เรื่อง : Link ต่างสีบนหน้าเว็บเพจเดียว
มีแฟนเว็บถามกันเข้ามามากว่าทำอย่างไรจะทำให้สีของ Link มีได้มากกว่า 1 สี บนหน้าเว็บเพจเดียวกัน ทั้งนี้เนื่องจากว่า..มีการกำหนดสีของลิงค์ไปกับ CSS แล้ว จะทำให้ทั้งเว็บเพจจะมีสีของ Link เป็นสีเดียวกันตลอดเลย ถ้าเป็นเว้บเพจที่มีการใช้สีพื้นสีเดียวคงไม่มีปัญหา แต่ถ้ามีการใช้สีพื้นที่แตกต่างกัน อาจจะมีปัญหาที่สีของ Link จะจมลงไปกับสีของ Background ได้ ซึ่งจะทำให้ผู้เยี่ยมชมเว็บเรามองไม่เห็น Link ดังกล่าว หากใครนึกภาพยังไม่ออกกับเทคนิคนี้ ลองดูที่ตัวอย่างด้านล่างนี้ประกอบครับ
การสร้าง Link ต่างสี
1. ให้คุณทำการสร้าง Text Link ขึ้นมากับเว็บเพจของคุณ
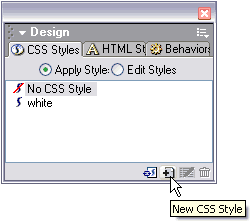
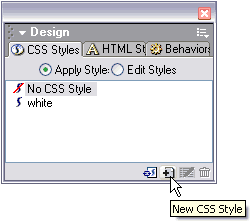
2. จากนั้นให้คุณทำการเปิดหน้าต่าง CSS Styles ขึ้นมา แล้วทำการเลือกไปที่ Icon ที่มีรูปเครื่องหมายบวก (+) เพื่อสร้าง CSS ขึ้นมาใหม่ ดังรูป

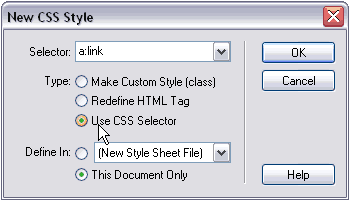
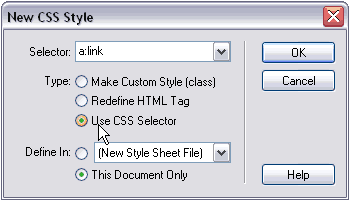
3. เมื่อทำการ Click ไปที่ ICON NEW Css Style แล้ว โปรแกรมจะทำการเปิดหน้าต่างใหม่ขึ้นมาให้เราทำการกำหนดค่าต่าง ๆ ดังนี้
Type : เลือกไปที่ Use CSS Selector

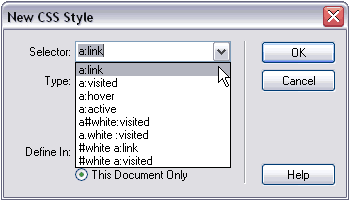
Selector : เลือกรูปแบบสถานะของ Link (อ่านเรื่องสถานะของ Link ได้ที่นี้)

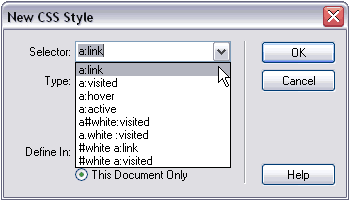
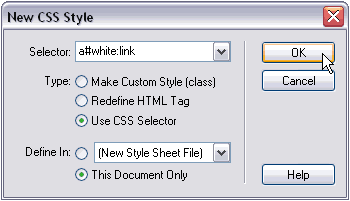
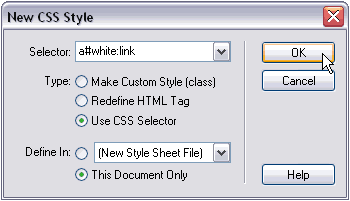
จากนั้นที่ช่อง Selector ให้เราทำการพิมพ์ชื่อของ ID ของ LINK ที่เราต้องการกำหนดสีที่แตกต่างลงไป ดังรูป

