสีของสีแดง (Red) เนื่องจาก เรากำหนดให้เลข 2 ตัวแรกเป็น FF ซึ่งเป็นตัวเลขสูงที่สุดในระบบเลขฐาน 16 ที่ได้อธิบายไป และกำหนดให้สีในชุดอื่น ๆ มีค่าน้อยที่สุด โดยกำหนดเป็นเลข 0 ทำให้สีที่แสดงออกมาเป็น "สีแดง"
-> #00FF00 เป็นรหัสค่าสีของสีเขียว (Green) เนื่องจาก เรากำหนดให้เลข 2 ตัวกลางเป็น FF ซึ่งเป็นตัวเลขสูงที่สุดในระบบเลขฐาน 16 ที่ได้อธิบายไป และกำหนดให้สีในชุดอื่น ๆ มีค่าน้อยที่สุด โดยกำหนดเป็นเลข 0 ทำให้สีที่แสดงออกมาเป็น "สีเขียว"
-> #0000FF เป็นรหัสค่าสีของสีเขียว (Blue) เนื่องจาก เรากำหนดให้เลข 2 ตัวสุดท้ายเป็น FF ซึ่งเป็นตัวเลขสูงที่สุดในระบบเลขฐาน 16 ที่ได้อธิบายไป และกำหนดให้สีในชุดอื่น ๆ มีค่าน้อยที่สุด โดยกำหนดเป็นเลข 0 ทำให้สีที่แสดงออกมาเป็น "สีน้ำเงิน"
> #FFFFFF เป็นรหัสค่าสีของสีขาว (White) เนื่องจาก ค่าสีในระบบ RGB ทั้ง 3 ถูกกำหนดให้มีค่าสูงที่สุดนั้นคือเลข F ทำให้แสงที่จะมาผสมเป็นค่าสีนั้น มีความสว่างมากที่สุด จึงเกิดเป็น "สีขาว" ขึ้น
การผสมกันของรหัสสี

จากข้างต้นเป็นการเรียนรู้เรื่องของรหัสสีโดยแบ่งแยกสีออกเป็นชุด ๆ 3 ชุด ตามระบบแม่สี RGB เพื่อให้เราได้ทำความเข้าใจเกี่ยวกับระบบตัวเลขของค่าสีได้ง่ายขึ้น แต่ในการใช้งานจริงของค่าสีเหล่านี้ จะมีการผสมสีเกิดขึ้นมากมาย เช่น เราอาจจะต้องการ สีชมพู, สีเหลือง หรือสีอื่น ๆ ซึ่งสีต่าง ๆ เหล่านั้น จะได้มาจากการผสมกันของแม่สีทั้ง 3
...แต่ การผสมแม่สีในระบบคอมพิวเตอร์ไม่ใช่การผสมแม่สีในแบบแม่สีที่เหล่าจิตรกรนักวาดรูปใช้กัน เนื่องจากเป็นการผสมสีทางแสง หากใครสังเกตุคำอธิบายเรื่อง รหัสสีต่าง ๆ ตามตัวอย่างข้างต้น คงจะเริ่มเข้าใจที่กล่าวถึงเรื่องการผสมสีทางแสงกันไปแล้วครับ
*แม่สีของนักวาดรูป คือ สีแดง สีเหลือง และสีน้ำเงิน ซึ่งแตกต่างจากแม่สีทางแสงที่ได้อธิบายไป
ตัวอย่างในตารางข้างต้นเป็นการผสมกันของค่าสีต่าง ๆ
-> #CCCCCC คือ "สีเทา" เนื่องจากการผสมกันของสีทั้ง 3 ชุด มีระดับที่เท่า ๆ กันในเรื่องของความสว่างของแสงจึงเกิดเป็นสีเทาขึ้นมา ให้เราลองกำหนดสีในลักษณะนี้ดู แต่เป็นตัวเลขอื่น ๆ เช่น #EEEEEE, #F5F5F5 เป็นต้น ซึ่งเราจะพบว่า หากมีการกำหนดค่าสีในระดับที่เท่า ๆ กันของรหัสสีทั้ง 3 ชุด โทนสีที่จะได้นั้นก็คือโทนสีดำออกไปทางสีเทา ดังตัวอย่างข้างต้น
สำหรับในชุดสีอื่น ๆ ให้เราทำการสังเกตจดจำลักษณะของสี เช่น ถ้า เลขชุดหลัง (BLUE) มีตัวเลขที่สูงกว่าเลขในชุดอื่น ๆ นั้น เราก็จะพออนุมานคาดการ์ณได้ว่า สีที่จะแสดงออกมา คือ สีที่ออกไปในทางโทน สีน้ำเงิน เป็นต้น
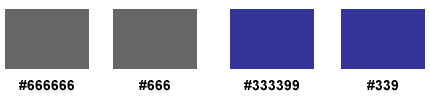
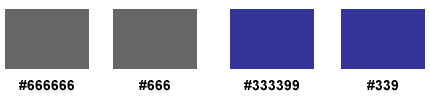
เขียนย่อกันก็ได้

