เรื่อง : Export โค้ด CSS ไปเป็น External Style Sheet ด้วย Dreamweaver
โค้ด CSS ที่ได้สร้างไว้กับไฟล์เว็บเพจ โดยการสร้างในแบบ Embedded CSS นั้น หากต้องการนำโค้ดเหล่านี้ไปใช้กับไฟล์เว็บเพจอื่น ๆ ด้วย ต้องทำการ Export
โค้ด CSS เหล่านี้ออกมาเก็บไว้เป็นไฟล์เสียก่อน ซึ่ง CSS ที่เก็บไว้เป็นไฟล์ CSS เฉพาะนี้ เรียกกันว่า External Style Sheet
*สำหรับ Dreamweaver CC ดูคำแนะนำด้านล่างประกอบ
วิธีการใช้โปรแกรม Dreamweaver นำโค้ด CSS ออกไปเป็นไฟล์ CSS
หากผู้ใช้งานโปรแกรม Dreamweaver ต้องการให้โค้ด CSS ที่อยู่ในเว็บเพจนำออกไปแยกเก็บเป็นไฟล์ CSS ไว้ต่างหาก
สามารถใช้งานโปรแกรม Export ออกไปได้ ดังนี้
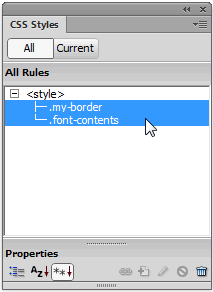
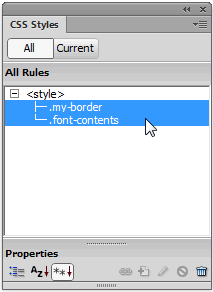
1. ที่หน้าต่าง
CSS Styles ให้ทำการเลือก CSS ที่มีอยู่ทั้งหมดในหน้าต่าง หรือจะเลือกเฉพาะบางส่วนก็ได้เช่นเดียวกัน ดังรูป

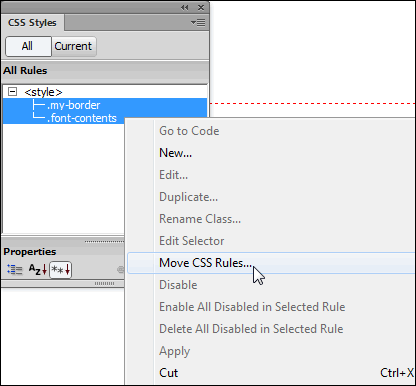
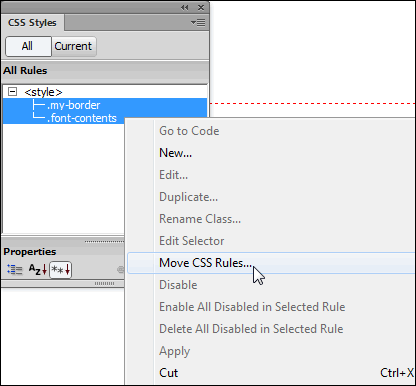
2. เมื่อเลือกแล้ว ทำการคลิกขวา (Right Click) จากนั้นเลือกไปที่เมนูรายการที่ชื่อว่า
Move CSS Rules... ดังรูป

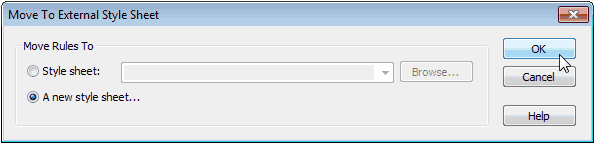
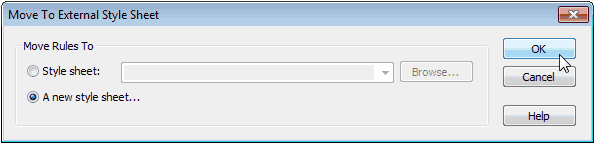
3. เมื่อเลือกเมนูดังข้อ 2 แล้ว จะปรากฎหน้าต่างให้กำหนดค่า ดังรูป
 Style sheet
Style sheet : สำหรับนำโค้ดไปเก็บในไฟล์ CSS ที่มีอยู่แล้ว
*Selector ที่เลือกไว้จะนำไปเขียนเพิ่มเติมในไฟล์ CSS ที่มีอยู่แล้วที่เราเลือก
A new style sheet... : สำหรับสร้างเป็นไฟล์ CSS ใหม่
*ในที่นี้เลือกข้อนี้
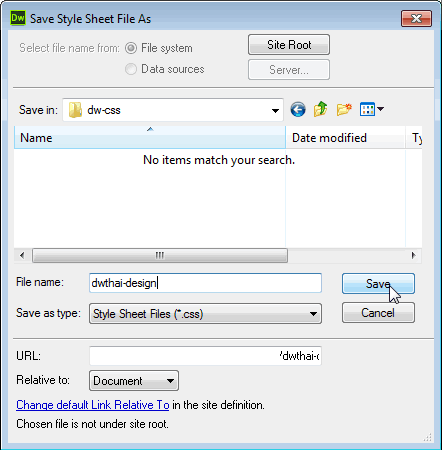
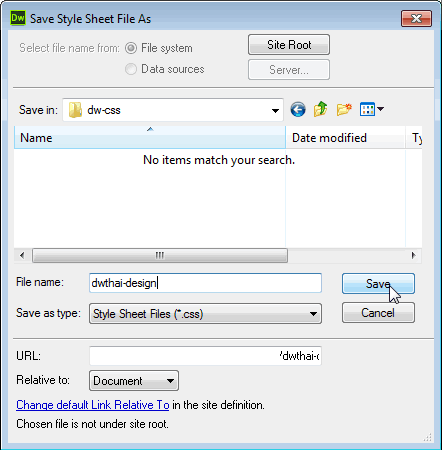
4. เมื่อกำหนดค่าได้ในข้อ 3 ได้แล้วกด OK โปรแกรมจะให้เลือกตำแหน่งในการเก็บไฟล์ CSS ดังรูป
 *ในที่นี้เลือกที่ Folder ที่ชื่อ dw-css และบันทึกไฟล์ในชื่อว่า dwthai-design.css
*ในที่นี้เลือกที่ Folder ที่ชื่อ dw-css และบันทึกไฟล์ในชื่อว่า dwthai-design.css
External Style Sheet จะเก็บไว้เป็นไฟล์ที่ใช้นามสกุลไฟล์ *.css เช่น dwthai-design.css เป็นต้น
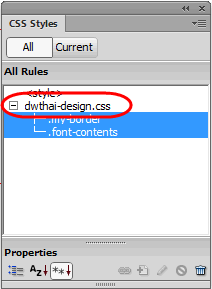
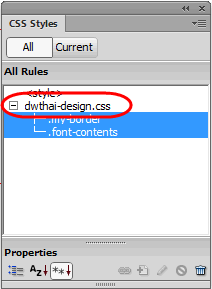
5. เมื่อทำการ Save ไฟล์ เราก็จะได้ไฟล์ CSS เพื่อนำไปใช้งานกับหน้าเว็บอื่น ๆ ต่อไป ดังรูป