ในรูปข้างต้น เป็นการกำหนดให้ TEXT LINK ที่มี ID ที่เท่ากับ white จะมีคุณสมบัติตาม CSS นี้
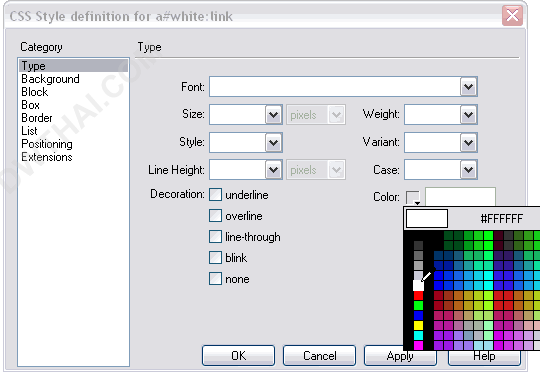
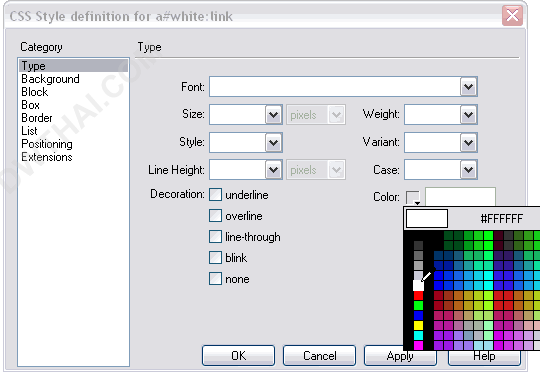
4. เมื่อเราได้ทำการกำหนดค่าต่าง ๆ กับหน้างต่าง New CSS Style เสร็จแล้วโปรแกรมจะทำการเปิดหน้าต่างใหม่ขึ้นมาให้เราทำการกำหนดคุณสมบัติของ CSS ที่เราได้ทำการกำหนดชื่อไปจากขั้นตอนก่อน ดังรูปด้านล่างนี้

ให้เราทำการกำหนดคุณสมบัติต่าง ๆ ลงไป แต่ในบทคงามนี้เราเน้นที่การกำหนดค่าสี ก็ให้เราทำการ Click เลือกค่าสีได้จาก Option ที่ชื่อว่า Color ดังรูป เราก็จะได้ CSS ที่สามารถทำให้สีของ Link เราแตกต่างมาเก็บไว้แล้ว
5. จากนั้นให้เรากลับมาที่ TEXT Link ของเรา และทำการเลือกข้อความที่เป็น Link นั้นไว้ (ทำการ Hi Light ข้อความที่เป็น Link นั้นไว้)
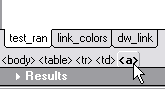
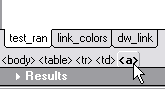
6 . จากนั้นให้ไปที่ Tag Selector ของโปรแกรม (อยู่ที่ด้านล่างค่อนไปทางซ้ายมือ) หรือบางคนอาจจะเรียกว่าแทบ Status จากนั้น Click เลือกไปที่ TAG <a> ดังรูป

สังเกตุถ้าเลือกที่ TAG แล้ว TAG นั้นจะเป็นอักษรตัวหนาแสดงความแตกต่าง
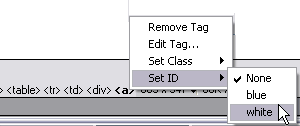
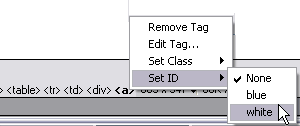
7. จากนั้นให้ทำการ Click ขวาลงไป (Right Click) ที่ TAG <a> แล้วเลือกไปที่ Set ID จากนั้นจึงเลือกไปที่ชื่อ ID ที่เราตั้งไว้ ดังรูป

ชื่อ ID นี้ต้องเป็นชื่อเดียวกับชื่อ ID ที่เราพิมพ์ไปกับ CSS ในขั้นตอนที่ 5 ในตัวอย่างชื่อ ID คือ white ผมจึงทำการเลือกที่ white
8. ก็เป็นอันเสร็จขั้นตอนการสร้าง LINK ให้ต่างสีภายในเว็บเพจเดียวกัน
** ที่จริงยังมีเทคนิคการสร้าง Link ต่างสีในเว็บเพจเดียวกันอีกหลายเทคนิค ซึ่งถ้าคุณเข้าใจเรื่องของ CSS ก็จะสามารถใช้งานได้ไม่ยากนักกับการนำมาประยุกติ์ใช้กับโปรแกรม Dreamweaver ของเรา **
** หากสีสรรที่กำหนดลงไปแล้วยังไม่แสดงตามสีที่เรากำหนด แนะนำให้อ่านเรื่อง สถานะของ link ที่หน้า Article for Web Developerก่อนครับ **
About the Author
Mr.Sittichai Raksasuk
Sittichai is a Web Developer and Web Technology Instructor for over 10 yrs.
He is also a webmaster of dwthai.com and author jQuery with Dreamweaver (2010). DwThai.Com is a website for web developer using Adobe Dreamweaver.
Contact with him : dwthai@gmail.com
บทความอื่นที่คุณอาจสนใจ