
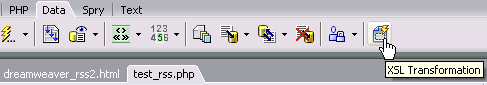
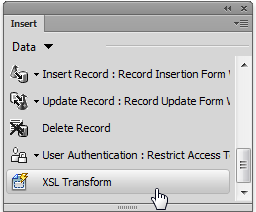
ในตอนที่ 2 ของบทความเรื่องนี้ เราได้ทำการสร้างไฟล์ XSL/XSLT เก็บไว้แล้ว มาในตอนที่ 3 นี้ ซึ่งเป็นบทความตอนสุดจบของเรื่องการสร้างโปรแกรมอ่าน RSS/XML จะเป็นการนำเอาไฟล์ XSL/XSLT ที่เราสร้างกันไว้นำมาใช้งานกันครับ เพราะ โดยปรกติ เราจะไม่นำไฟล์ XSL/XSLT ไปใช้งานแสดงผลโดยตรงกัน แต่จะใช้งานผ่านโปรแกรมอื่น ๆ กัน เช่น โปรแกรมภาษา PHP ที่จะนำเสนอในบทความนี้เป็นต้น ซึ่งมีวิธีการพัฒนาด้วยโปรแกรม Dreamweaver ดังนี้



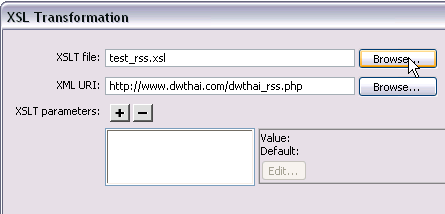
 XSLT File : คือ ไฟล์ที่สร้างไว้แล้วในบทความตอนที่ 2
XSLT File : คือ ไฟล์ที่สร้างไว้แล้วในบทความตอนที่ 2ในขั้นตอนนี้ เราต้องเปิด Service ของ Web Server ที่เครื่องเราไว้ด้วยนะครับ และต้องมีการตั้งไซต์ทำงานร่วมกับ Web Server ด้วยครับ (ดูวิธีการตั้งไซต์)


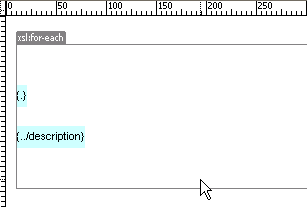
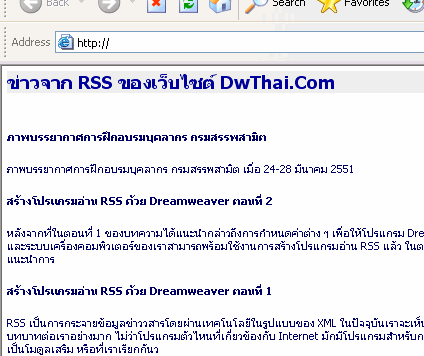
เป็นอันเสร็จสิ้นขั้นตอนของการเรียกดูข้อมูลจาก RSS ที่เราต้องการเรียกอ่านจากเว็บไซต์ต่าง ๆ ครับ




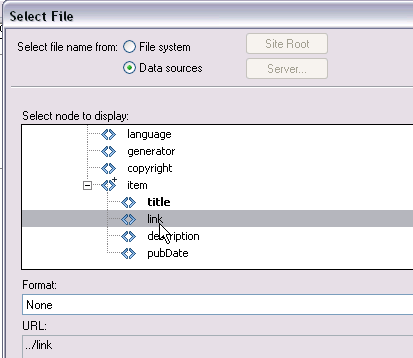
 จะพบว่าที่หัวข้อข่าวได้กลายเป็นจุด Link เชื่อมโยงไปยังรายละเอียดของข่าวยังเว็บไซต์เจ้าของข่าวแล้ว
จะพบว่าที่หัวข้อข่าวได้กลายเป็นจุด Link เชื่อมโยงไปยังรายละเอียดของข่าวยังเว็บไซต์เจ้าของข่าวแล้ว
ปล. สาเหตุที่เราต้องกลับไปสร้าง Link กับไฟล์ XSL/XSLT เนื่องจากว่า ไฟล์ XSL จะมีหน้าที่ในการอ่านข่าว และตบแต่งข้อมูลที่ได้รับจาก RSS/XML ครับ เราจะตบแต่งการแสดงผลอะไรให้มากระทำที่ไฟล์นี้ ไฟล์ PHP เป็นแค่เพียงไฟล์ที่จะเรียกใช้ XSL/XSLT นี้เพื่อนำไปแสดงผลยังหน้าเว็บเท่านั้น ซึ่งเราจะไม่ตบแต่งข้อมูลใด ๆ จากไฟล์ PHP ครับ
เรียนรู้กันไปอีกขั้นนะครับสำหรับการใช้งาน Dreamweaver ของเรา จากที่แต่ก่อนใครเคยสงสัยว่าจะใช้งาน XSL Transformation กันอย่างไร ? โปรแกรมมี Option นี้ไว้เพื่ออะไร ? ก็คงได้คำตอบกันแล้ว
...ในวิธีการเดียวกันนี้ คุณยังสามารถนำไปประยุกติ์ใช้งานกับไฟล์ XML อื่น ๆ ได้ด้วยครับ ไม่ใช่ใช้ได้แค่กับ RSS ในการอ่านข้อมูลข่าวตามบทความนี้เท่านั้น...อย่างไรก็ลองนำไปประยุกติ์ใช้งานกันดูครับ
ขอบคุณครับ

เรื่อง :: การสร้าง Web Application ด้วย Dreamweaver + PHP + MySQL ตอนที่ 1สำหรับบทความนี้ก็จะเป็นบทความชุดนะครับคือใน 1 เร...

เรื่อง : การสร้างปุ่มปิด Web Browser บางครั้งเราเข้าไปชมเว็บเพจของบางเว็บไซต์ คุณเคยสังเกตไหมครับว่า บางหน้าเว็บเขาจะแสดง...

เรื่อง : การ Import ข้อมูลจากไฟล์ MS Word มาใช้งานกับโปรแกรม Dreamweaver หลายครั้งผู้ที่มีหน้าที่จัดทำ Website ต้องมีการรับ...

เรื่อง : การจัดเรียงข้อมูลในตารางด้วย Dreamweaver (Sort Data on Table) บางครั้งการจัดทำข้อมูลในเว็บเพจของเรา อาจจะเคยต้...