
มีแฟนเว็บไถ่ถามกันเข้ามาว่า...จะเปลี่ยนรูปร่างของเมาท์ให้เป็นรูปตามที่เราต้องการได้อย่างไร ?
ครั้งนั้นก็เกรงว่าตอบไปที่หน้า Webboard แล้วจะทำไม่ได้กัน เลยขอผลัดเป็นว่าจะมาเขียนบทความให้อ่านครับ
จึงเป็นที่มาของบทความนี้ ทั้งนี้ให้คุณลองสังเกตตัวชี้เมาท์คุณที่หน้าเว็บเพจในขณะนี้ครับว่าเป็นอย่างไร ? เพราะนั่นคือตัวอย่างครับ
<style type="text/css">
<!--
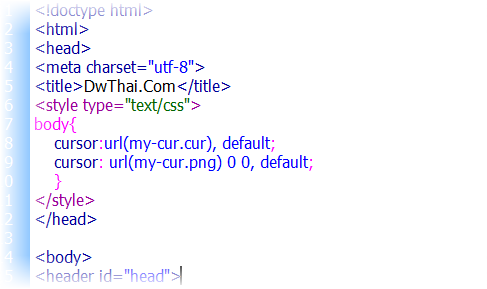
body{
cursor: url(my-cursor.cur), default; /*For IE*/
cursor: url(my-cursor.png) 0 0, default; /*For Chrome or FireFox*/
}
-->
</style>
*สามารถ Copy Code ข้างต้นไปวางในส่วนของ Source Code ของเว็บเพจได้
ps. หากใครไม่มีไฟล์ Cursor ให้ทำการค้นหาได้จาก Google โดยค้นคำว่า Cursor Download หรือ Click ที่นี้

เรื่อง : การตั้งชื่อไฟล์ที่ใช้กับเว็บไซต์ ชื่อไฟล์ (File Name)...หลาย ๆ คนคงนึกขำ หรือนึกไม่อยากอ่านกับ...

ภาษาพีเอชพี (PHP ย่อมาจาก Hypertext Preprocessor) เป็นภาษาคอมพิวเตอร์ที่ถูกใช้พัฒนาโครงสร้างเว็บไซต์เป็นหลัก เปรียบเสมือนเครื่องยนต...

เรื่อง : มารู้จักเครื่องมือสำหรับนักพัฒนาเว็บไซต์ที่มีมากับ Web Browser บทความนี้มาพูดถึงเรื่อง Feature ที่มีมากับ Web Br...

เรื่อง : เมื่อ DwThai.Com ได้ลงหนังสือพิมพ์ไทยรัฐ เป็นครั้งที่ 2 ผมได้ทราบข่าวจากแฟนเว็บไซต์ท่านหนึ่งทาง MSN ว่า DwThai.C...