เรื่อง : การสร้างปุ่มปิด Web Browser
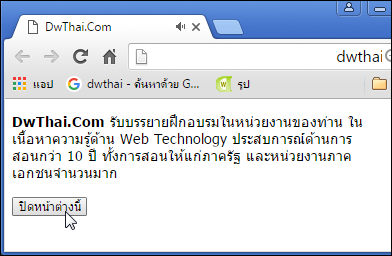
บางครั้งเราเข้าไปชมเว็บเพจของบางเว็บไซต์ คุณเคยสังเกตไหมครับว่า บางหน้าเว็บเขาจะแสดงปุ่มกดขึ้นมา 1 ปุ่ม แล้วเขียนที่ปุ่มกดนั้นว่า Close Button
หรือเขียนว่า ปิดหน้าต่างนี้ ! เมื่อมีการกดไปที่ปุ่มดังกล่าว ปรากฎว่าหน้าต่าง Web Browser ได้ถูกปิดลงไป
ซึ่งปุ่มแบบนั้นแหละครับที่ DwThai.Com จะแนะนำการสร้างกับบทความนี้ด้วยวิธีการง่าย ๆ โดยใช้ Dreamweaver ตัวเก่งของเราสร้างให้
ไม่ต้องเขียน JavaScript ให้เหนื่อย ลองทำกันดู
วิธีการสร้างปุ่มปิด Web Browser โดยใช้ Snippets Panel
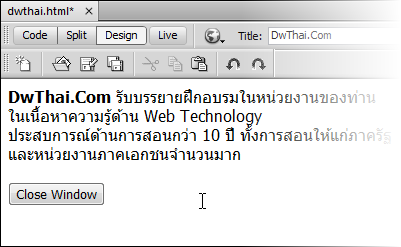
1. ให้เราทำการ New File.. หรือทำการเปิดไฟล์ที่เราต้องการสร้างปุ่มสำหรับปิด Web Browser ขึ้นมา 1 ไฟล์
2. จากนั้นนำ Cursor ไปวางไว้ที่หน้าเว็บเพจ ในตำแหน่งที่ต้องการแสดงปุ่มปิด Web Browser ตามที่ต้องการ
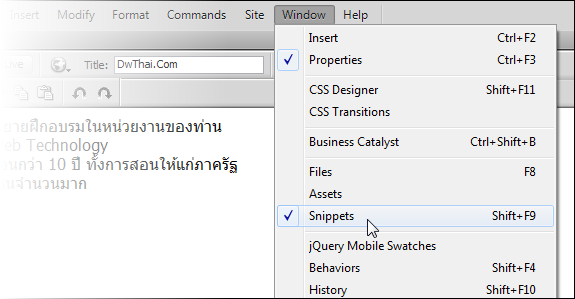
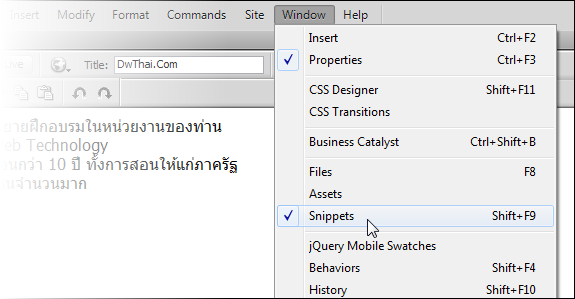
3. ต่อมาให้เปิด
Snippets Panel ขึ้นมา โดยไปที่
Main Menu -> Window -> Snippets ดังรูป

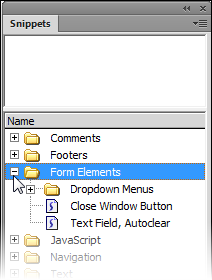
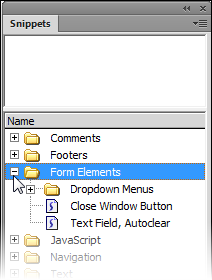
4. ที่ Snippets Panel ให้ไปที่หมวด
Form Elements แล้วทำการ Click ไปที่เครื่องหมายบวก ( + ) หน้ารายการ Form Elements
เพื่อทำการขยายหรือเปิดรายการของ Form Elements ดังรูป

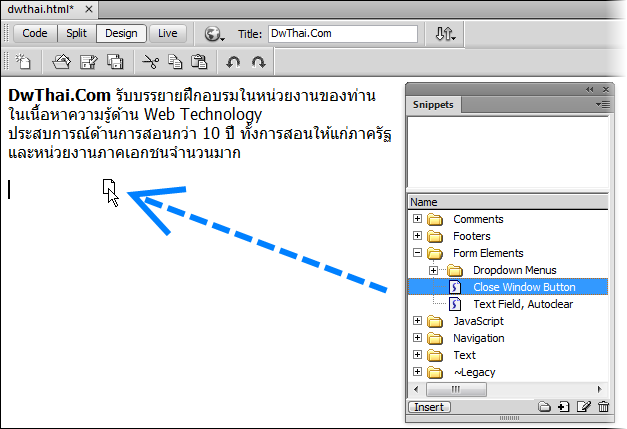
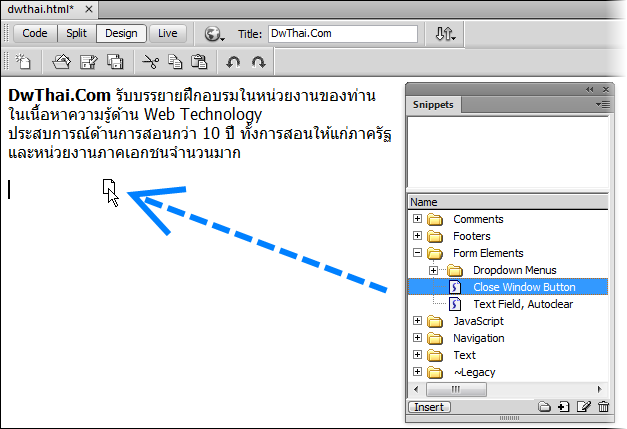
5. จากนั้นให้ทำการ Double Click ไปที่รายการ
Close Window Button หรือทำการลาก (Drag) ไปวางก็ได้เช่นเดียวกัน ดังรูป

