เรื่อง : จัดรูปแบบบโค้ดด้วย Apply Source Formatting
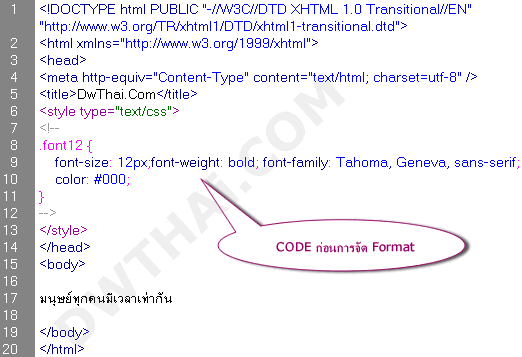
ใครที่ชอบเขียนโค้ดด้วยโปรแกรม Dreamweaver อาจจะพบปัญหาที่ว่า พอเขียนโค้ดไปบ่อย ๆ หรือนาน ๆ เข้า รูปแบบโค้ดไม่สวยงามเอาเสียเลย หรือเขียนแล้วทำให้พอเวลาผ่านไปกลับมาอ่านโค้ดอีกทีอ่านยากมาก ไม่ว่าจะเป็นโค้ด HTML โค้ด CSS หรือโค้ดอื่น ๆ ที่เกี่ยวข้องกับการพัฒนาเว็บของเรา โปรแกรม Dreamweaver ช่วยท่านจัดรูปแบบหรือ Format ของโค้ดเหล่านั้นได้ ด้วยการ Click เพียงครั้งเดียว ซึ่งบทความนี้จะแนะนำท่านลองติดตาม
วิธีการใช้งาน Apply Source Formatting
หากต้องการให้โปรแกรม Dreamweaver ช่วยให้โค้ดเว็บเพจเราสวยงามอ่านง่าย ลองปฏิบัติตาม ดังนี้
1. ทำการเปิดไฟล์เว็บเพจที่ท่านต้องการจัดรูปแบบ Code ขึ้นมากับโปรแกรม Dreamweaver
2. จากนั้นให้ท่านคลิ๊กที่ Code View (Code View)
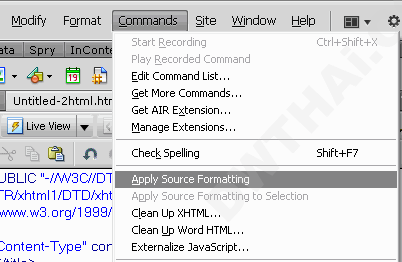
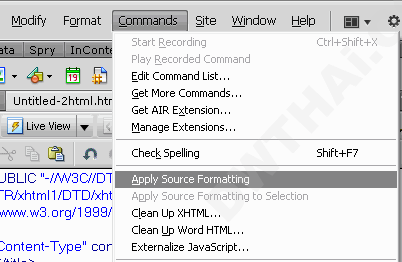
3. จากนั้นไปที่ Main Menu > Command > Apply Source Formatting ดังรูป



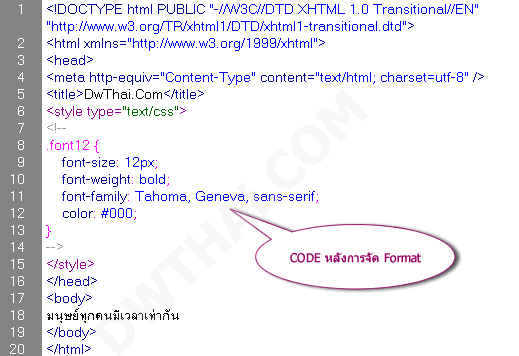
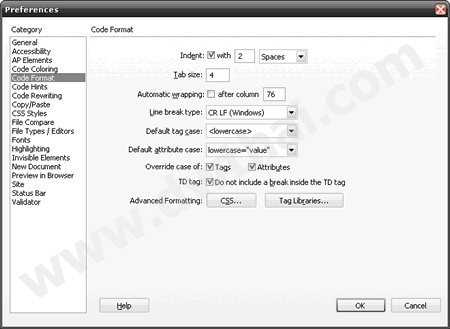
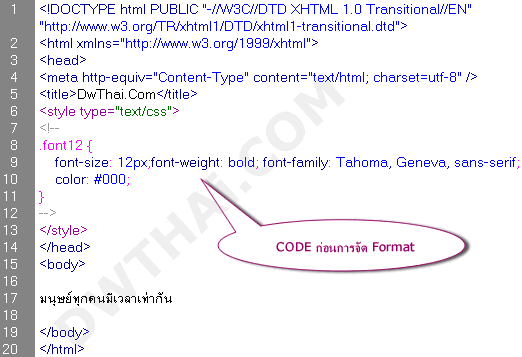
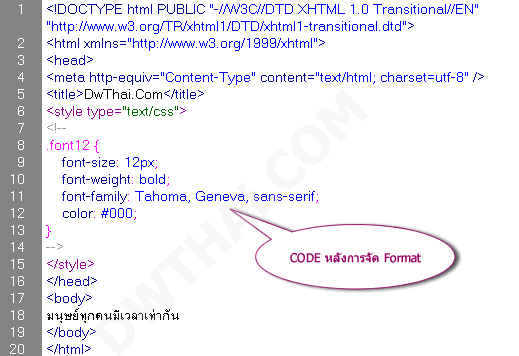
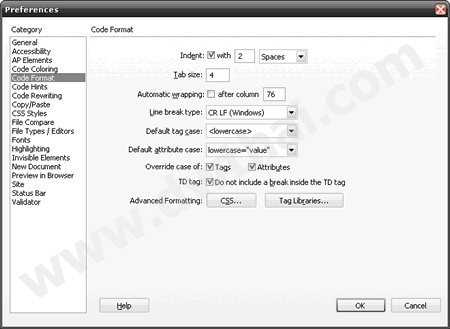
4. เมื่อท่านเลือกที่เมนูดังกล่าวแล้ว โปรแกรมจะทำการจัดรูปแบบโค้ดให้ท่านตามรูปแบบที่มีมากับ Code Format ซึ่งท่านสามารถ Set ได้ที่ Main Menu > Edit > Preferences..

ส่งท้าย..หวังว่าบทความนี้คงจะเป็นประโยชน์กับผู้ที่ใช้งานโปรแกรม Dreamweaver ไม่มากก็น้อยครับ.
About the Author
Mr.Sittichai Raksasuk
Sittichai is a Web Developer and Web Technology Instructor for over 10 yrs.
He is also a webmaster of dwthai.com and author jQuery with Dreamweaver (2010). DwThai.Com is a website for web developer using Adobe Dreamweaver.
Contact with him : dwthai@gmail.com
บทความอื่นที่คุณอาจสนใจ