เรื่อง :: การ Layout โครงสร้างหน้าเว็บเพจหน้าเว็บเพจ
การ Layout คือ การกำหนดโครงร่างหรือโครงสร้างของหน้าเว็บเพจ
ขั้นตอนนี้จะเป็นขั้นตอนแรกของการเริ่มออกแบบเว็บเพจ
เนื่องจากว่า...ทุกเว็บเพจที่ดีต้องมีโครงร่างหรือโครงสร้าง เปรียบเสมือนบ้านหรืออาคารที่ดีต้องมีโครงสร้างที่ดีและมั่นคง เว็บเพจก็เช่นกัน
เว็บเพจที่ดีก็ต้องมีการกำหนดโครงสร้างลงไปให้แน่นอนเช่นเดียวกัน
แนวคิด และขั้นตอนการเลย์เอาท์เว็บเพจ
สำหรับบทความนี้ ผมจะแนะนำการออกแบบเลย์เอาท์เพื่อให้มือใหม่ได้เข้าใจโครงสร้างของหน้าเว็บนะครับ อาจจะไม่เหมาะกับผู้ที่เคยผ่านงานออกแบบเว็บมาแล้ว
ซึ่งบทความนี้จะนำเสนอการใช้ตาราง หรือ
Tables ในการเลย์เอาท์ ทั้งนี้เพื่อให้มือใหม่ได้เข้าใจและมองภาพของโครงสร้างเว็บเพจได้อย่างชัดเจน
และก่อนจะไปลงมือปฏิบัติการเลย์เอาท์เว็บจริง ๆ กัน สิ่งที่ต้องทราบเบื้องต้นก่อน มีดังนี้
1. ให้คุณทำการคิดและจินตนาการหน้าเว็บเพจของคุณ ว่าต้องการให้มีรูปแบบลักษณะอย่างไร ?
2. หลังจากนั้นให้เริ่มทำการ Layout ตามจินตนาการของคุณ โดยการเลย์เอาท์จะมีลักษณะเป็นการใช้ตารางในการจัดวางองค์ประกอบต่าง ๆ
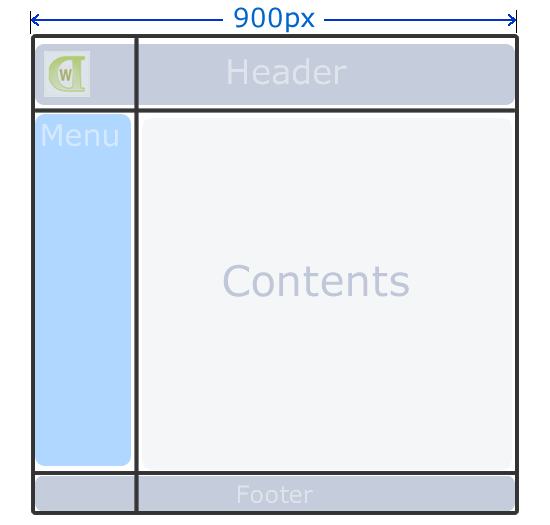
