
Tag Selectors มีประโยชน์อย่างมากในการใช้งานโปรแกรม ในการใช้โปรแกรม Dreamweaver พัฒนาเว็บไซต์ แต่ทว่า คนใช้โปรแกรม Dreamweaver กลับไม่ค่อยมีคนใช้ หรือไม่รู้จักมันเสียเท่าไหร่ บทความนี้จึงขอนำมาแนะนำ

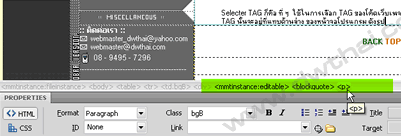
สำหรับการใช้งาน ก็โดยการที่เรานำเอา Cursor ไปวางไว้ยังตำแหน่งบนหน้าเว็บเพจเราในจุดที่ต้องการ จากนั้นที่ Tag Selector จะแสดง Tag ที่ใช้กำกับข้อมูลในส่วนนั้นให้เราทราบ
Tag Selectors มีประโยชน์มากมาย ในการใช้ Dreamweaver พัฒนาเว็บ เช่น เมื่อเราต้องมีเหตุที่จะต้องเข้าไปแก้ไขโค้ด หรือต้องการเลือก TAG ที่จำเป็นต้องใช้งาน ยกตัวอย่าง เช่น
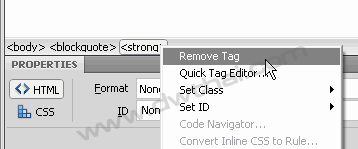
ผมต้องการนำเอา TAG บาง TAG ออกจากส่วนประกอบของหน้าเว็บที่ผมต้องการ ผมก็เพียงแค่ Click ขวาไปที่ TAG ที่ผมต้องการลบออก แล้วเลือกที่ Remove TAG โดยผมไม่จำเป็นต้องเข้าไปดูที่ Code View ของโปรแกรมเลย ดังรูป

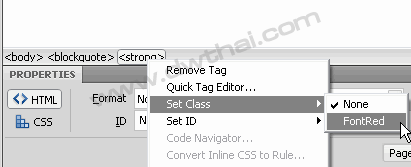
หรือหากเราต้องการจะทำการ Set CSS Class ให้แก่ TAG ใดของหน้าเว็บเรา เราก็เพียงแค่ Click ขวา แล้วเลือกที่ Set Class ดังรูป


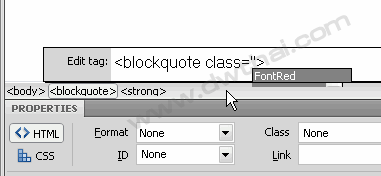
โปรแกรมจะแสดง TAG ที่เราได้ทำการเลือกขึ้นมา เพื่อให้เราทำการแก้ไขโค้ดตามที่เราต้องการ ดังรูป


Tag Selectors มีประโยชน์อย่างมากในการพัฒนาเว็บกับ Dreamweaver โดยเฉพาะเมื่อต้องมีการทำงานในส่วนของโค้ด HTML อย่างไรก็ลองฝึกใช้งานกันดูนะครับ.

การสร้าง Link ในแบบ Text Link Link หรือ ลิงค์ เป็นจุดเชื่อมโยงที่ปรากฎบนหน้าเว็บ เพื่อให้ผู้ใช้งานเว็บสามารถคลิกหรือกด...

เรื่อง : การ Insert คลิปวีดีโอมาใช้งานกับเว็บเพจด้วย Dreamweaver CC สอบถามกันเข้ามาว่า..."ต้...

เรื่อง : การติดตั้ง Extension ให้กับโปรแกรม Dreamweaver Dreamweaver Extension คือ โปรแกรมช่วยเสริมและขยา...

เรื่อง : การใส่สัญลักษณ์พิเศษเพื่อแสดงยังหน้าเว็บเพจ สำหรับการใส่สัญลักษณ์พิเศษ เช่น © ¥ ™ ƒ ÷...