เรื่อง : การกำหนดคุณสมบัติ หรือ Properties ให้แก่ตาราง (Table)
ในบทก่อนได้กล่าวถึงการสร้างตารางไปแล้ว และได้อธิบายถึงการกำหนดค่าของตารางไปแล้วเบื้องต้น
มาครั้งนี้จะเป็นการกำหนดค่าคุณสมบัติของตารางโดยใช้ Properties Panel เพื่อการกำหนดค่าของตารางกันครับ ดังนี้
วิธีการกำหนดคุณสมบัติ (Properties) ให้แก่ตาราง (Table)
ก่อนอื่นให้เราสร้างตารางขึ้นมาที่หน้าเว็บเพจเราเสียก่อน (
อ่านวิธีการสร้างตาราง) จากนั้น หากเราต้องการกำหนดคุณสมบัติอื่น ๆ ให้แก่ตาราง ให้เราปฏิบัติ ดังนี้
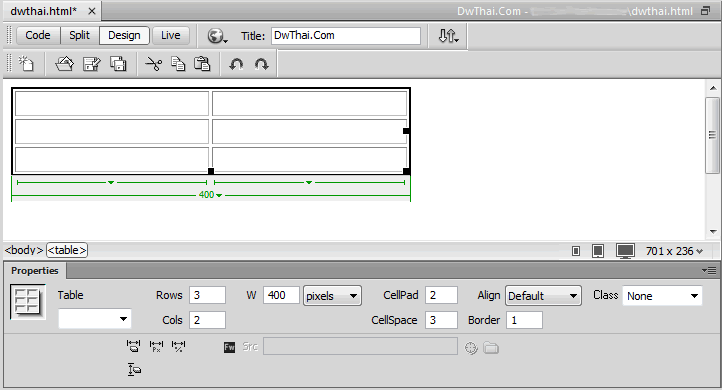
1. เลือกที่ตารางที่ต้องการกำหนดคุณสมบัติ โดยที่ตารางที่ถูกเลือกจะมีเส้นสีดำล้อมรอบ ดังรูป

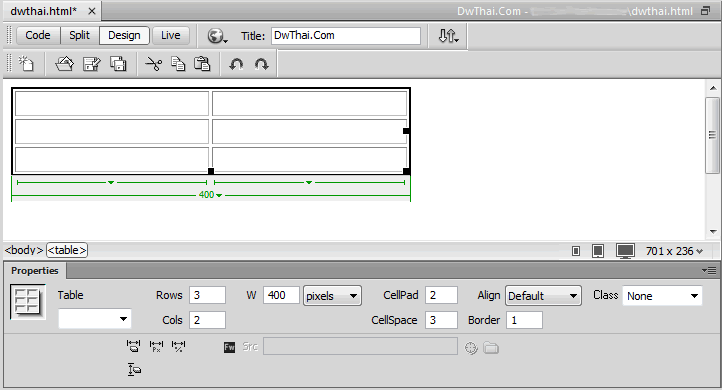
2. จากนั้นที่
Properties Panel จะกลายเป็น Option สำหรับกำหนดคุณสมบัติให้แก่ตาราง ดังรูป