3. การเลย์เอาท์ทั่ว ๆ ไป ให้เราแบ่งการวางองค์ประกอบหน้าเว็บออกเป็น 4 ส่วน คือ Header, Menu, Contents และ Footer
4. จากนั้นก็เริ่มลงมือทำการ Layout ได้เลยครับ
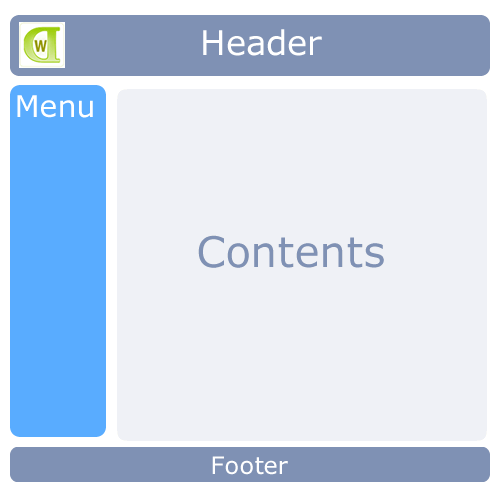
*อย่างไรให้ลองพิจารณาจากรูปด้านล่างนี้ประกอบ เพื่อให้เห็นภาพที่ได้อธิบายไปข้างต้นได้ชัดเจนมากยิ่งขึ้น

องค์ประกอบของหน้าเว็บ
เว็บโดยทั่วไปจะประกอบด้วยองค์ประกอบหลักอยู่ 4 ส่วน คือ
1. Header คือ ส่วนที่อาจจะเป็น Title หรือ Logo ของเว็บไซต์
2. Menu คือ ส่วนที่จะเป็นจุด Link เพื่อเชื่อมไปหาเพจในเนื้อหาอื่น ๆ ที่เราแบ่งออกไว้เป็น Category (หมวดหมู่)
3. Contents คือ ส่วนที่สำคัญที่สุด เป็นส่วนที่จะทำการนำเสนอข้อมูล หรืออื่น ๆ ให้แก่ผู้เยี่ยมชมเว็บไซต์ได้อ่าน
4. Footer คือ ส่วนสรุปจบท้ายของเว็บเพจ ในส่วนนี้อาจจะเป็น E-mail ของ Website หรือ การอ้างอิงสิทธิ์ หรืออื่นๆ
ในแต่ละส่วนประกอบข้างต้น ก็จะมีหน้าที่ในการแสดงผลที่แตกต่างกันออกไป ดังที่ได้อธิบาย
กำหนดโครงสร้างให้แก่หน้าเว็บ
เมื่อเริ่มกำหนดโครงสร้างออกเป็น 4 ส่วนแล้ว จากนั้นก็จะเริ่มทำการกำหนดโครงสร้างหน้าเว็บจริงกัน
ใช้ตารางกำหนดโครงสร้าง
การกำหนดโครงสร้างเบื้องต้น ให้เราใช้ตาราง (Table) ในการกำหนดโครงสร้างหน้าเว็บ ทั้งนี้เพื่อให้ง่ายต่อการทำความเข้าใจ และมองเห็นภาพรวมได้ง่าย
