
หลายท่านคงเคยพบหรือเคยใช้งานเทคนิคที่เราเรียกกันว่า Rollover กันมาบ้างแล้ว กับบรรดาเว็บไซต์ต่าง ๆ
หรือถ้าท่านนึกไม่ออกว่าเทคนิคนี้แสดงผลอย่างไร ให้ท่านลองนำเมาท์ไปวางที่รูปภาพด้านล่างนี้ครับ

เมื่อเรานำเอาเมาท์ไปวางเหนือภาพที่ใช้เทคนิค Rollover นี้ รูปภาพจะเปลี่ยนไปเป็นอีกรูปหนึ่ง ซึ่งนี้คือการทำงานของ Rollover Image ครับ เรามาดูวิธีการทำกับบทความนี้กันครับ

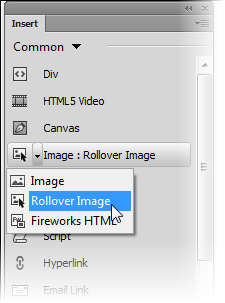
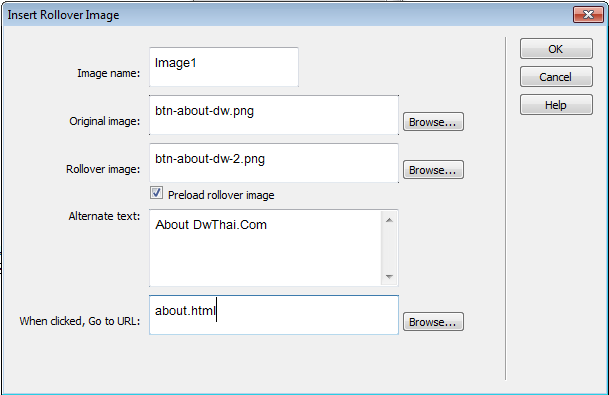
 ที่หน้าต่าง Insert Rollover Image ให้ทำการกำหนดค่า ดังนี้
ที่หน้าต่าง Insert Rollover Image ให้ทำการกำหนดค่า ดังนี้ 5. ทำการพรีวิวดูผลกับ Web Browser โดยการกดปุ่ม F12 ที่คีย์บอร์ด
5. ทำการพรีวิวดูผลกับ Web Browser โดยการกดปุ่ม F12 ที่คีย์บอร์ด
เป็นอันเสร็จสิ้นการทำ Rollover Image ครับ อย่างไรก็ลองประยุกติ์ใช้งานกันดู...

เรื่อง : การติดตั้ง Extension ให้กับโปรแกรม Dreamweaver Dreamweaver Extension คือ โปรแกรมช่วยเสริมและขยา...

เรื่อง : การกำหนดคุณสมบัติ หรือ Properties ให้แก่ตาราง (Table) ในบทก่อนได้กล่าวถึงการสร้างตารางไปแล้ว และได้อธิบายถึงกา...

เรื่อง : การสร้างจุด Link ภายในเว็บเพจเดียวกันด้วย Dreamweaver Web Page เราสามารถกำหนดจุด หรือตำแห...

การสร้าง Link ในแบบ Text Link Link หรือ ลิงค์ เป็นจุดเชื่อมโยงที่ปรากฎบนหน้าเว็บ เพื่อให้ผู้ใช้งานเว็บสามารถคลิกหรือกด...