เรื่อง : CSS Layout ด้วย Dreamweaver ตอนที่ 2
เมื่อเราได้ทำการกำหนดโครงสร้างของเว็บเพจเราไปจากในตอนที่ 1 ของบทความนี้แล้ว ต่อมาก็มาถึงจุดสำคัญกัน นั่นก็คือ การกำหนด CSS ที่ใช้ในการบอกถึงการแสดงผล ว่าจะให้ออกมาในรูปแบบเลย์เอาท์ที่เราต้องการได้อย่างไร มาดูกันต่อนะครับ
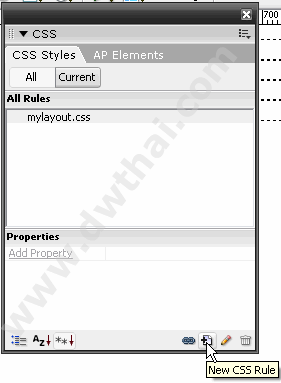
1. ให้เราทำการเปิด CSS Panel ขึ้นมา ดังรูป เพื่อกำหนดค่า CSS (สำหรับการสร้างและการกำหนดค่า CSS เราเริ่มต้นที่การกดไปที่ icon ที่ชื่อว่า New CSS Rule ของ CSS Panel นะครับ)

* การใช้งาน CSS Panel สำหรับการกำหนดค่า คุณสามารถอ่านได้จากบทความ เหล่านี้
- การใช้งาน CSS กับโปรแกรม Dreamweaver
- การใช้งาน CSS กับโปรแกรม Dreamweaver 2
(การใช้งาน Panel ดังกล่าวผมจะไม่กล่าวถึงในที่นี้)
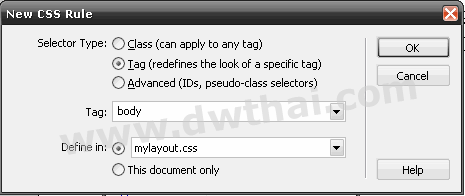
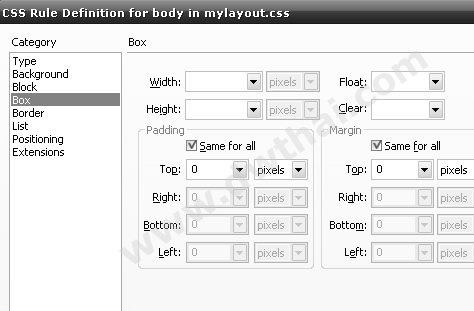
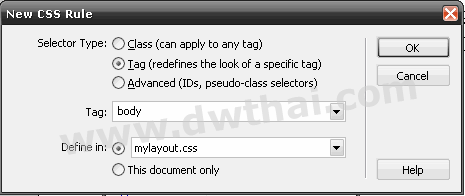
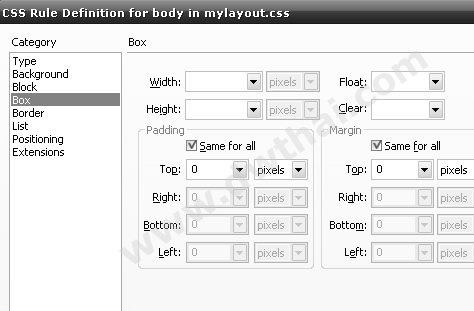
2. ผมกำหนด CSS ที่ Tag Body ดังรูป


- Padding: 0px;
- Margin: 0px;
ต่อมาในการกำหนดค่าให้กับ DIV ที่เราได้กำหนดเป็น ID ต่าง ๆ ให้ทำตามขั้นตอนดังนี้
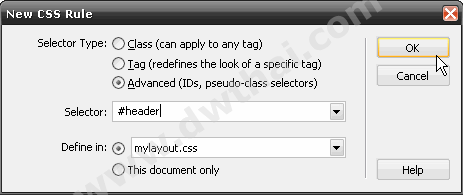
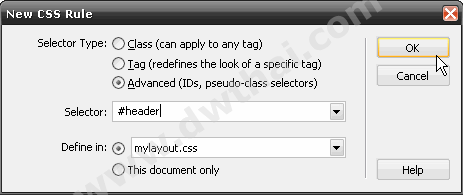
- ถ้าเป็นการกำหนดที่ ID ที่ชื่อว่า header ให้เราสร้าง ดังรูป

