
คราวนี้จะมาแนะนำ Extension ใหม่สักตัว เป็น Extension ที่จะทำให้โปรแกรม Dreamweaver ของเราสามารถพัฒนางานร่วมกับ JQuery ได้ง่ายขึ้น แต่ตอนนี้หลายคนอาจจะยังสงสัยว่าแล้ว jQuery คืออะไร ผมจะอธิบายง่าย ๆ สั้น ๆ ดังนี้นะครับ
jQuery คือ JavaScript Library ที่เข้ามาช่วยอำนวยความสะดวกในการสร้างสีสันลูกเล่นต่าง ๆ ให้แก่เว็บ โดยที่ผู้พัฒนาไม่ต้องเสียเวลาในการพัฒนาโค้ดโปรแกรมให้ยุ่งยากซับซ้อนเหมือนแต่ก่อน ผมจะยกตัวอย่างการใช้งาน jQuery ให้ชมสัก 1 ตัวอย่างครับ จะได้มองเห็นภาพได้มากยิ่งขึ้น ให้ท่านผู้อ่านลองกดปุ่มด้านล่างนี้
จากตัวอย่างข้างต้น เป็นความสามารถหนึ่งที่ jQuery มีให้เรา ซึ่งถ้าเป็นการเขียนโค้ด JavaScript ด้วยตนเองแล้ว หากต้องการแสดงผลดังกล่าว คงเป็นเรื่องที่ไม่ง่ายเลย แต่ด้วย jQuery ทำให้เราพัฒนาเว็บได้ง่ายขึ้น
ก่อนที่ท่านจะใช้งาน JQuery ได้ท่านต้องทำการ Download ไฟล์โปรแกรม JQuery มาเสียก่อน ซึ่งไฟล์นี้จะเป็น Engine ในการทำงานของ JQuery และหากท่านต้องการใช้งาน JQuery กับโปรแกรม Dreamweaver ท่านต้องทำการ Download ตัว Extension มาติดตั้งกับโปรแกรม โดยท่านสามารถ Download ได้จากหน้า Download ของเว็บ DwThai.Com หรือกดที่ Link ด้านล่างนี้
เมื่อท่านได้ไฟล์มาแล้วสำหรับตัว jQuery ซึ่งเป็นไฟล์นามสกุล JS ให้ท่านทำการนำไฟล์นี้ไปวางยังโฟลเดอร์เดียวกับที่ท่านวางไฟล์เว็บไซต์ของท่าน สำหรับไฟล์ Extension ให้ท่านทำการติดตั้งกับโปรแกรมของท่าน

หลังจากที่ได้ทำการติดตั้ง Extension แล้ว ท่านสามารถใช้งาน JQuery API Extension ที่ได้ทำการติดตั้งกับโปรแกรมได้ โดยอาจจะเรียกใช้ผ่านหน้าต่าง Snippets ดังรูป

ผมจะแนะนำการใช้งาน jQuery เล็กน้อยกับบทความนี้ โดยให้ผู้อ่านลองทำตาม ดังนี้
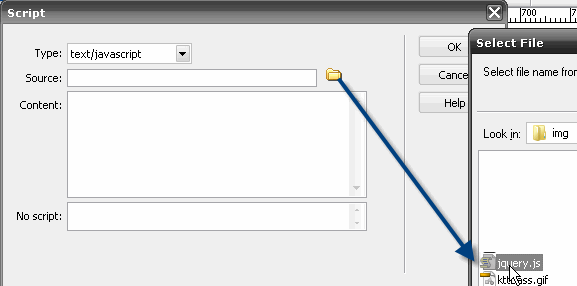
1. ทำการเรียกใช้ไฟล์ jquery.js โดยท่านสามารถทำได้ ดังนี้


เลือกไฟล์ได้แล้วกดปุ่ม OK
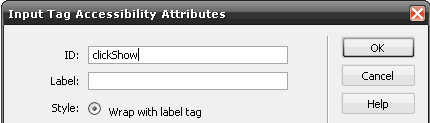
2. ทำการสร้างปุ่มกดขึ้นมา 1 ปุ่ม โดยให้ปุ่มนี้ชื่อว่า clickShow ดังรูป



