
ในเบื้องต้นให้ทำการพิมพ์ข้อความที่ต้องการใช้งานเส้นกรอบลงไปที่หน้าเว็บเพจ จากนั้นปฏิบัติตามดังนี้
ขั้นแรกทำการสร้าง CSS ในแบบ Class Selector ขึ้นมาเสียก่อน ดังนี้
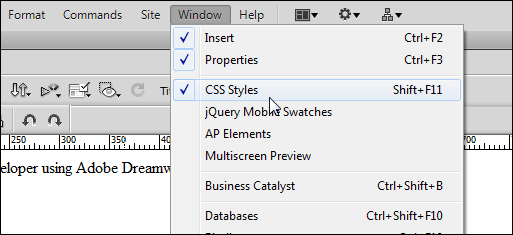
1. เปิดหน้าต่าง CSS Styles ขึ้นมา โดยไปที่ Menu -> Window -> CSS Styles ดังรูป 2. ที่หน้าต่าง CSS Style ทำการคลิกที่ไอคอน New CSS Rule ดังรูป
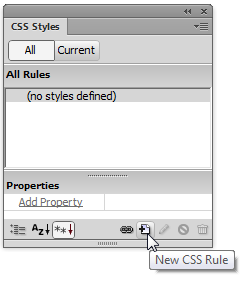
2. ที่หน้าต่าง CSS Style ทำการคลิกที่ไอคอน New CSS Rule ดังรูป
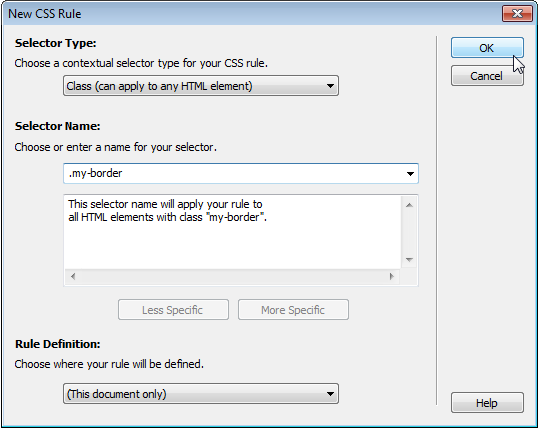
 3. โปรแกรมจะเปิดหน้าต่าง New CSS Rule ขึ้นมาให้กำหนด Selector ที่จะสร้างขึ้น ดังรูป
3. โปรแกรมจะเปิดหน้าต่าง New CSS Rule ขึ้นมาให้กำหนด Selector ที่จะสร้างขึ้น ดังรูป
 4. เมื่อกำหนดค่าได้ตามข้อ 3 แล้วทำการกดที่ปุ่ม OK
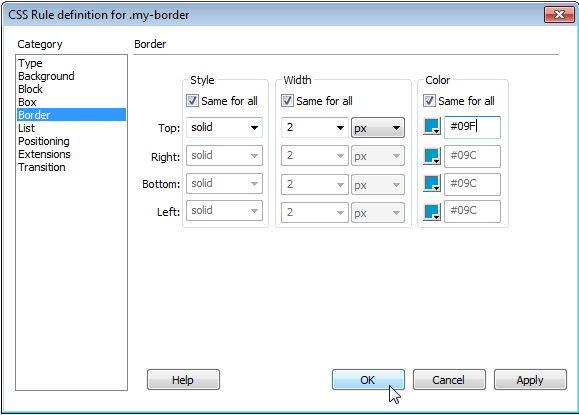
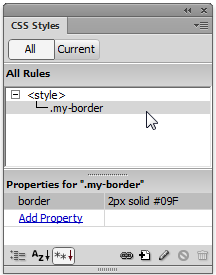
4. เมื่อกำหนดค่าได้ตามข้อ 3 แล้วทำการกดที่ปุ่ม OK  6. ทำการกดที่ปุ่ม OK ที่หน้าต่าง CSS Rule definition ก็ได้จะ CSS ซึ่งมีคุณสมบัติในการแสดงเส้นกรอบตามที่ต้องการ ดังรูป
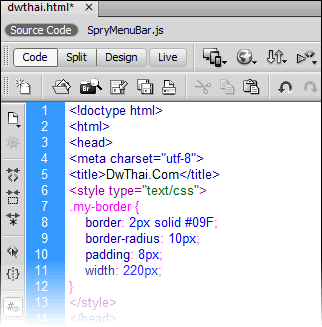
6. ทำการกดที่ปุ่ม OK ที่หน้าต่าง CSS Rule definition ก็ได้จะ CSS ซึ่งมีคุณสมบัติในการแสดงเส้นกรอบตามที่ต้องการ ดังรูป

