
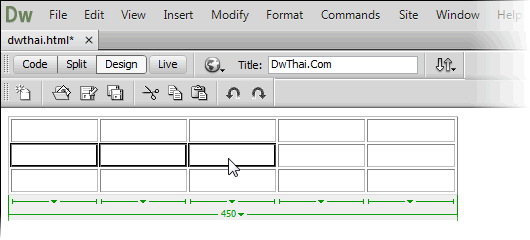
บางครั้งเมื่อเราสร้างตาราง (Table) ขึ้นมาซึ่งประกอบด้วยเซล (Cell) หลาย ๆ เซล เราอาจจะมีความจำเป็นที่เราต้องการให้เซลต่าง ๆ ในแต่ละแถว (Row) หรือคอลัมน์ (Column) ที่ไม่เท่ากัน เช่น แถวที่ 1 เราต้องการ 3 เซลหรือ 3 คอลัมน์ แต่ในแถวที่ 2 เราต้องการเป็น 2 เซล ดังตัวอย่าง เป็นต้น
| Cell 1 | Cell 2 | Cell 3 |
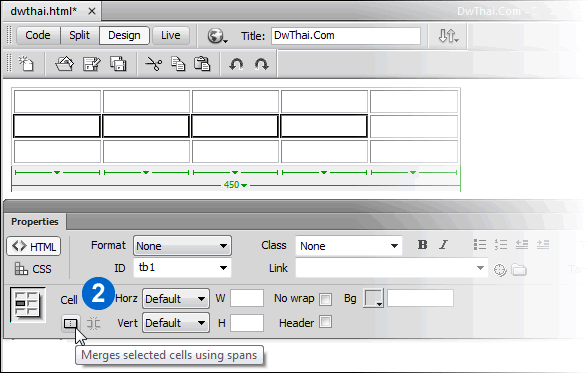
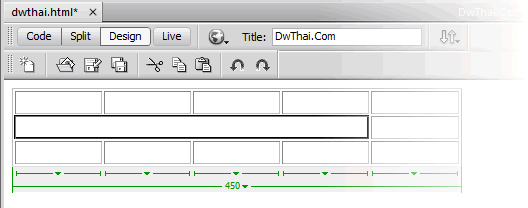
| Cell 1 | ตัวอย่างการรวมเซลที่ 2 - 3 ของแถวที่ 2 เข้าด้วยกัน | |





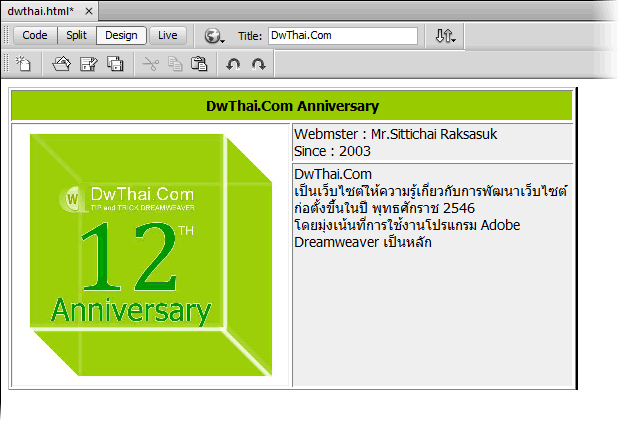
การใช้งาน Table หรือตาราง ถือว่าเป็นพื้นฐานที่นักพัฒนาเว็บไซต์ต้องเรียนรู้ และใช้งานกันได้เป็นอย่างดี อย่างไรก็ลองศึกษาและประยุกติ์ใช้งานกันดูครับ...

เรื่อง : การพิมพ์วันที่-เวลาเพื่อแสดงผลที่หน้าเว็บเพจ หลายครั้งการสร้าง Web Page ขึ้นมา เราต้องการบันทึกวัน-เวลาลงไปแสด...

เรื่อง : วิธีการใส่เสียงเพลง (Audio) ประกอบหน้าเว็บด้วยโปรแกรม Dreamweaver CC บางครั้งเราอาจจะมีความต้องการดึงดูดผู้ที่เข้...

เรื่อง : การกำหนดคุณสมบัติ หรือ Properties ให้แก่ตาราง (Table) ในบทก่อนได้กล่าวถึงการสร้างตารางไปแล้ว และได้อธิบายถึงกา...

เรื่อง : การใส่สัญลักษณ์พิเศษเพื่อแสดงยังหน้าเว็บเพจ สำหรับการใส่สัญลักษณ์พิเศษ เช่น © ¥ ™ ƒ ÷...