
Web Page เราสามารถกำหนดจุด หรือตำแหน่งที่จะให้แสดงได้ โดยไม่จำเป็นต้องแสดงที่ด้านบนสุดของ Web Page ทุกครั้งเสมอไป ยกตัวอย่างเช่น การสร้างจุด Top ไว้ พอผู้ใช้งานเว็บอ่านเว็บเพจไปจนสุดหน้าเพจ ผู้สร้างเว็บอาจจะสร้างจุด Link ที่มีทำว่า Top แล้วให้ผู้ใช้งาน Click ที่ข้อความนี้ จากนั้นเว็บเพจจะวิ่งขึ้นมายังจุด Top โดยอัตโนมัติโดยที่ผู้ใช้เว็บไม่ต้องทำการ Scroll ขึ้นมาด้วยตนเองแต่อย่างไร ครั้งนี้เราจะมาลองสร้างกันดู
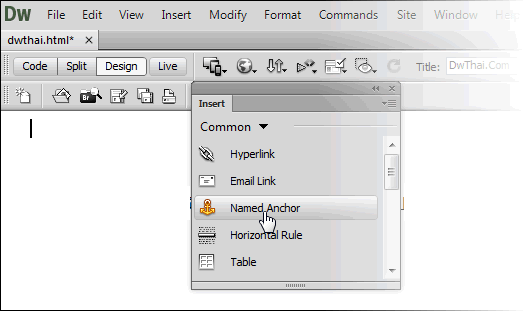
 3. เมื่อเลือกที่ Icon ดังกล่าว แล้วจะได้หน้าต่างใหม่ ดังรูป
3. เมื่อเลือกที่ Icon ดังกล่าว แล้วจะได้หน้าต่างใหม่ ดังรูป
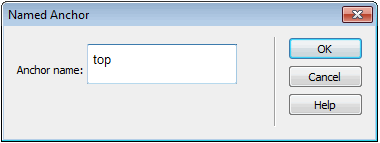
 Anchor name : top *หรือชื่ออื่นตามต้องการ
Anchor name : top *หรือชื่ออื่นตามต้องการ
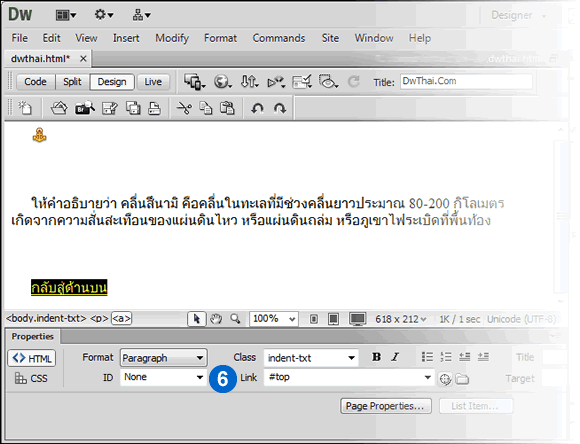
 *top คือ ชื่อที่กำหนดไว้ในข้อ 3 ที่ผ่านมา
*top คือ ชื่อที่กำหนดไว้ในข้อ 3 ที่ผ่านมา เป็นอันเสร็จสิ้นการสร้างจุดลิงค์ภายในเพจเดียวกันหรือเราเรียกกันว่า Named Anchor ครับ
หากต้องการดูลักษณะการทำงานของ Named Anchor ท่านสามารถ คลิกที่นี้
Named Anchor นี้ เราสามารถอ้างอิงได้จากเว็บเพจอื่น ๆ ได้ โดยทำการพิมพ์ชื่อไฟล์ของเว็บเพจ หรือ URL นั้น ตามด้วยชื่อตำแหน่ง Anchor ที่เราต้องการให้ตำแหน่งนั้นแสดง อย่างไรลองใช้กันดูครับ เช่น<a href="category.html#cate2">หมวดสินค้าที่ 2</a>

เรื่อง : สร้าง CSS ด้วยโปรแกรม Dreamweaver CC CSS ย่อมาจาก Cascading Style Sheets ...

เรื่อง : การ Insert คลิปวีดีโอมาใช้งานกับเว็บเพจด้วย Dreamweaver CC สอบถามกันเข้ามาว่า..."ต้...

เรื่อง : การทำ Rollover Image กับโปรแกรม Dreamweaver หลายท่านคงเคยพบหรือเคยใช้งานเทคนิคที่เราเรียกกันว่า Rollov...

เรื่อง : การตบแต่งแก้ไขรูปภาพด้วยโปรแกรม Dreamweaver Dreamweaver มี Option ที่จะทำให้เราสามารถทำการแก้...