
โปรแกรม Dreamweaver มีความสามารถด้านการลากและวาง หรือ Drag & Drop เพื่อช่วยให้ผู้ใช้งานโปรแกรม ไม่ต้องพิมพ์โค้ดด้วยตนเอง สำหรับในบทความนี้จะมาแนะนำ การลากและวางเพื่อเรียกใช้งานไฟล์ CSS ในแบบ External Stylesheet (CSS ที่แยกเก็บโค้ดไว้เป็นไฟล์ต่างหาก เช่น design.css เป็นต้น)
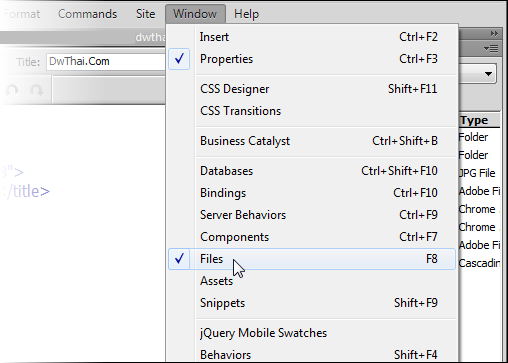
 2. จากนั้นให้เปิด Files Panel ขึ้นมา (Menu -> Window -> Files) ดังรูป
2. จากนั้นให้เปิด Files Panel ขึ้นมา (Menu -> Window -> Files) ดังรูป

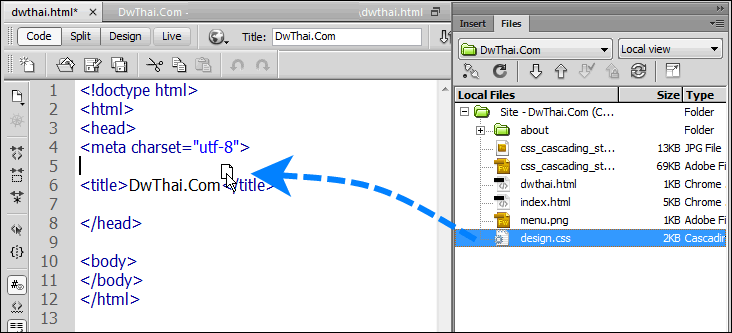
 5. ทำการปล่อยเมาท์เพื่อวางไฟล์ (Drop) ที่ตำแหน่งที่ต้องการ ดังรูป
5. ทำการปล่อยเมาท์เพื่อวางไฟล์ (Drop) ที่ตำแหน่งที่ต้องการ ดังรูป
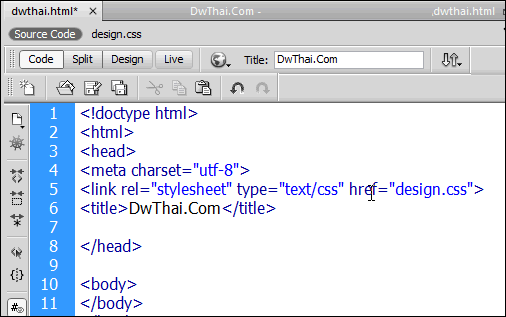
 6. โปรแกรมจะทำการสร้างโค้ดในการเรียกใช้ไฟล์ CSS ให้ ซึ่งโค้ดที่ได้ คือ
6. โปรแกรมจะทำการสร้างโค้ดในการเรียกใช้ไฟล์ CSS ให้ ซึ่งโค้ดที่ได้ คือ <link rel="stylesheet" type="text/css" href="design.css">ซึ่งเป็นโค้ดที่ใช้ในการเรียกใช้ CSS ในรูปแบบ External Stylesheet

เรื่อง : CSS Layout ด้วย Dreamweaver ตอนที่ 2เมื่อเราได้ทำการกำหนดโครงสร้างของเว็บเพจเราไปจากในตอนที่ 1 ของบทความนี้แล้ว ต...

เรื่อง : การตัดรูปภาพ และนำรูปภาพมาประกอบโดยการใช้ตาราง (Slice Image with Table) สำหรับเรื่องนี้เป็นเรื่องที่มีผู้เขียนขอบ...

เรื่อง : การออกแบบ Responsive Web Design ด้วย Dreamweaver ตอนที่ 1 บทความนี้มีด้วยกัน 3 ตอนครับ จะเป็นบทความที่ว่าด้วยเรื...

เรื่อง : การตั้งไซต์เพื่อใช้งานกับ Server Side Script (PHP/MySQL) การตั้งไซต์หรือการ New Sit...