เราก็จะได้ปุ่มกดสำหรับการปิดหน้าต่าง Browser ที่ตำแหน่งที่เราทำการวาง Cursor ไว้ในหน้าเว็บเพจของเรา

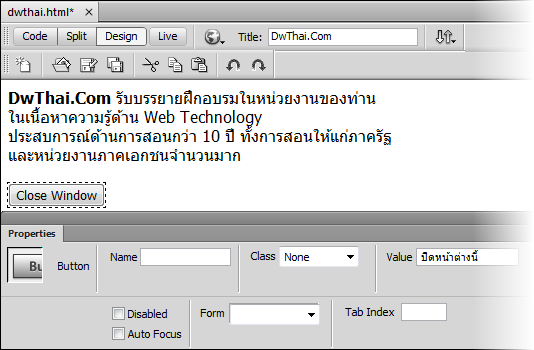
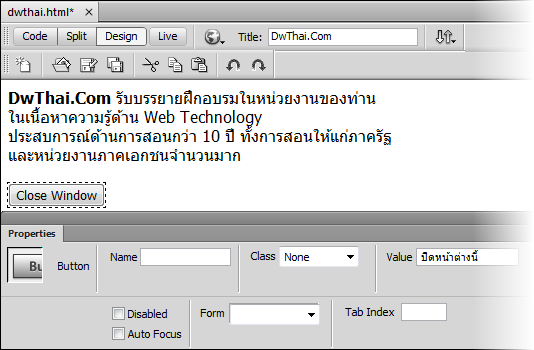
6. หากเราต้องการเปลี่ยนคำว่า
Close Window ที่ปรากฏอยู่บนปุ่ม ก็สามารถกระทำได้ โดย Click เลือกที่ปุ่มกดนั้นไว้
จากนั้นให้ไปกำหนดค่า Value ที่
Properties ดังรูป

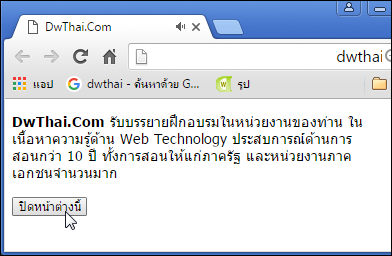
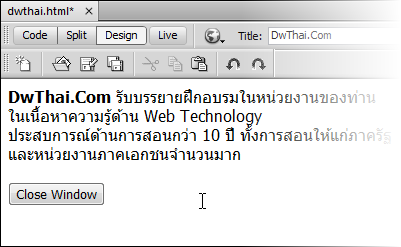
7. เป็นอันเสร็จสิ้นขั้นตอนการสร้างปุ่มปิด Web Browser ให้ทดสอบการทำงานกับ Web Browser ของเราดู

ปล. หากปุ่มปิด Browser ถูกสร้างอยู่ใน Window แม่ หรือ Window ที่มีการเปิดขึ้นมาโดยตรงจากการ Double Click ที่ไอคอนของ Web Browser เมื่อกดที่ปุ่มปิด อาจจะมี Dialog ถามว่าคุณต้องการปิดหน้าต่างนั้นหรือไม่
About the Author
Mr.Sittichai Raksasuk
Sittichai is a Web Developer and Web Technology Instructor for over 10 yrs.
He is also a webmaster of dwthai.com and author jQuery with Dreamweaver (2010). DwThai.Com is a website for web developer using Adobe Dreamweaver.
Contact with him : dwthai@gmail.com
บทความอื่นที่คุณอาจสนใจ
ซ่อน URL บน Address Barเรื่อง :: ซ่อน URL บน Address Barมีผู้สอบมามากมายว่าจะทำอย่างไรให้ URL บน Address Bar คงที่อยู่ตลอดเวลา โดยไม่เปลี่ยนแปลงไ...


 5. จากนั้นให้ทำการ Double Click ไปที่รายการ Close Window Button หรือทำการลาก (Drag) ไปวางก็ได้เช่นเดียวกัน ดังรูป
5. จากนั้นให้ทำการ Double Click ไปที่รายการ Close Window Button หรือทำการลาก (Drag) ไปวางก็ได้เช่นเดียวกัน ดังรูป


 7. เป็นอันเสร็จสิ้นขั้นตอนการสร้างปุ่มปิด Web Browser ให้ทดสอบการทำงานกับ Web Browser ของเราดู
7. เป็นอันเสร็จสิ้นขั้นตอนการสร้างปุ่มปิด Web Browser ให้ทดสอบการทำงานกับ Web Browser ของเราดู