ได้ปุ่มกดขึ้นมา


จากนั้นให้ท่านทำการแทรกรูปภาพลงไปยังเว็บเพจสัก 1 รูปภาพ โดยเมื่อทำการแทรกรูปภาพเสร็จแล้วที่ Properties ของรูปภาพ ให้ท่านกำหนดชื่อรูปภาพเป็น imgShow ดังรูป

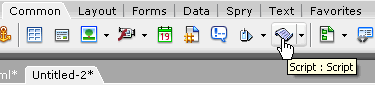
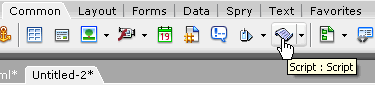
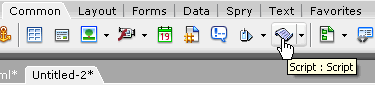
จากนั้นให้ท่านทำการเปิดไปที่มุมมองของ Code ของโปรแกรม Dreamweaver แล้วทำการกดที่ไอคอน Script : Script ที่ Common

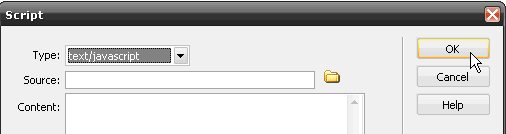
กดปุ่ม OK ผ่านไปโดยไม่ต้องทำการพิมพ์ข้อความใด ๆ ลงไปที่ Dialog Box

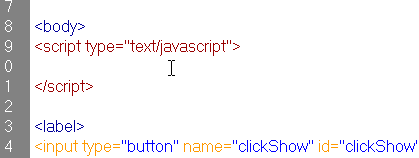
จะได้โค้ดสำหรับการเขียน JavaScript ขึ้นมาดังรูป

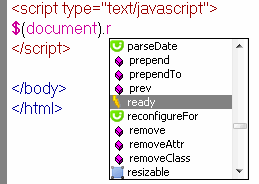
เมื่อได้แล้วจากนั้นนำ Cursor ไปวางไว้ระหว่าง TAG <scripr>...CURSOR..</script> แล้วไปที่หน้าต่าง Snippets (Window -> Snippets) ที่หน้าตางนี้ ให้เราเลือกที่รายการ jQuery แล้วเลือกไปที่รายการ Events การกดที่เครื่องหมาย + ด้านหน้า เราจะเห็นรายการที่เขียนว่า Document Ready ให้เราทำการ Double Click ที่รายการนี้ เราก็จะได้โค้ดสำหรับ jQuery ขึ้นมา ดังรูป


ในระหว่างโค้ดที่ท่านได้ทำการเพิ่มเข้าไป ให้ท่านทำการพิมพ์ต่อไปนี้ลงไป
$(document).ready(function() {
// do stuff when DOM is ready
$('#clickShow').click(function(){
$('#imgShow').toggle('slow');
});
});
เกือบลืม...ก่อนจากกันในบทความนี้ ผมขอสรุปง่าย ๆ ตรงนี้ว่า หากท่านต้องการใช้งาน jQuery ท่านต้องมีความรู้ดังต่อไปนี้ประกอบ
สำหรับมือใหม่ที่เข้ามาอ่านบทความนี้อาจจะงงสักเล็กน้อย แต่ผมคิดว่าด้วยความตั้งใจของท่าน คงไม่ยากเกินที่จะเรียนรู้กันครับ...

เรื่อง : Image Gallery ด้วย Lightbox for Dreamweaver (่jQuery) การสร้างห้องแสดงภาพหรือที่เราอาจเรียกก...

เรื่อง : Extension ช่วยเขียน PHP ไม่ได้ทำการ Update เนื้อหาที่หน้า Extension กันสะนาน มาในครั้งนี้จะเป็นการแนะ...

เรื่อง : การใช้ jQuery Ui Calendar Extension *Dreamweaver เวอร์ชั่น CC ไม่จำเป็นต้องติดตั้ง Extension ก็สามารถใช้งาน jQuery Ui Calendar ...

เรื่อง : การสร้างปุ่มเลือก Checkbox ทั้งหมด (Check All for Checkboxes) Checkbox เป็น Input รูปแบบนึงที่น...