
Properties Panel เป็นส่วนที่ใช้ในการกำหนดคุณสมบัติให้กับสิ่งต่าง ๆ ที่ปรากฏในหน้าจอ Document หรือที่ปรากฎอยู่บนเว็บเพจที่ได้สร้างไว้ ซึ่งเป็นส่วนของโปรแกรม Dreamweaver ที่เราจะมีโอกาสได้ใช้งานกันบ่อยมากครับ ดังนั้น เราควรทำความเข้าใจเรื่องของการใช้งาน Properties Panel กันครับ ดังนี้
ตัวอย่างเช่น
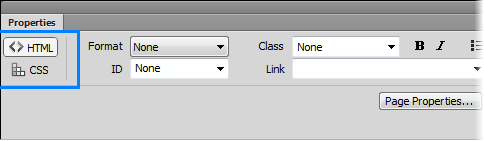
ถ้าเราเลือกไปที่ข้อความบนเว็บเพจ ที่ Properties Panel ก็จะแสดง Option ของข้อความตัวอักษรมาให้เรากำหนดคุณสมบัติ แต่ถ้าเราเลือกไปที่รูปภาพ (image) Properties Panel ก็จะเปลี่ยนไปเป็น คุณสมบัติที่เราสามารถกำหนดให้แก่รูปภาพ เป็นต้น ดังรูปProperties ของข้อความ
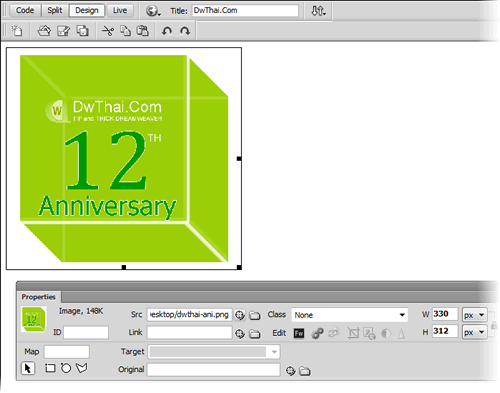
Properties ของรูปภาพ
 ซึ่งเราสามารถเลือกโหมดได้โดยการคลิกไปที่ปุ่มของโหมดนั้น
ซึ่งเราสามารถเลือกโหมดได้โดยการคลิกไปที่ปุ่มของโหมดนั้น
สำหรับวิธีการใช้งาน Properties Panel ก็จะมีการใช้งานไม่ยุ่งยากอะไร ดังนี้
1. ที่ Document ให้เราเลือกสิ่งที่เราต้องการกำหนดคุณสมบัติ เช่น ต้องการกำหนดคุณสมบัติให้รูปภาพ ก็เลือกไปที่รูปภาพ เป็นต้น
2. จากนั้น เลือกกำหนดคุณสมบัติต่าง ๆ ได้ตามต้องการจาก Option ที่มีให้ใน Properties Panel ดังรูป


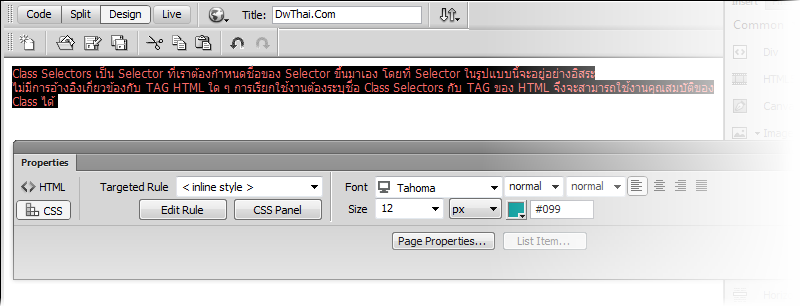
 ตัวอย่างจากรูปข้างต้น เป็นการกำหนดคุณสมบัติให้แก่ข้อความ ดังนี้
ตัวอย่างจากรูปข้างต้น เป็นการกำหนดคุณสมบัติให้แก่ข้อความ ดังนี้ 
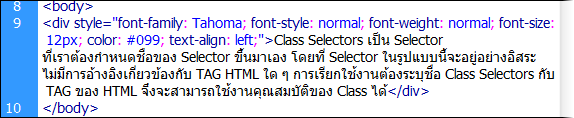
เมื่อเราได้ทำการกำหนดค่าข้อความจาก Properties ดังตัวอย่างข้างต้นแล้ว ให้ทำการ View Code ดูกับโปรแกรม จะพบว่า ที่เรากำหนดคุณสมบัติต่าง ๆ ไปกับ Properties นั้น จะเกิดเป็น CSS ที่เขียนอยู่กับ TAG ของ HTML ดังรูป
ซึ่ง CSS ที่ถูกเขียนอยู่ภายใน Tag นี้เราเรียกว่า Inline Style ซึ่งเป็นการเขียน CSS ในรูปแบบนึง
(สนใจศึกษาเพิ่มเติมคลิกที่นี้)

*คลิกที่โลโก้ YouTube เพื่อเข้าดูที่ยูทูปนะครับ จะสามารถขยายจอดูได้
ตอนนี้เราทราบความหมายต่าง ๆ ของการใช้งาน Properties Panel แล้ว และทราบถึงวิธีการเบื้องต้นในการใช้งานกันไปแล้วนะครับ รวมไปถึงกรณีตัวอย่างที่เราใช้ Properties Panel ในการกำหนดค่าให้แก่ข้อความด้วย
ซึ่งที่จริงแล้วยังมีรายละเอียดอีกมาก ให้เราลองใช้ลองศึกษากันดูต่อไปครับ หรือจะคอยติดตามอ่านบทความตอนต่อ ๆ ไปจาก DwThai.Com ก็ได้ครับ

เรื่อง : กำหนดคุณสมบัติให้เว็บเพจด้วย Page Properties หลังจากที่ได้ทำการ New File ขึ้นมากับโปรแกรม Drea...

เรื่อง : วิธีการใส่เสียงเพลง (Audio) ประกอบหน้าเว็บด้วยโปรแกรม Dreamweaver CC บางครั้งเราอาจจะมีความต้องการดึงดูดผู้ที่เข้...

เรื่อง : สร้าง CSS ด้วยโปรแกรม Dreamweaver CC CSS ย่อมาจาก Cascading Style Sheets ...

เรื่อง : การสร้างจุด Link ภายในเว็บเพจเดียวกันด้วย Dreamweaver Web Page เราสามารถกำหนดจุด หรือตำแห...