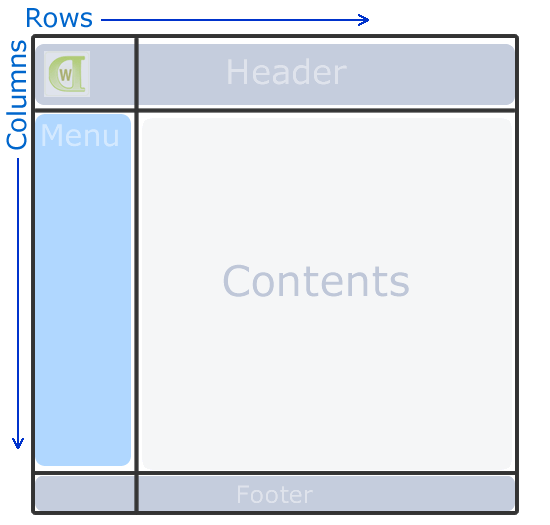
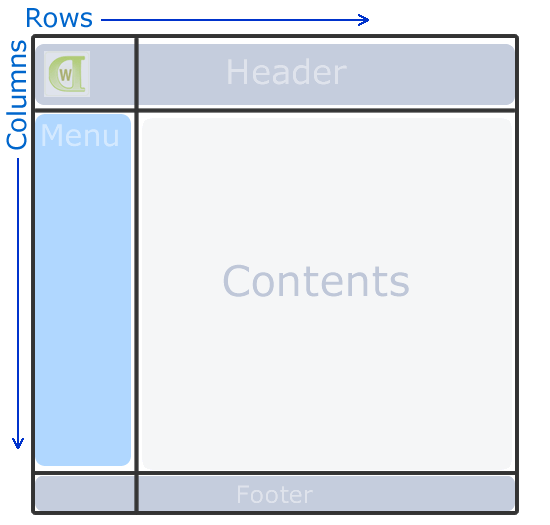
จากตัวอย่างข้างต้น ถ้าเรานำตารางมาใช้ในการวิเคราะห์โครงสร้าง จะได้เป็นตารางที่มี
3 Rows กับ
2 Columns ( 3 x 2) ดังรูป

กำหนดความกว้างหน้าเว็บ
จากนั้นทำการกำหนดความกว้างของหน้าเว็บตามที่เราต้องการ ซึ่งการกำหนดความกว้างนี้ต้องดูความเหมาะสมต่าง ๆ ประกอบ เช่น
- ขนาดความกว้างหน้าจอ ของผู้เข้าเยี่ยมชมเว็บ
- ปริมาณเนื้อหาข้อมูลของเว็บไซต์เรา
- อื่น ๆ
*ให้เราพิจารณาตามความเหมาะสม
ตัวอย่างเช่น
- ขนาดความกว้างหน้าจอ (Resolution) ของผู้เยี่ยมชมเว็บปัจจุบัน (ปี 2016) นิยมใช้งานหน้าจอขนาด
1,600 x 900px
- ปริมาณเนื้อหาข้อมูลของเว็บไซต์
ปานกลาง
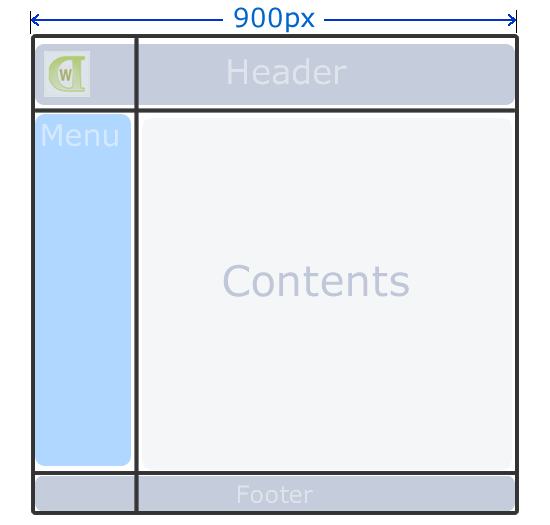
จากข้อมูลข้างต้น เราก็อาจจะกำหนดความกว้างของหน้าเว็บที่ขนาด
900px ก็น่าจะดูเหมาะสม (หรือไม่ควรเกิน 1,565px) เป็นต้น

ใช้ Dreamweaver วางโครงสร้างหน้าเว็บจริง ๆ กัน
หลังจากที่เราได้ทำการวางโครงสร้างอะไรต่าง ๆ ตามที่ไอ้อธิบายมาข้างต้นแล้ว ต่อมาเราจะมาใช้งานโปรแกรม Dreamweaver เพื่อวางโครงสร้างหน้าเว็บ
ตามที่ได้อธิบายไว้ข้างต้น ดังนี้
1. ทำการสร้างไฟล์ใหม่ขึ้นมา (New File..)
