
ในบทความก่อนได้เกริ่นนำไปแล้วถึงการกำหนดคุณสมบัติ CSS นะครับ แต่เป็นในส่วนของการ Coding ที่นี้เราก็ลองมาใช้โปรแกรม Dreamweaver กำหนดคุณสมบัติดังกล่าวกันบ้างว่า...จะมีวิธีการกำหนดคุณสมบัติของ CSS ให้ได้ตามที่เราต้องการอย่างไรกับโปรแกรม Dreamweaver นี้
ที่หน้าต่าง CSS ของโปรแกรม Dreamweaver ให้คุณทำการกำหนดชื่อของ CSS และเลือกรูปแบบ CSS ตามที่คุณต้องการแบบในบทความก่อน (คลิกอ่านบทความ) จากนั้นให้เราทำการกำหนดคุณสมบัติของ CSS โดยโปรแกรมจะแบ่งคุณสมบัติของ CSS ให้เราสามารถเลือกกำหนดได้เป็น Category ดังนี้

1. CSS Category ในโปรแกรม Dreamweaver จะแบ่งออกเป็น 8 หมวดดังรูปข้างต้น ซึ่งแต่ละหมวดจะใช้ในการกำหนดคุณสมบัติที่แตกต่างกัน ดังนี้
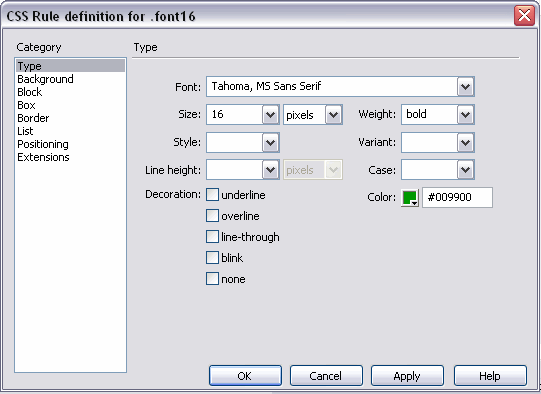
2. การกำหนดคุณสมบัติของ CSS กับโปรแกรม Dreamweaver มีขั้นตอนง่ายๆ ดังนี้

ดังรูปตัวอย่างข้างต้น เป็นการกำหนดค่าคุณสมบัติของ CSS ที่ชื่อว่า .font16 มีคุณสมบัติ คือ
.font16 {
font: bold 16px Tahoma, "MS Sans Serif";
color: #009900;
}

เรื่อง : CSS Selectors กับ Dreamweaver *Dreamweaver CC มีวิธีการที่แตกต่างจากบทความนี้ในการใช้งาน CSS ...

อย่างที่ผมจั่วหัวไปว่า..วัตถุประสงค์ที่ dwthai.com เปิด section นี้ขึ้นมาใหม่ภายใต้ชื่อ ...

เรื่อง : รูปแบบการเขียน CSS กับเว็บเพจ การเขียน CSS มีได้หลายรูปแบบในการจัดเก็บโค้ด หลัก ๆ ก็จะมีอยู่ 3 ร...

ออกแบบเว็บเพจด้วย CSS Step2 บทความ Step ที่ 2 นี้ก็ยังคงอยู่ในเรื่องเดิม นั้นก็คือ การนำเอา CSS มาใช้งานแทนการใช้ TAG Table ของ HTML ซ...