
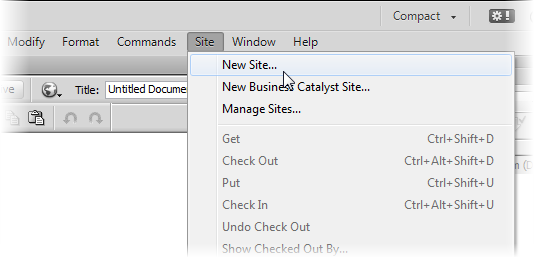
ก่อนที่เราจะใช้งานโปรแกรม Dreamweaver เพื่อการสร้างเว็บไซต์ได้นั้น เราต้องทำการตั้งไซต์ (New Site/Site Setup) ของเว็บขึ้นมาเสียก่อน มิฉะนั้นแล้ว...โปรแกรมจะไม่ทราบถึงตำแหน่งของ Folder ที่ใช้ในการเก็บไฟล์ต่าง ๆ ของเว็บไซต์เรา ซึ่งจะทำให้เกิดปัญหาต่าง ๆ ตามมาในการทำเว็บของเรากับโปรแกรมครับ โดยโปรแกรม Dreamweaver จะยอมให้เราบันทึกไฟล์งานได้ในเฉพาะโฟร์เดอร์ที่เราทำการกำหนดหรือตั้งไซค์งานไว้แล้วเท่านั้นครับ
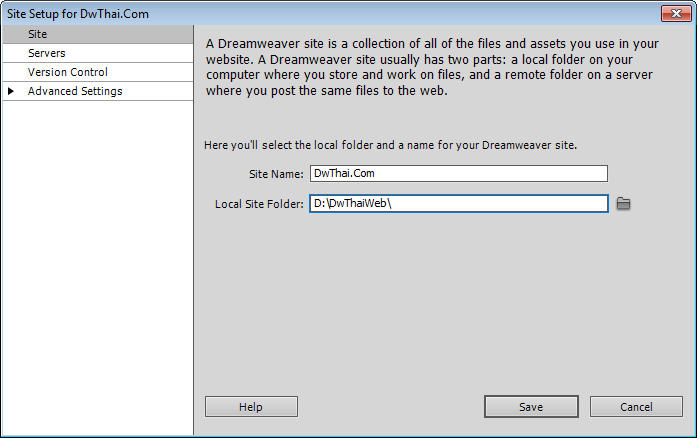
 2. จากนั้นจะปรากฏ Window ที่ชื่อ Site Setup หรือ Site Definition ขึ้นมา ให้กำหนดค่าดังนี้
2. จากนั้นจะปรากฏ Window ที่ชื่อ Site Setup หรือ Site Definition ขึ้นมา ให้กำหนดค่าดังนี้
 - Site Name : ทำการกำหนดชื่อไซต์ของเราลงไป ดังในรูป ผมกำหนดชื่อไซต์เป็น DwThai.Com เป็นต้น
- Site Name : ทำการกำหนดชื่อไซต์ของเราลงไป ดังในรูป ผมกำหนดชื่อไซต์เป็น DwThai.Com เป็นต้น*คลิกที่โลโก้ YouTube เพื่อเข้าดูที่ยูทูปนะครับ จะสามารถขยายจอดูได้
เราสามารถสร้างไซต์อื่น ๆ ได้อีก ตามต้องการกับโปรแกรม Dreamweaver ของเราครับ โดยขั้นตอนต่าง ๆ ตามที่ได้อธิบายมา อย่างไรลองใช้กันดู

เรื่อง : สร้าง CSS ด้วยโปรแกรม Dreamweaver CC CSS ย่อมาจาก Cascading Style Sheets ...

เรื่อง : การตบแต่งแก้ไขรูปภาพด้วยโปรแกรม Dreamweaver Dreamweaver มี Option ที่จะทำให้เราสามารถทำการแก้...

การสร้าง Link ในแบบ Text Link Link หรือ ลิงค์ เป็นจุดเชื่อมโยงที่ปรากฎบนหน้าเว็บ เพื่อให้ผู้ใช้งานเว็บสามารถคลิกหรือกด...

เรื่อง : การรวมเซลของตาราง (Merges Cells) บางครั้งเมื่อเราสร้างตาราง (Table) ขึ้นมาซึ่งประกอบด้วยเซล (Cell) หลาย ๆ เซล ...