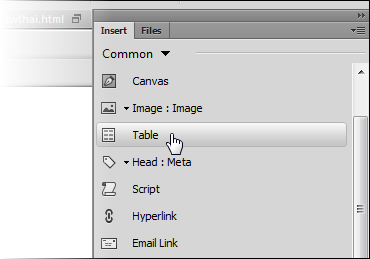
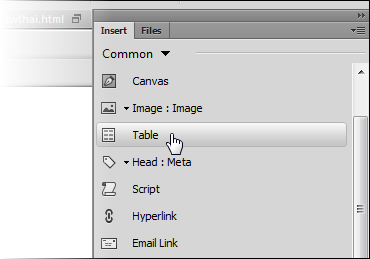
2. ที่หน้าต่าง Insert เลือกที่ Table เพื่อสร้างตาราง ซึ่งตารางที่สร้างนี้จะเป็นตารางที่ใช้ในการกำหนดโครงสร้างหน้าเว็บ ดังรูป

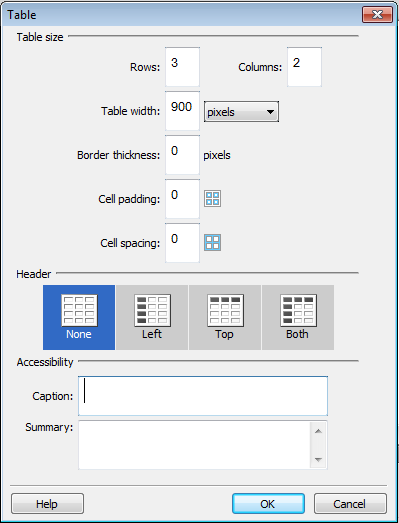
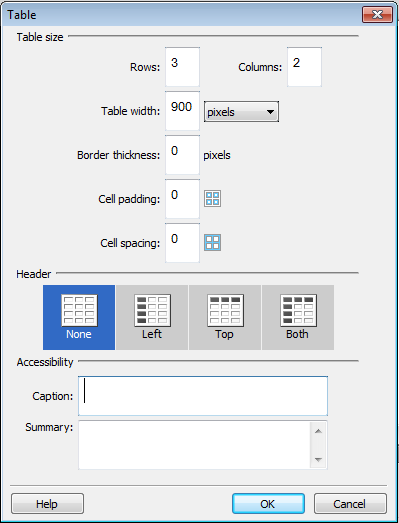
3. จากนั้นที่หน้าต่าง Table ให้ทำการกำหนดค่าตามที่ได้อธิบายไปในขั้นตอนของการกำหนดโครงสร้างหน้าเว็บจะได้ ดังรูป
 *Rows : 3, Columns : 2, Table width : 900px
*Rows : 3, Columns : 2, Table width : 900px
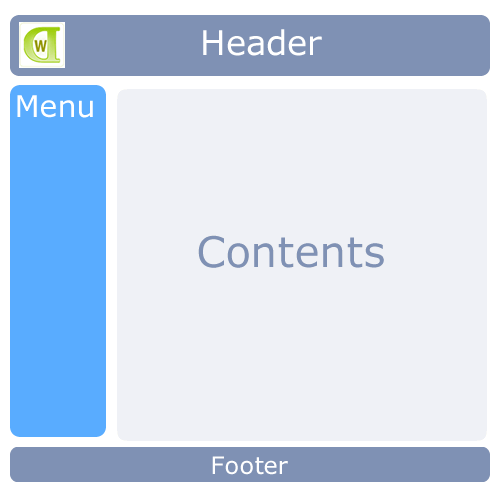
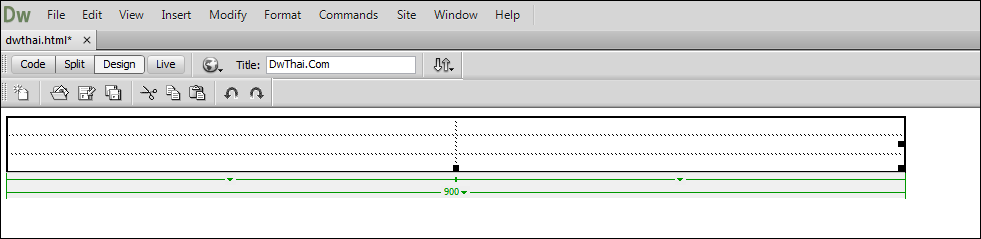
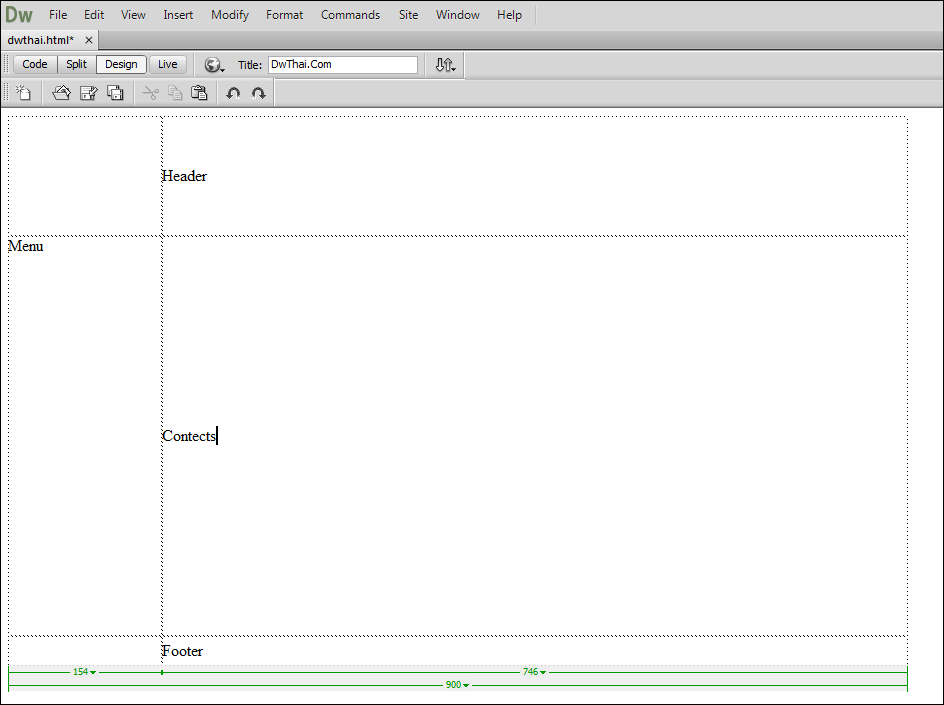