สำหรับ Dreamweaver CC
สำหรับโปรแกรมในเวอร์ชั่น
Creative Cloud หรือ CC นั้น จะไม่มีเมนู
Move CSS Rules...
ดังในขั้นตอนข้างต้น หากต้องการนำโค้ด CSS ไปเก็บไว้เป็นไฟล์ CSS สามารถทำได้ ดังนี้
1. สร้างไฟล์ CSS ขึ้นมาเสียก่อนโดยสร้างผ่านหน้าต่าง
CSS Designer
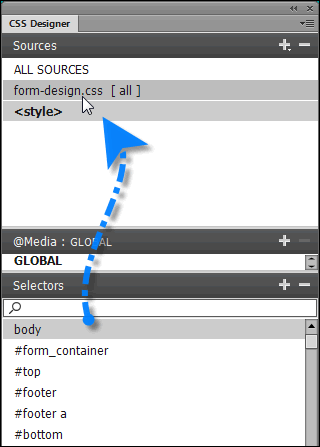
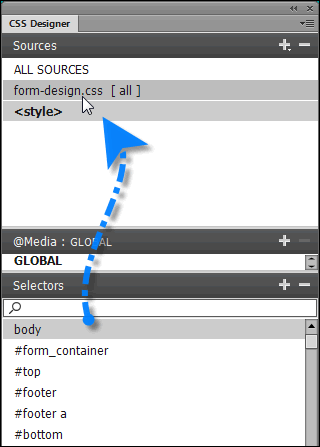
2. จากนั้นที่ CSS Designer ทำการเลือก Selector ที่ต้องการย้ายไปเก็บในไฟล์
3. เมื่อเลือกตามข้อ 2 แล้ว ทำการ
Drag and Drop ไปวางไว้ในไฟล์ CSS ที่ปรากฎ ดังรูป

อย่างไรลองใช้งานกันดูครับ....สวัสดี.
About the Author
Mr.Sittichai Raksasuk
Sittichai is a Web Developer and Web Technology Instructor for over 10 yrs.
He is also a webmaster of dwthai.com and author jQuery with Dreamweaver (2010). DwThai.Com is a website for web developer using Adobe Dreamweaver.
Contact with him : dwthai@gmail.com
บทความอื่นที่คุณอาจสนใจ

 2. เมื่อเลือกแล้ว ทำการคลิกขวา (Right Click) จากนั้นเลือกไปที่เมนูรายการที่ชื่อว่า Move CSS Rules... ดังรูป
2. เมื่อเลือกแล้ว ทำการคลิกขวา (Right Click) จากนั้นเลือกไปที่เมนูรายการที่ชื่อว่า Move CSS Rules... ดังรูป
 3. เมื่อเลือกเมนูดังข้อ 2 แล้ว จะปรากฎหน้าต่างให้กำหนดค่า ดังรูป
3. เมื่อเลือกเมนูดังข้อ 2 แล้ว จะปรากฎหน้าต่างให้กำหนดค่า ดังรูป
 Style sheet : สำหรับนำโค้ดไปเก็บในไฟล์ CSS ที่มีอยู่แล้ว *Selector ที่เลือกไว้จะนำไปเขียนเพิ่มเติมในไฟล์ CSS ที่มีอยู่แล้วที่เราเลือก
Style sheet : สำหรับนำโค้ดไปเก็บในไฟล์ CSS ที่มีอยู่แล้ว *Selector ที่เลือกไว้จะนำไปเขียนเพิ่มเติมในไฟล์ CSS ที่มีอยู่แล้วที่เราเลือก
 *ในที่นี้เลือกที่ Folder ที่ชื่อ dw-css และบันทึกไฟล์ในชื่อว่า dwthai-design.css
*ในที่นี้เลือกที่ Folder ที่ชื่อ dw-css และบันทึกไฟล์ในชื่อว่า dwthai-design.css