
Link หรือ ลิงค์ เป็นจุดเชื่อมโยงที่ปรากฎบนหน้าเว็บ เพื่อให้ผู้ใช้งานเว็บสามารถคลิกหรือกดไปยังหน้าเว็บอื่น ๆ หรือไปยังไฟล์เอกสารอื่น ๆ ได้
ซึ่งวิธีการสร้าง Link หรือ Hyper Link นั้น เราสามารถแบ่งออกได้เป็น 2 แบบ คือ
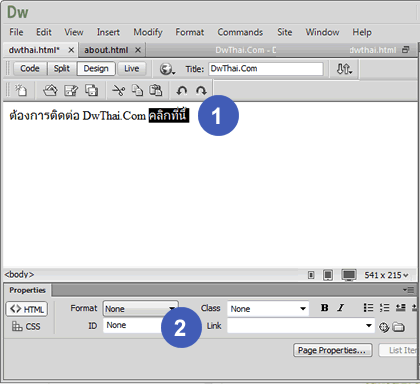
1. ลิงค์ไปยังไฟล์หรือข้อมูลที่อยู่ภายในเว็บไซต์
2. ลิงค์ไปยังข้อมูล หรือเว็บภายนอก
ซึ่งเรามาดูวิธีการสร้าง Link ทั้ง 2 แบบกัน ดังนี้

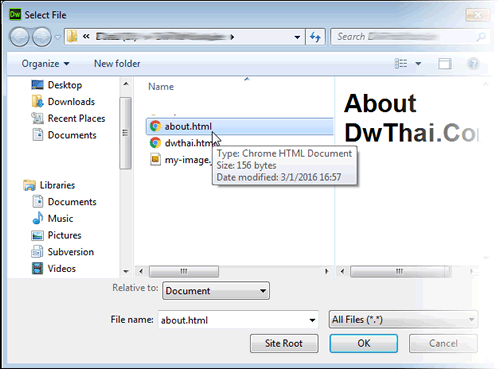
 เมื่อเลือกไฟล์ที่ต้องการลิงค์ไปหาได้แล้ว กดที่ปุ่ม OK
เมื่อเลือกไฟล์ที่ต้องการลิงค์ไปหาได้แล้ว กดที่ปุ่ม OK
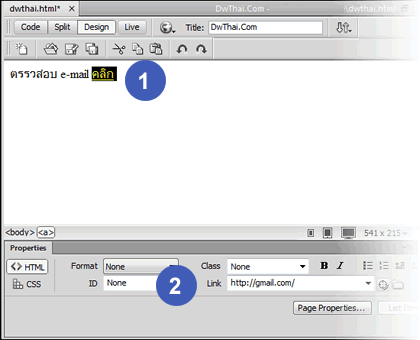
ตัวอย่าง URL : http://gmail.com/
 จากรูปข้างต้น เป็นการลิงค์ไปที่เว็บ Gmail ซึ่งเป็นเว็บที่อยู่ภายนอกเว็บไซต์ของเรา
จากรูปข้างต้น เป็นการลิงค์ไปที่เว็บ Gmail ซึ่งเป็นเว็บที่อยู่ภายนอกเว็บไซต์ของเรา 
*คลิกที่โลโก้ YouTube เพื่อเข้าดูที่ยูทูปนะครับ จะสามารถขยายจอดูได้
การสร้าง Link นี้ถือว่าเป็นพื้นฐานสำคัญมากสำหรับการสร้างเว็บไซต์ เนื่องจาก เอกลักษณ์ของเว็บ คือ การที่สร้างเชื่อมโยงกันได้ในระหว่างเอกสารที่อยู่บน Internet ดังนั้น เมื่อเรียนรู้การสร้าง Link ไปแล้วจะทำให้เรามีความรู้ความเข้าใจเกี่ยวกับการสร้างเว็บนี้มากขึ้น.
*คลิกที่นี้เพื่ออ่านการสร้างจุดลิงค์ด้วยรูปภาพ

เรื่อง : วิธีการใส่เสียงเพลง (Audio) ประกอบหน้าเว็บด้วยโปรแกรม Dreamweaver CC บางครั้งเราอาจจะมีความต้องการดึงดูดผู้ที่เข้...

เรื่อง : การรวมเซลของตาราง (Merges Cells) บางครั้งเมื่อเราสร้างตาราง (Table) ขึ้นมาซึ่งประกอบด้วยเซล (Cell) หลาย ๆ เซล ...

เรื่อง : การ Insert ไฟล์ Flash Video มาใช้งานกับเว็บเพจด้วย Dreamweaver Dreamweaver สามารถนำไฟล์ Media...

เรื่อง : การสร้างตาราง (Table) ด้วย Dreamweaver การสร้างตาราง หรือ Table สำคัญ และมีความจำเป็นอย่างมากในการสร้างเว็บเพ...