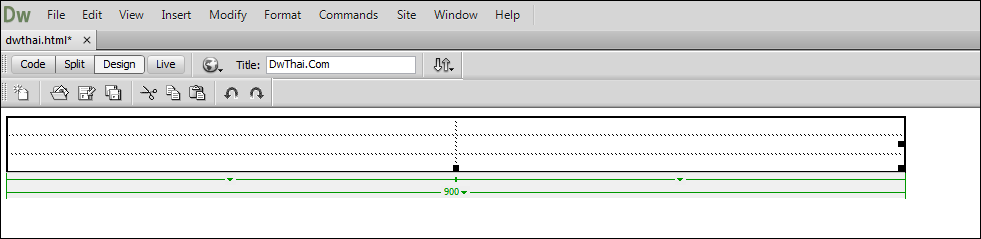
4. เราก็จะได้ตารางที่ใช้เป็นโครงสร้างหน้าเว็บเราแล้ว ดังรูป

5. จากนั้นให้เราทำการปรับแต่งตารางโครงสร้างนี้ เช่น ปรับความกว้าง ความสูงของแต่ละส่วน เพื่อให้มีโครงสร้างเป็นในแบบเว็บเพจ ตัวอย่างดังรูป

*ซึ่งในส่วนนี้คุณอาจจะต้องอ่านเรื่องของการใช้งานตารางกับโปรแกรม Dreamweaver ประกอบ (อ่านได้ที่หน้าเว็บในส่วนของ Basic ครับ)
เราก็จะได้โครงสร้างหน้าเว็บ พร้อมให้เราวางส่วนประกอบปลีกย่อยต่าง ๆ ลงไปเพื่อแสดงผลแล้ว
เช่น วางโลโก้ไปที่ Header, วางลิงค์ Menu ลงไปที่ Menu, พิมพ์ข้อมูล-รูปภาพลงไปที่ Contents, พิมพ์ Copyright ลงไปที่ Footer เป็นต้น .
