
บางครั้งการสร้าง Web Page โดยใช้โปรแกรม Dreamweaver ตัวโปรแกรมจะมีการสร้าง Tag หรือ Code ของภาษา HTML เข้ามาให้โดยไม่จำเป็น หรือบางครั้งก็เกิดจากตัวเราเอง ที่มีการสร้างโค้ดที่ไม่จำเป็นลงไปใน Source Code
ซึ่งโค้ดแท็ก HTML เหล่านี้เราสามารถลบทิ้งไปได้โดยไม่มีผลกระทบอะไรต่อหน้าเว็บของเรา และยังมีประโยชน์ช่วยให้ขนาดไฟล์ Web Page มีขนาดไฟล์ที่เล็กลงด้วย นั้นหมายความว่า Web Page จะโหลดได้เร็วขึ้น
แต่ !!! คงไม่สะดวกแน่ถ้าเราต้องมานั่งไล่หาบรรทัดโค้ดต่างๆ ของ HTML ด้วยตนเอง
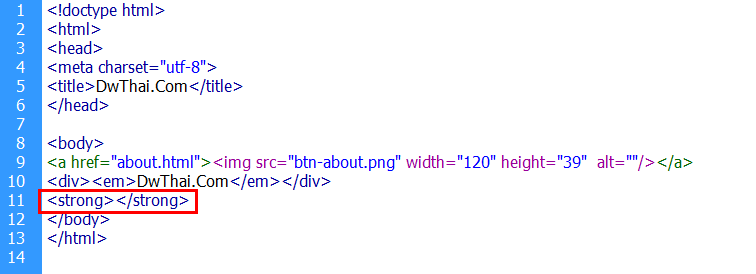
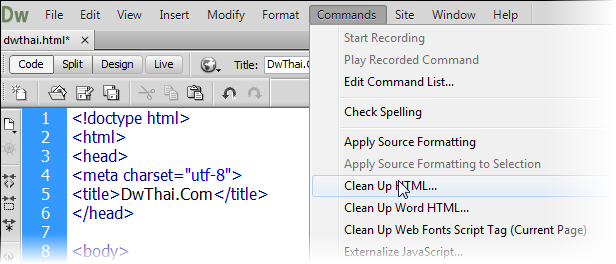
 ซึ่งหากมีแค่เพียง 1 แท๊กตามรูปข้างต้นคงลบด้วยตนเองได้ไม่ยุ่งยากอะไร แต่ในความเป็นจริงแล้ว จะมีแท๊กมากมายที่เราต้องตรวจสอบ ซึ่งหากจะตรวจสอบด้วยสายตาตนเอง ก็คงใช้เวลานานเป็นแน่ ดังนั้น เราจะมาใช้โปรแกรม Dreamweaver ช่วยลบแท๊กลักษณะเหล่านี้ออกจากโค้ดเว็บเพจของเรากัน ดังนี้
ซึ่งหากมีแค่เพียง 1 แท๊กตามรูปข้างต้นคงลบด้วยตนเองได้ไม่ยุ่งยากอะไร แต่ในความเป็นจริงแล้ว จะมีแท๊กมากมายที่เราต้องตรวจสอบ ซึ่งหากจะตรวจสอบด้วยสายตาตนเอง ก็คงใช้เวลานานเป็นแน่ ดังนั้น เราจะมาใช้โปรแกรม Dreamweaver ช่วยลบแท๊กลักษณะเหล่านี้ออกจากโค้ดเว็บเพจของเรากัน ดังนี้


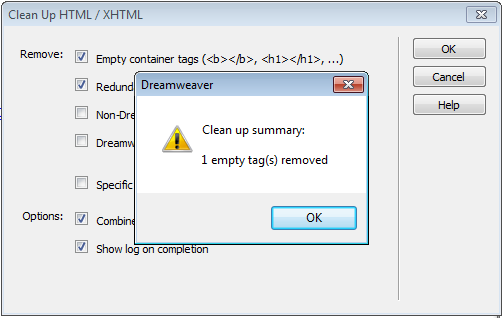
 จากรูปข้างต้น โปรแกรมได้ทำการลบ Tag ที่ไม่จำเป็นออกไป 1 Tag ครับ
จากรูปข้างต้น โปรแกรมได้ทำการลบ Tag ที่ไม่จำเป็นออกไป 1 Tag ครับ
 ซึ่งมีประโยชน์มากครับ Dreamweaver ช่วยงานในส่วนของการดูแลโค้ดเว็บของเรา และประหยัดเวลาในการทำงานไปอย่างมาก
ซึ่งมีประโยชน์มากครับ Dreamweaver ช่วยงานในส่วนของการดูแลโค้ดเว็บของเรา และประหยัดเวลาในการทำงานไปอย่างมาก
ข้อควรระวัง
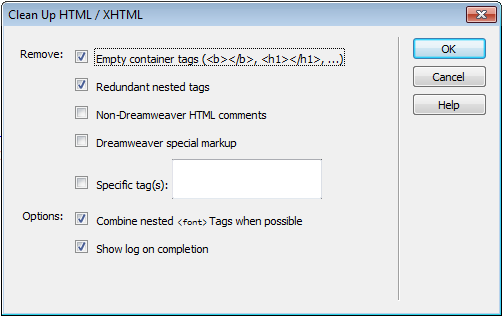
การลบ Tag หรือโค้ดออกนั้น พึงกระทำด้วยความระมัดระวัง โดยเฉพาะการเลือก Options ในการลบต่างๆ หากเราได้เลือกติ๊กใน Option โดยไม่ทราบความหมายของ Options ที่เลือก Tag บางอย่างอาจจะถูกลบไปด้วย ทำให้เว็บเพจเกิดความเสียหายได้
ทางที่ดี...เมื่อเราทำการลบ Tag ที่ไม่จำเป็นออกไปแล้วให้ทำการ Preview แสดงผลกับ Web Browser ในทันที และทำการตรวจสอบการแสดงผล หากพบว่า การแสดงผล หรือการใช้งานเว็บเพจ มีความเสียหายเกิดขึ้น ให้กลับมาที่โปรแกรม Dreamweaver แล้วทำการ Undo การกระทำครับ.

เรื่อง : เปิดเส้น Grid เพื่อช่วยการออกแบบเว็บเพจ (How to enable Grid view in Dreamweaver) Grid คือ ตาราง ซึ่งผู้ใช้งานโป...

เรื่อง : สร้าง Text Link ไม่ให้มีเส้นใต้ เห็นมีผู้สอบถามมาหลาย ๆ ท่านว่าทำอย่างไรให้ Link ซึ่งเป็น Text หรือลักษณะข้อความ...

เรื่อง : มาเคาะ Space Bar ให้เว้นวรรคได้หลาย ๆ ครั้งกัน ใช้งาน Dreamweaver เคยมีปัญหากันบ้างไหม ? เวลาที่เราต...

เรื่อง : สั่งให้ Web Browser ทำการ Refersh หรือ Redirect ตัวเอง ใบบางครั้งเรามีความจำเป็นต้องทำการ Refresh ...