การกำหนดค่าให้กับ ID Selector กำหนดให้ส่วนที่เป็น header มีความสูงที่ 100 pixels (Height: 100px;)

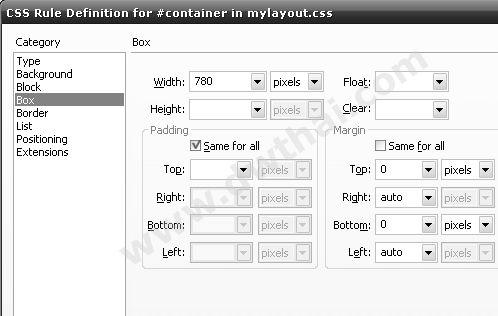
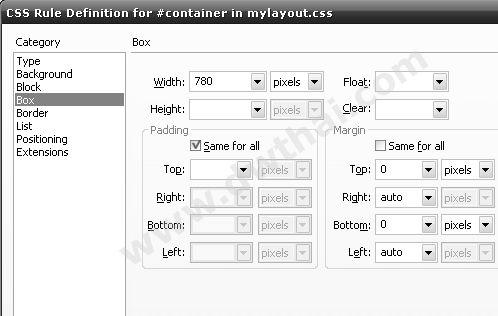
3. จากนั้นที่ container กำหนดค่า ดังรูป

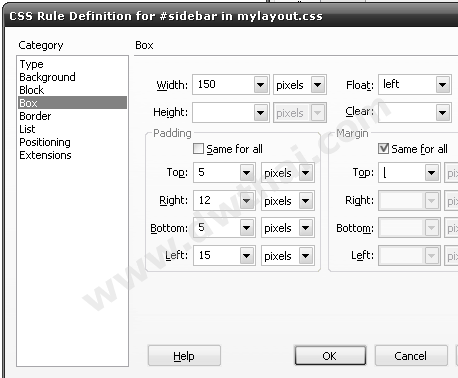
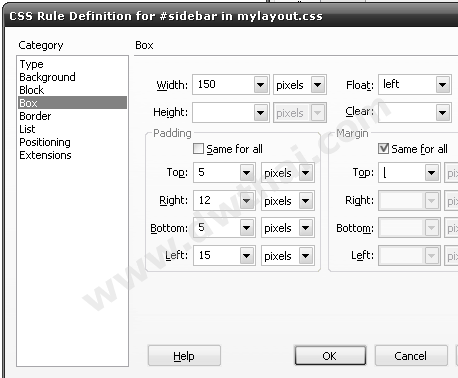
4. ที่ sidebar กำหนด ดังรูป

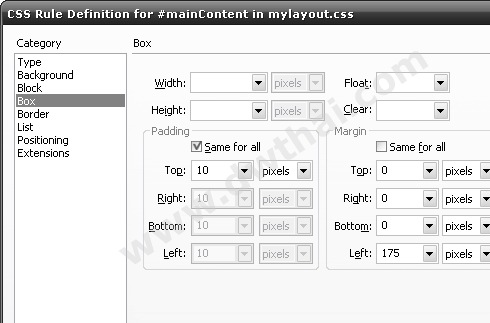
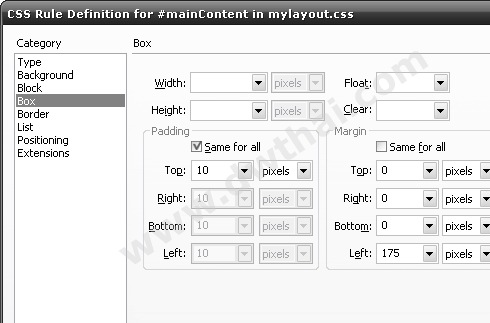
5. ที่ mainContent กำหนด ดังรูป