ที่ Properties Panel สามารถกำหนดคุณสมบัติต่าง ๆ ให้ตารางได้ ดังนี้
-
Table :: ตั้งชื่อ ID ของตาราง (มีประโยชน์ในการใช้อ้างอิงกับ CSS หรือ JavaScript)
-
Rows ::กำหนดจำนวนแถวของตาราง
-
Cols :: กำหนดจำนวนคอลัมน์ของตาราง
-
W :: กำหนดค่าความกว้างของตาราง มีให้เลือก 2 หน่วยให้เลือก คือ Pixels กับ %
-
CellPad :: กำหนดระยะห่างระหว่างกรอบของข้อความกับสิ่งที่อยู่ภายในเซล
-
CellSpace :: กำหนดระยะห่างระหว่าง Cell ของตาราง
-
Align :: กำหนดตำแหน่งการแสดงผลของตาราง
-
Border :: กำหนดค่าความหนาของกรอบตาราง
-
Class :: เลือก CSS เพื่อใช้กับตาราง
ตัวอย่างการใช้ Properties Panel เพื่อกำหนดคุณสมบัติให้กับตาราง
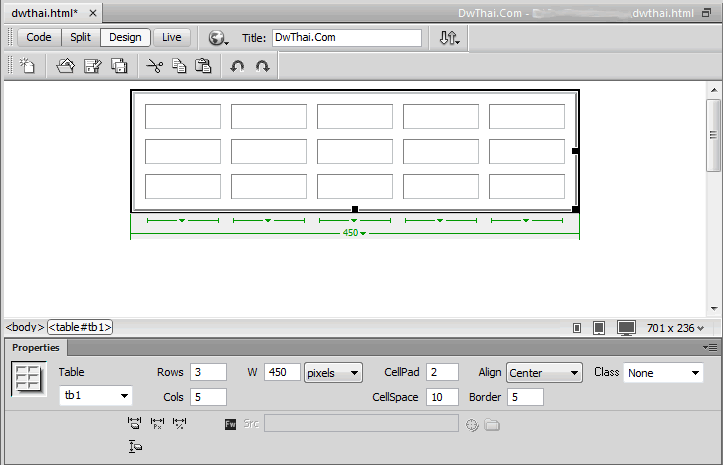
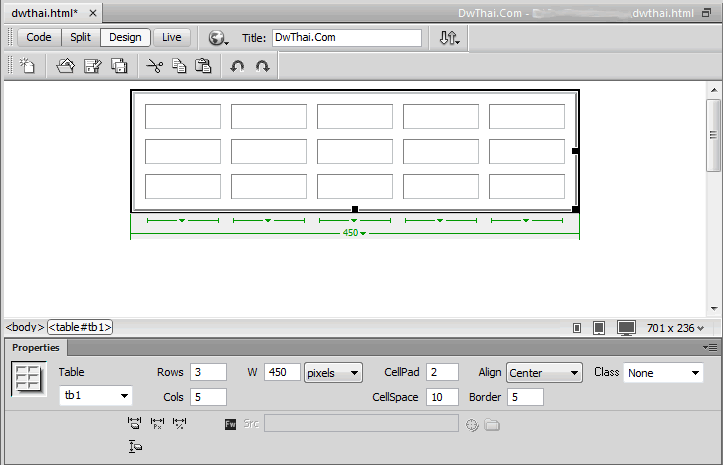
รูปด้านล่างนี้คือตัวอย่างในการใช้ Properties ในการกำหนดคุณสมบัติให้แก่ตาราง โดยใช้ตารางตัวอย่างจากตารางข้างต้นในข้อ 1 ให้เราสังเกตคุณสมบัติที่เปลี่ยนไป

ที่ Properties Panel มีการกำหนดคุณสมบัติใหม่ให้ตาราง ดังนี้
-
Table :: tb1
-
Rows ::3
-
Cols :: 5
-
W :: 450 pixels
-
CellPad :: 2
-
CellSpace :: 10
-
Align :: center
-
Border :: 5
-
Class :: None
จบการกำหนดค่าคุณสมบัติของตารางโดยใช้ Properties Panel อย่างไรลองใช้กันดูครับ
About the Author
Mr.Sittichai Raksasuk
Sittichai is a Web Developer and Web Technology Instructor for over 10 yrs.
He is also a webmaster of dwthai.com and author jQuery with Dreamweaver (2010). DwThai.Com is a website for web developer using Adobe Dreamweaver.
Contact with him : dwthai@gmail.com
บทความอื่นที่คุณอาจสนใจ

 2. จากนั้นที่ Properties Panel จะกลายเป็น Option สำหรับกำหนดคุณสมบัติให้แก่ตาราง ดังรูป
2. จากนั้นที่ Properties Panel จะกลายเป็น Option สำหรับกำหนดคุณสมบัติให้แก่ตาราง ดังรูป

 ที่ Properties Panel มีการกำหนดคุณสมบัติใหม่ให้ตาราง ดังนี้
ที่ Properties Panel มีการกำหนดคุณสมบัติใหม่ให้ตาราง ดังนี้