เมื่อได้สร้าง CSS ไว้จากขั้นตอนก่อนแล้ว เมื่อต้องการนำไปใช้งานกับข้อความที่เราได้พิมพ์ไว้ที่เว็บเพจแล้ว ให้ปฏิบัติตาม ดังนี้
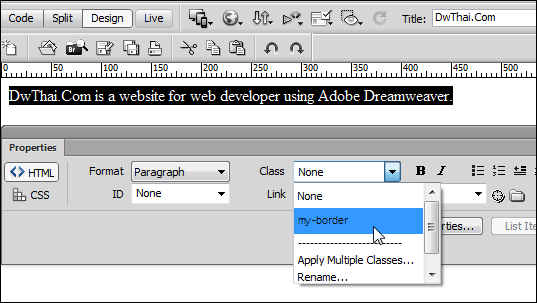
7. เลือกที่ข้อความที่เราพิมพ์ไว้กับเว็บเพจ 9. สังเกตที่ข้อความหลังจากเลือกคลาสแล้ว จะพบว่ามีกรอบข้อความปรากฎแล้ว ดังรูป
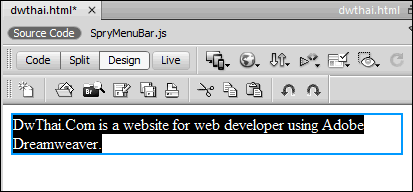
9. สังเกตที่ข้อความหลังจากเลือกคลาสแล้ว จะพบว่ามีกรอบข้อความปรากฎแล้ว ดังรูป

เส้นกรอบที่สร้างขึ้นด้วย CSS นี้เราสามารถปรับแต่งได้ตามต้องการ ตามคุณสมบัติที่ CSS มีให้ใช้ เช่น ขนาดความกว้างของขอบเขตของกล่องข้อความ
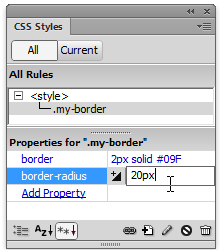
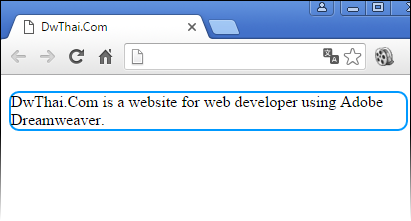
ดังในตัวอย่างรูปด้านล่างนี้ เป็นการกำหนดคุณสมบัติให้เส้นกรอบเพิ่มเติมโดยใช้คุณสมบัติที่มีมาใน CSS3 คือ การทำให้เส้นกรอบมีมุมโค้งมนได้ ดังรูป
 *border-radius ใช้ในการกำหนดความโค้งมนของเส้นกรอบ
*border-radius ใช้ในการกำหนดความโค้งมนของเส้นกรอบ
เมื่อแสดงผลกับ Web Browser ได้ดังรูป



เรื่อง : การ Export ข้อมูลจากตาราง (Export Table) ในคราวก่อนมีแฟนเว็บ DwThai.Com ส่งเรื่องของการนำเอาข้อมูลภายนอกเข้ามาใช้ง...

เรื่อง : เปิดเส้น Grid เพื่อช่วยการออกแบบเว็บเพจ (How to enable Grid view in Dreamweaver) Grid คือ ตาราง ซึ่งผู้ใช้งานโป...

เรื่อง : การเก็บโค้ดโปรแกรมไว้ใช้กับโปรแกรม Dreamweaver เคยมีแฟนเว็บบางท่านเข้ามาถามว่า "พี่มีวิธีเก็บโค้ดที่เร...

เรื่อง :: การสร้าง Web Application ด้วย Dreamweaver + PHP + MySQL ตอนที่ 4ในตอนก่อนเราได้ทำการสร้าง Form และโปรแกรมส...