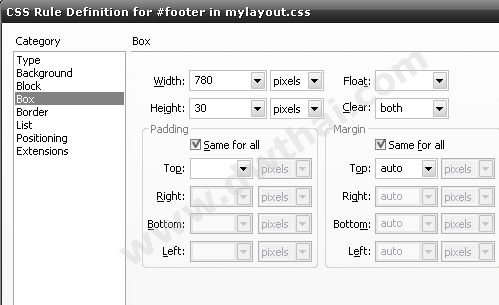
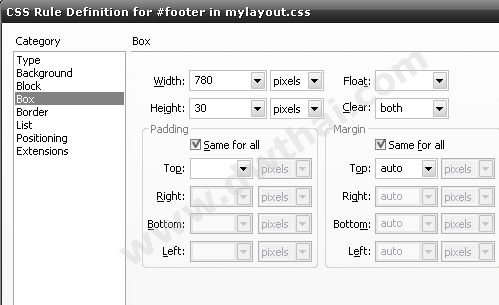
6. ในส่วนสุดท้าย คือ footer ให้กำหนด ดังนี้

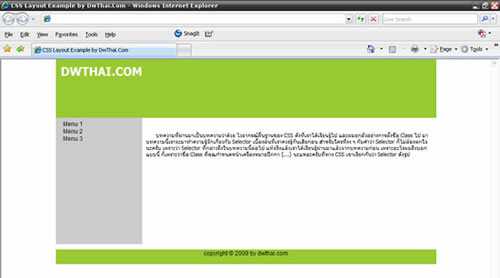
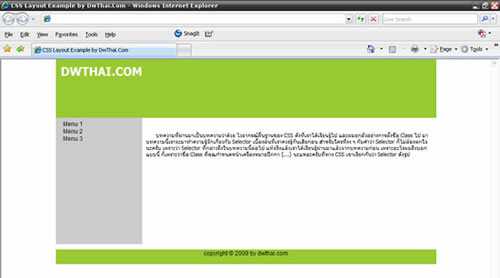
7. เมื่อเราได้กำหนด CSS ตามขั้นตอนต่าง ๆ ที่แนะนำมา เราก็จะได้โครงสร้างของเลย์เอาท์กันแล้วนะครับ ต่อไปก็ให้เราทำการกำหนดค่าสีพื้นหลังของส่วนต่าง ๆ หรือรูปแบบ Font ต่าง ๆ กัน โดยใช้วิธีการแก้ไข CSS เมื่อเสร็จสิ้นแล้ว เราก็จะได้รูปแบบเว็บหน้าตาออกมาในลักษณะนี้

หากใครสงสัยค่า Properties ที่ผมกำหนดให้กับ CSS ในส่วนต่าง ๆ อาจจะดูได้จากโค้ด CSS นี้ประกอบ

สำหรับรายละเอียดเรื่องของการเลย์เอาท์ด้วย CSS ยังมีอีกมาก ที่นำเสนอบทความนี้ เป็นเพียงแค่พื้นฐานให้คุณทำความเข้าใจเบิ้องต้นก่อน หากคุณสนใจที่จะศึกษาเรื่องการเลย์เอาท์ด้วย CSS ลองติดตามบทความที่ DwThai.Com ไปเรื่อย ๆ นะครับ จะพยายามเขียนในส่วนอื่น ๆ ที่เกี่ยวข้องให้ได้อ่านกันต่อไป
About the Author
Mr.Sittichai Raksasuk
Sittichai is a Web Developer and Web Technology Instructor for over 10 yrs.
He is also a webmaster of dwthai.com and author jQuery with Dreamweaver (2010). DwThai.Com is a website for web developer using Adobe Dreamweaver.
Contact with him : dwthai@gmail.com
บทความอื่นที่คุณอาจสนใจ