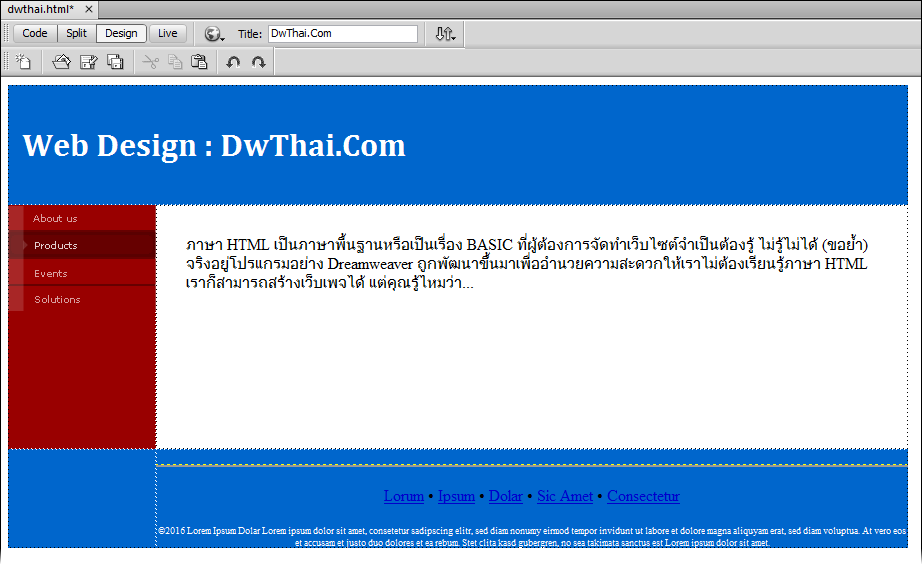
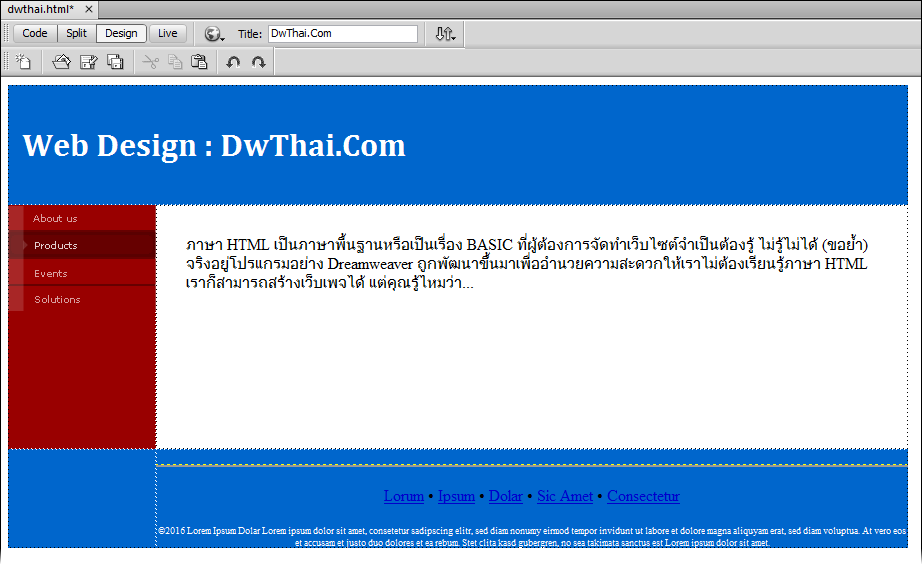
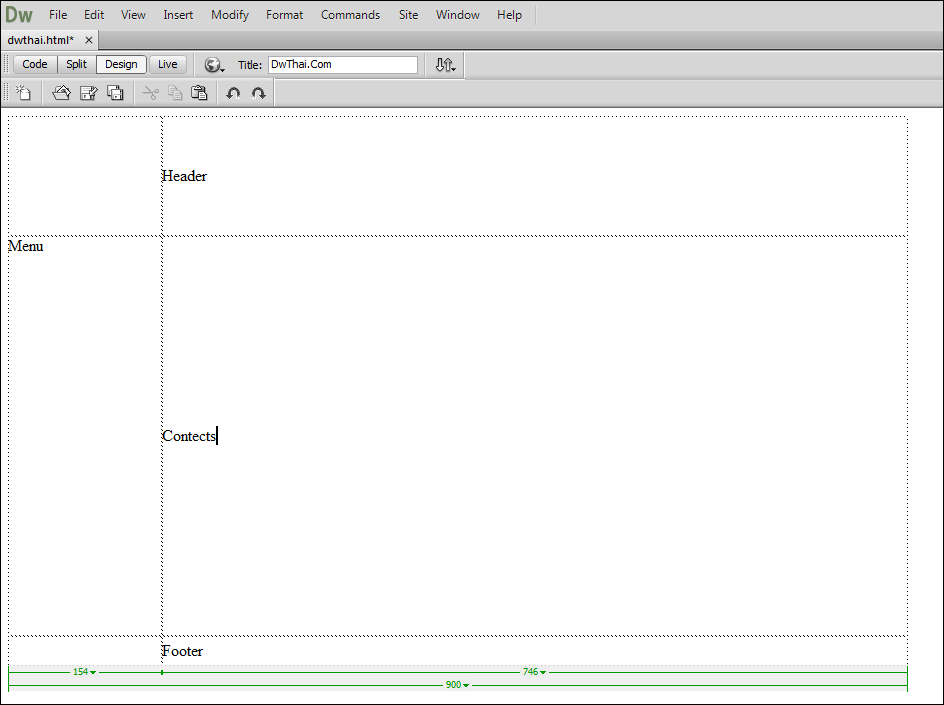
ตัวอย่างเมื่อทำการนำข้อมูลลงสู่โครงสร้างเว็บเพจ