รหัสค่าสีต่าง ๆ ที่ได้เรียนรู้มาข้างต้นนั้น จริงอยู่ที่โดยรูปแบบจะใช้ตัวเลข 6 หลัก แต่ปัจจุบันเราสามารถเขียนย่อลงได้ให้เหลือแค่เพียง 3 หลัก หากค่าสีในแต่ละชุดนั้นมีค่าที่เท่ากัน เช่น #FFFFFF ย่อเป็น #FFF หรือ #00FF55 ย่อเป็น #0F5 เป็นต้น ซึ่งการแสดงค่าสีจากการเขียนโดยย่อเหลือเพียง 3 หลักนี้ ก็จะให้ผลลัพธ์เป็นสีเดียวกันกับการเขียนแบบ 6 หลักครับ
ท้ายสุด...บทความนี้อาจจะเป็นเรื่องของ Basic หรือเรื่องพื้น ๆ ที่หลายคนคิดว่าไม่จำเป็นต้องเรียนรู้ เพราะว่าโปรแกรม Dreamweaver มีให้เรา Click เลือกสีที่จะนำมาใช้ได้ง่าย ๆ อยู่แล้ว จะเรียนรู้ไปทำไม ?
แต่ถ้าถามผมว่า..จำเป็นไหมในเรื่องนี้ ผมจะตอบว่า..จำเป็นต้องรู้ แต่ไม่จำเป็นต้องมานั่งจดจำให้ได้ทุกรหัสสีว่ารหัสใดสีอะไรครับ..แต่เราต้องเข้าใจที่มาที่ไปของรหัสสีดังที่ได้อธิบายไป
About the Author
Mr.Sittichai Raksasuk
Sittichai is a Web Developer and Web Technology Instructor for over 10 yrs.
He is also a webmaster of dwthai.com and author jQuery with Dreamweaver (2010). DwThai.Com is a website for web developer using Adobe Dreamweaver.
Contact with him : dwthai@gmail.com
บทความอื่นที่คุณอาจสนใจ

 รหัสค่าสีที่ใช้กับ Web จะถูกแบ่งออกเป็นชุด ๆ โดยมี 3 ชุด ตามจำนวนแม่สีที่อธิบายข้างต้น ในแต่ละชุดจะประกอบไปด้วยตัวเลขฐาน 16 จำนวน 2 ตัวเลข ซึ่งทั้ง 3 ชุดถูกแบ่งออกตามระบบแม่สี RGB นั้นคือ
รหัสค่าสีที่ใช้กับ Web จะถูกแบ่งออกเป็นชุด ๆ โดยมี 3 ชุด ตามจำนวนแม่สีที่อธิบายข้างต้น ในแต่ละชุดจะประกอบไปด้วยตัวเลขฐาน 16 จำนวน 2 ตัวเลข ซึ่งทั้ง 3 ชุดถูกแบ่งออกตามระบบแม่สี RGB นั้นคือ
 จากข้างต้นเป็นการเรียนรู้เรื่องของรหัสสีโดยแบ่งแยกสีออกเป็นชุด ๆ 3 ชุด ตามระบบแม่สี RGB เพื่อให้เราได้ทำความเข้าใจเกี่ยวกับระบบตัวเลขของค่าสีได้ง่ายขึ้น แต่ในการใช้งานจริงของค่าสีเหล่านี้ จะมีการผสมสีเกิดขึ้นมากมาย เช่น เราอาจจะต้องการ สีชมพู, สีเหลือง หรือสีอื่น ๆ ซึ่งสีต่าง ๆ เหล่านั้น จะได้มาจากการผสมกันของแม่สีทั้ง 3
จากข้างต้นเป็นการเรียนรู้เรื่องของรหัสสีโดยแบ่งแยกสีออกเป็นชุด ๆ 3 ชุด ตามระบบแม่สี RGB เพื่อให้เราได้ทำความเข้าใจเกี่ยวกับระบบตัวเลขของค่าสีได้ง่ายขึ้น แต่ในการใช้งานจริงของค่าสีเหล่านี้ จะมีการผสมสีเกิดขึ้นมากมาย เช่น เราอาจจะต้องการ สีชมพู, สีเหลือง หรือสีอื่น ๆ ซึ่งสีต่าง ๆ เหล่านั้น จะได้มาจากการผสมกันของแม่สีทั้ง 3  รหัสค่าสีต่าง ๆ ที่ได้เรียนรู้มาข้างต้นนั้น จริงอยู่ที่โดยรูปแบบจะใช้ตัวเลข 6 หลัก แต่ปัจจุบันเราสามารถเขียนย่อลงได้ให้เหลือแค่เพียง 3 หลัก หากค่าสีในแต่ละชุดนั้นมีค่าที่เท่ากัน เช่น #FFFFFF ย่อเป็น #FFF หรือ #00FF55 ย่อเป็น #0F5 เป็นต้น ซึ่งการแสดงค่าสีจากการเขียนโดยย่อเหลือเพียง 3 หลักนี้ ก็จะให้ผลลัพธ์เป็นสีเดียวกันกับการเขียนแบบ 6 หลักครับ
รหัสค่าสีต่าง ๆ ที่ได้เรียนรู้มาข้างต้นนั้น จริงอยู่ที่โดยรูปแบบจะใช้ตัวเลข 6 หลัก แต่ปัจจุบันเราสามารถเขียนย่อลงได้ให้เหลือแค่เพียง 3 หลัก หากค่าสีในแต่ละชุดนั้นมีค่าที่เท่ากัน เช่น #FFFFFF ย่อเป็น #FFF หรือ #00FF55 ย่อเป็น #0F5 เป็นต้น ซึ่งการแสดงค่าสีจากการเขียนโดยย่อเหลือเพียง 3 หลักนี้ ก็จะให้ผลลัพธ์เป็นสีเดียวกันกับการเขียนแบบ 6 หลักครับ



