
หลังจากในตอนที่ 1 ของบทความได้แนะนำกล่าวถึงการกำหนดค่าต่าง ๆ เพื่อให้โปรแกรม Dreamweaver และระบบเครื่องคอมพิวเตอร์ของเราสามารถพร้อมใช้งานในการสร้างโปรแกรมอ่าน RSS/XML กันไปแล้ว ในตอนที่ 2 ของบทความนี้ จะแนะนำการใช้งานโปรแกรม Dreamweaver เพื่อสร้างโปรแกรมกันครับ ดังนี้
ตัวอย่าง http://www.manager.co.th/RSS/Crime/Crime.xml
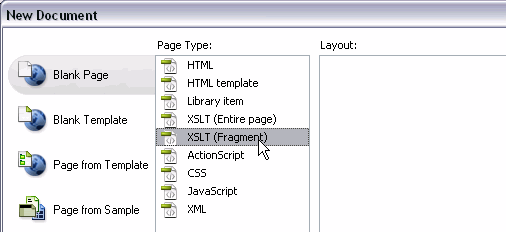
1. เปิดโปรแกรม Dreamweaver ขึ้นมา จากนั้นทำการ New File ขึ้นมาใหม่ โดยทำการสร้างไฟล์ผ่านหน้าต่าง New Document
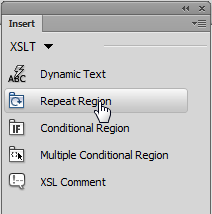
โดยที่หน้าต่างนี้ให้เลือกไปที่ Bank Page -> XSLT (Fragment) ดังรูป

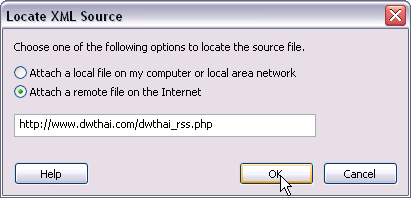
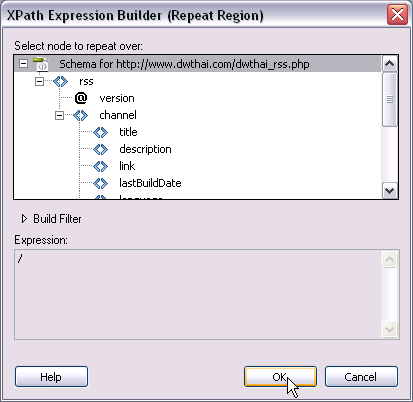
 ที่หน้าต่างนี้ ให้เลือกที่
Attach a remote file on the Internet แล้ววาง/พิมพ์ URL ของ RSS ของเราลงในช่องข้อมูล ตามตัวอย่าง จากนั้นกดที่ปุ่ม OK ได้เลยครับ
ที่หน้าต่างนี้ ให้เลือกที่
Attach a remote file on the Internet แล้ววาง/พิมพ์ URL ของ RSS ของเราลงในช่องข้อมูล ตามตัวอย่าง จากนั้นกดที่ปุ่ม OK ได้เลยครับ


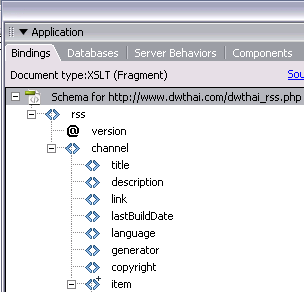
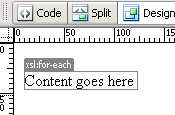
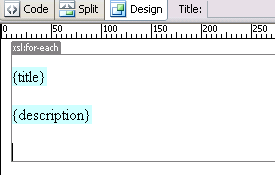
 จากนั้น จะได้ปรากฎกรอบและข้อความ ดังรูป
จากนั้น จะได้ปรากฎกรอบและข้อความ ดังรูป

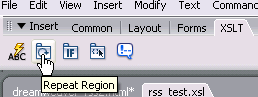
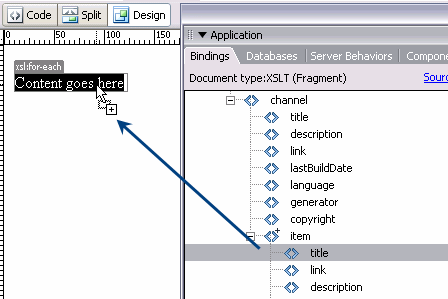
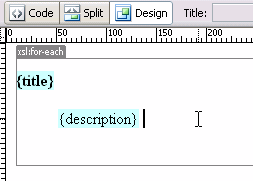
 เมื่อเราลากข้อมูลที่ต้องการจาก RSS มาวางแล้ว จะปรากฏ ดังรูป
เมื่อเราลากข้อมูลที่ต้องการจาก RSS มาวางแล้ว จะปรากฏ ดังรูป
 ยกตัวอย่างเช่น ในที่นี้ผมนำเอาข้อมูล หัวข้อของบทความ (title) และรายละเอียดของบทความ (description) มาแสดง
ยกตัวอย่างเช่น ในที่นี้ผมนำเอาข้อมูล หัวข้อของบทความ (title) และรายละเอียดของบทความ (description) มาแสดง

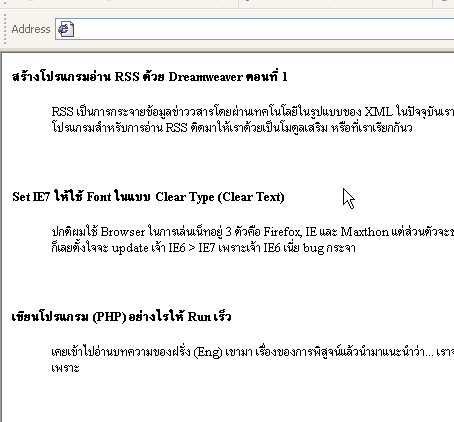
เมื่อเราทำการกดปุ่ม F12 เพื่อดูผลลัพธ์กับ Web Browser จะได้ ดังรูป
 *สำหรับการใส่สีสรรให้แก่ข้อความ นั้นต้องกระทำผ่าน CSS นะครับ ซึ่งผมไม่ได้กล่าวถึงไว้ในที่นี้
*สำหรับการใส่สีสรรให้แก่ข้อความ นั้นต้องกระทำผ่าน CSS นะครับ ซึ่งผมไม่ได้กล่าวถึงไว้ในที่นี้
ขอจบตอนที่ 2 ลงไปก่อนครับ
ว่าจะจบภายใน 2 ตอนสำหรับบทความนี้แต่คงไม่ได้แหละ ตอนที่ 3 เร็ว ๆ นี้ จบแน่นอน..สัญญา _/||\_

เริ่มต้นพัฒนาโปรแกรม Guestbook ด้วย Dreamweaver + PHP + MySQL เรียกร้องกันเข้ามาเยอะมากสำหรับบทความการสร้าง Web Applicati...

เรื่อง : สร้างโปรแกรมอ่าน RSS/XML ด้วย Dreamweaver ตอนที่ 3 [จบ] ในตอนที่ 2 ของบทความเรื่องนี้ เรา...

เรื่อง: ลบ Tag/Code ของ HTML ที่ไม่จำเป็นออกจาก Source Code บางครั้งการสร้าง Web Page โดยใช้โปรแกรม Dreamweaver ตัวโปรแ...

เรื่อง : สร้าง Text Link ไม่ให้มีเส้นใต้ เห็นมีผู้สอบถามมาหลาย ๆ ท่านว่าทำอย่างไรให้ Link ซึ่งเป็น Text หรือลักษณะข้อความ...