ภาพด้านล่างคือตัวอย่างเมื่อได้นำข้อมูลต่าง ๆ ลงสู่โครงสร้างเว็บเพจที่ได้ทำการเลย์เอาท์โครงสร้างไว้

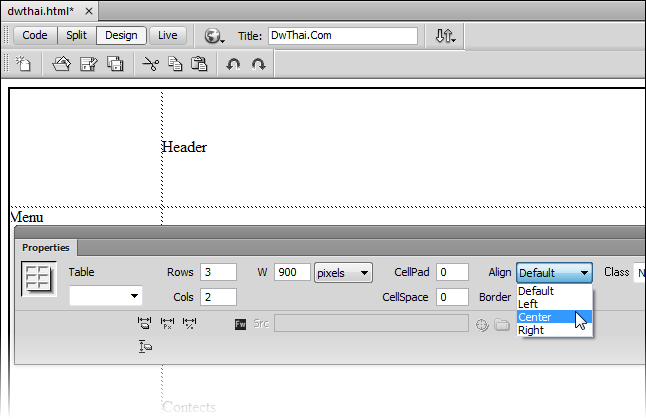
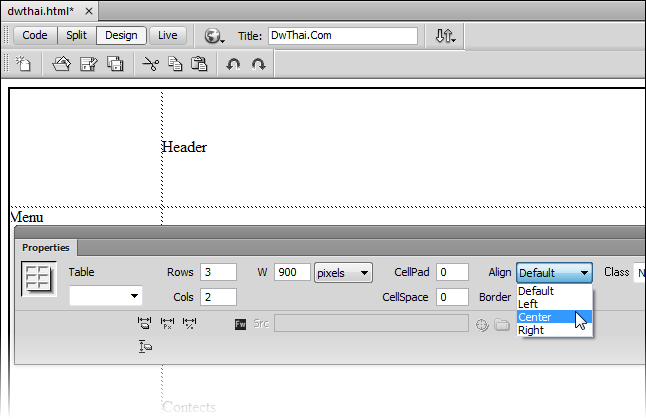
ทำอย่างไรให้หน้าเว็บแสดงตรงกลาง ?
