เรื่อง : สร้างปุ่มควบคุมการแสดงของไฟล์ Flash
Flash หากเราต้องการควบคุมการแสดงหรือการเล่น Movie เราอาจจะต้องเขียน Action Script เข้าไปเพื่อกำกับหรือ Control การทำงานของ Flash ด้วยตัวเอง แต่ถ้าหากเราต้องการเพียงแค่การควบคุมที่ไม่ซับซ้อนมากนัก เช่น ควบคุมการเล่น (Play) การสั่งให้หยุดเล่น (Stop) การสั่งให้แสดงที่ Frame ที่เท่าไหร่ของ Movie เหล่านี้ เราอาจจะใช้โปรแกรม Dreamweaver เพื่อใช้ในการควบคุมได้ เราลองมาดูวิธีการกัน...
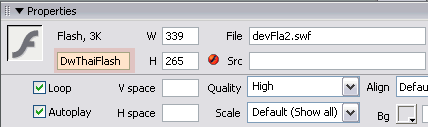
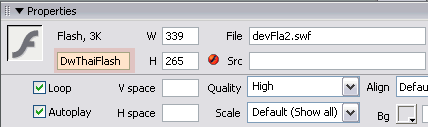
1. ทำการ Insert ไฟล์ Flash ซึ่งมีนามสกุล *.swf ลงไปที่ Document ของโปรแกรม และให้เราทำการกำหนดชื่อให้กับไฟล์ Flash นี้ด้วย โดยการกำหนดที่ Properties ดังรูป

2. จากนั้นให้เราทำการสร้าง Button ขึ้นมา 2 ปุ่ม โดยมีขั้นตอนการสร้าง ดังนี้
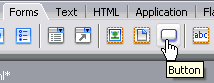
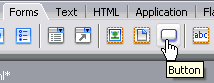
- ที่ Insert bar เลือกที่ Forms จากนั้น Click ที่ Icon ที่ชื่อว่า Button ดังรูป

- เมื่อทำการ Click ไปที่ไอคอนดังกล่าวแล้วเราจะได้ปุ่มกดขึ้นมา 1 ปุ่ม ดังนี้
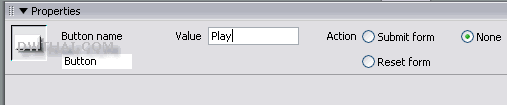
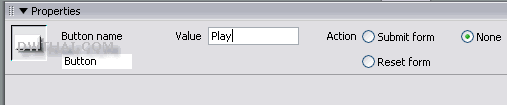
- ให้เราทำการ Click เลือกที่ปุ่มกดนี้ไว้ จากนั้นไปที่ Properties เพื่อเปลี่ยนแปลงคุณสมบัติ ให้ได้ดังรูปด้านล่างนี้

เราก็จะได้ปุ่มกด ดังนี้
3. ให้เราทำการสร้างปุ่มกดเหมือนขั้นตอนที่ 2 อีก 1 ปุ่มกด โดยปุ่มกดที่สร้างขึ้นมาครั้งที่ 2 นี้ ให้เราทำการ กำหนด Value เป็น Stop
4. เมื่อเราได้ทำการสร้างปุ่มกดขึ้นมา 2 ปุ่ม คือ Play กับ Stop ขึ้นมาแล้ว จากนั้นให้เราทำการเปิด หน้าต่าง Behaviors ขึ้นมา (Window ->Behaviors)
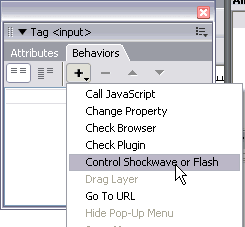
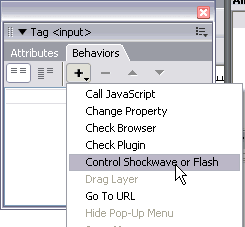
5. ให้เราทำการ Click เลือกที่ปุ่ม Play ที่เราสร้างขึ้นมา จากนั้นทำการ Click ไปที่ Add Behaviors ของหน้าต่าง Behaviors แล้วเลือกที่ Control Shockwave or Flash ดังรูป

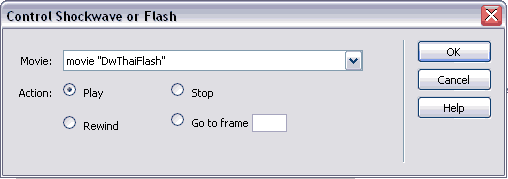
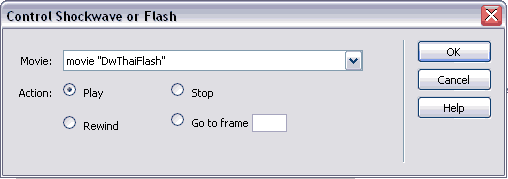
6. เมื่อเลือกที่รายการดังกล่าวแล้ว โปรแกรมจะทำการเปิดหน้าต่างขึ้นมาให้เราใช้ในการกำหนดค่าต่าง ๆ ดังนี้

OPTION |
VALUE |
| Movie |
เลือกชื่อ Movie ที่เราต้องการควบคุม
(ชื่อนี้ได้มาจากการกระทำที่ขั้นตอนที่ 1 ) |
| Action |
- Play เพื่อสั่งให้ Movie ทำการเล่น
- Stop เพื่อสั่งให้ Movie หยุดเล่น
- Rewind เพื่อสั่งให้ Movie ทำการเล่นซ้ำ
- Go to Frame เพื่อสั่งให้ Movie ทำการกระโดดไปเล่นในตำแหน่ง Frame ที่ต้องการ |
- ที่ปุ่ม Play ให้เราเลือก Action ที่ Play
6. เมื่อเราได้ทำการกำหนด Action ให้กับปุ่ม Play แล้ว ให้เรามาทำที่ปุ่ม Stop เหมือนในขั้นตอนที่ 5 แต่ครั้งนี้ให้เราเลือก Action ที่ Stop
7. เมื่อเราได้ทำการกำหนดค่าต่าง ๆ เสร็จสิ้นแล้ว ให้เราทำการทดสอบดูผลกับ Web Browser ของเรา โดยการกดที่ปุ่ม Start และ Stop สลับกัน เพื่อดูผลการทำงาน
8. เป็นอันเสร็จสิ้นขั้นตอน
About the Author
Mr.Sittichai Raksasuk
Sittichai is a Web Developer and Web Technology Instructor for over 10 yrs.
He is also a webmaster of dwthai.com and author jQuery with Dreamweaver (2010). DwThai.Com is a website for web developer using Adobe Dreamweaver.
Contact with him : dwthai@gmail.com
บทความอื่นที่คุณอาจสนใจ