
Flash เป็นเทคโนโลยีที่ใช้จัดทำภาพเคลื่อนไหวซึ่งคิดค้นโดย Macromedia แต่เดิม (ต่อมาเป็นของ Adobe) และได้รับความนิยมอย่างมากในอดีต...
...สมัยก่อนเราจะพบงาน Flash ได้บ่อยกับหน้าเว็บไซต์ต่าง ๆ
แต่ปัจจุบันด้วยเทคโนโลยีเว็บต่าง ๆ เปลี่ยนไป ทำให้ Flash ค่อย ๆ ลดบทบาทลงไป โดยเฉพาะกับอุปกรณ์ในตระกูล iOS จะไม่สามารถใช้งาน Flash ได้เลย แต่ทั้งนี้และทั้งนั้น
เราในฐานะคนทำเว็บ ก็ควรเรียนรู้การนำเอาไฟล์ Flash มาใช้กับเว็บไซต์เราบ้างก็ดีครับ...รู้ไว้ใช่ว่ากันนะ *ด้านล่างนี้คือตัวอย่างครับ
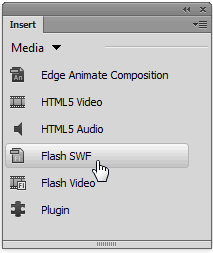
 *Dreamweaver CC
*Dreamweaver CC
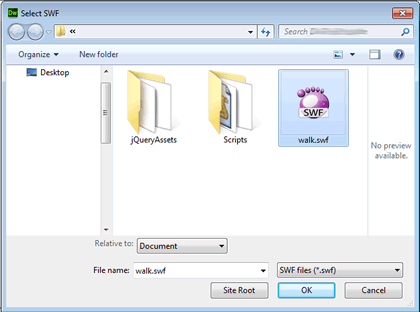
 เลือกได้แล้วกดปุ่ม OK
เลือกได้แล้วกดปุ่ม OK
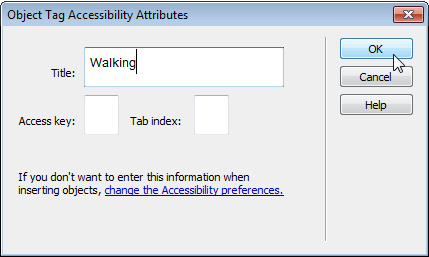
 พิมพ์ข้อความอธิบายไฟล์ Flash ของเราลงไปที่ Title แล้วกด OK
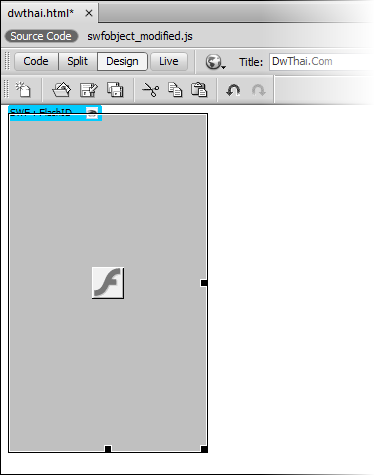
พิมพ์ข้อความอธิบายไฟล์ Flash ของเราลงไปที่ Title แล้วกด OK 6. ทำการ Save และกด F12 เพื่อพรีวิวดูการแสดงผลกับ Web Browser ได้ดังรูป
6. ทำการ Save และกด F12 เพื่อพรีวิวดูการแสดงผลกับ Web Browser ได้ดังรูป

เมื่อ Insert ไฟล์ Flash Animation แล้ว เรายังสามารถปรับแต่ง Option อื่น ๆ ได้อีกที่ Properties Panel ดังรูปให้คุณลองกำหนดค่าด้วยตนเองดูครับ อย่างไรลองใช้กันนะครับ...สวัสดีครับ.

เรื่อง : การ Insert คลิปวีดีโอมาใช้งานกับเว็บเพจด้วย Dreamweaver CC สอบถามกันเข้ามาว่า..."ต้...

เรื่อง : การพิมพ์วันที่-เวลาเพื่อแสดงผลที่หน้าเว็บเพจ หลายครั้งการสร้าง Web Page ขึ้นมา เราต้องการบันทึกวัน-เวลาลงไปแสด...

เรื่อง : กำหนดคุณสมบัติให้เว็บเพจด้วย Page Properties หลังจากที่ได้ทำการ New File ขึ้นมากับโปรแกรม Drea...

เรื่อง : การตบแต่งแก้ไขรูปภาพด้วยโปรแกรม Dreamweaver Dreamweaver มี Option ที่จะทำให้เราสามารถทำการแก้...