ปัญหานี้ผมต้องพบและอ่านบ่อย ๆ ที่หน้าเว็บบอร์ดของเว็บไซต์
หากคุณต้องการให้หน้าเว็บเพจคุณแสดงอยู่ในตำแหน่งตรงกลาง Web Browser และเว็บเพจได้ใช้ Table ในการวางโครงสร้างดังข้างต้น
คุณก็ทำได้โดยการกำหนด Alignment ของตารางหลักที่ใช้ในการวางโครงสร้างเว็บเพจเป็น Center เพียงเท่านี้หน้าเว็บของคุณก็จะแสดงอยู่ตรงกึ่งกลางแล้วครับ

บทความนี้ เป็นบทความสำหรับมือใหม่ เพื่อให้เข้าใจการเลย์เอาท์วางโครงสร้างของหน้าเว็บ ซึ่งในบทความแนะนำการใช้งานตารางหรือ Table เพื่อให้ง่ายต่อการทำความเข้าใจและมองเห็นภาพของโครงสร้างหน้าเว็บได้ชัดเจน
แต่ทั้งนี้และทั้งนั้น ปัจจุบันการออกแบบเว็บในส่วนของการเลย์เอาท์โครงสร้างหน้าเว็บนี้ Web Designer นิยมใช้ CSS ร่วมกับ Tag ของ HTML 5
ในการวางโครงสร้างมากกว่าการใช้ตาราง ซึ่งเราควรจะศึกษากันต่อไป (หรืออ่านที่บทความของ DwThai.Com ก็ได้ครับ)
...และขอย้ำว่าเราต้อง Layout หน้าเว็บนะครับ
เพราะผมเห็นมือใหม่หลาย ๆ ท่าน ใช้วิธีการ...อยากจะวางอะไรก็วาง ไม่มีโครงสร้างเว็บเพจ
ผลท้ายสุดความเป็นเว็บไม่มี แต่กลับมีความเป็นเอกสาร Ms Word ขึ้นมาแทน...สวัสดีครับ.
About the Author
Mr.Sittichai Raksasuk
Sittichai is a Web Developer and Web Technology Instructor for over 10 yrs.
He is also a webmaster of dwthai.com and author jQuery with Dreamweaver (2010). DwThai.Com is a website for web developer using Adobe Dreamweaver.
Contact with him : dwthai@gmail.com
บทความอื่นที่คุณอาจสนใจ




 3. จากนั้นที่หน้าต่าง Table ให้ทำการกำหนดค่าตามที่ได้อธิบายไปในขั้นตอนของการกำหนดโครงสร้างหน้าเว็บจะได้ ดังรูป
3. จากนั้นที่หน้าต่าง Table ให้ทำการกำหนดค่าตามที่ได้อธิบายไปในขั้นตอนของการกำหนดโครงสร้างหน้าเว็บจะได้ ดังรูป
 *Rows : 3, Columns : 2, Table width : 900px
*Rows : 3, Columns : 2, Table width : 900px  5. จากนั้นให้เราทำการปรับแต่งตารางโครงสร้างนี้ เช่น ปรับความกว้าง ความสูงของแต่ละส่วน เพื่อให้มีโครงสร้างเป็นในแบบเว็บเพจ ตัวอย่างดังรูป
5. จากนั้นให้เราทำการปรับแต่งตารางโครงสร้างนี้ เช่น ปรับความกว้าง ความสูงของแต่ละส่วน เพื่อให้มีโครงสร้างเป็นในแบบเว็บเพจ ตัวอย่างดังรูป
 *ซึ่งในส่วนนี้คุณอาจจะต้องอ่านเรื่องของการใช้งานตารางกับโปรแกรม Dreamweaver ประกอบ (อ่านได้ที่หน้าเว็บในส่วนของ Basic ครับ)
*ซึ่งในส่วนนี้คุณอาจจะต้องอ่านเรื่องของการใช้งานตารางกับโปรแกรม Dreamweaver ประกอบ (อ่านได้ที่หน้าเว็บในส่วนของ Basic ครับ)