เริ่มต้นพัฒนาโปรแกรม Guestbook ด้วย Dreamweaver + PHP + MySQL
เรียกร้องกันเข้ามาเยอะมากสำหรับบทความการสร้าง Web Application ด้วยโปรแกรม Dreamweaver ครั้งนี้เลยขอแนะนำการสร้างโปรแกรมพื้น ๆ ที่เกือบทุกเว็บจะต้องมีไว้เพื่อให้ผู้เยี่ยมชมสามารถเข้ามาแนะนำติ-ชมเว็บไซต์ได้ โปรแกรมดังกล่าวก็คือ Guestbook Program หรือ โปรแกรมสมุดเยี่ยมชม หากใครยังไม่ทราบว่าโปรแกรม Guestbook มีการใช้งานอย่างไร ก็สามารถ Click ไปที่หน้าแรกของเว็บไซต์ DwThai.Com แล้วสกอร์เมาส์ดูด้านขวามือของเว็บก็ได้ครับ
สำหรับบทความที่จะเขียนต่อไปนี้จะเป็นบทความแรกของบทความชุดนี้ ซึ่งผมตั้งใจไว้ว่าจะเขียนสัก 2-3 ตอนจบสำหรับการสร้างโปรแกรม Guestbook นี้ และแน่นอนสำหรับบทความชุดนี้ไม่เหมาะกับมือใหม่นะครับ ฉะนั้นผมขอมาทำความเข้าใจและขอตกลงกันเสียก่อนสำหรับผู้ที่ต้องการศึกษาและปฏิบัติตามบทความชุดนี้ ดังนี้
ข้อตกลงการศึกษาบทความชุดนี้
1. ผมจะกล่าวในส่วนของ Dreamweaver ในการทำ Guestbook Program เพียงอย่างเดียว
2. ผมจะไม่ลงไปกล่าวถึงที่มาที่ไปของ Code ต่าง ๆ
3. ผมจะไม่กล่าวถึงพื้นฐานการใช้งานโปรแกรมที่เกี่ยวข้อง
4. คุณควรจะเคยอ่านหรือเคยผ่านบทความทั้ง 2 นี้มาแล้ว มีความเข้าใจ และสามารถใช้งานได้ ดังนี้
- การตั้งไซต์เพื่อใช้งานกับ Server Side Script
- สร้าง Web Application ด้วย Dreamweaver + PHP + MySQL
5. บทความนี้สามารถใช้ได้เฉพาะ Dreamweaver MX หรือ Dreamweaver version 6 ขึ้นไปเท่านั้น
6. บทความนี้จะใช้ PHP และ MySql ในการสร้างานโปรแกรมโดยผ่าน Dreamweaver
7. Program ที่ใช้งานร่วม และการเซ็ทค่าต่าง ๆ ผมจะไม่ขอกล่าวถึงในที่นี้ (หาอ่านได้จากหนังสือประเภท Web Programming)
8. บทความนี้ไม่เหมาะกับมือใหม่เป็นอย่างยิ่ง (ย้ำอีกครั้ง)
Tool หรือโปรแกรมที่ต้องใช้งาน
1. Dreamweaver MX หรือ version 6 ขึ้นไปเท่านั้น
2. Web Server เช่น IIS, Apache, Omni เป็นต้น
3. PHP Interpreter
4. MySql Database Server
เริ่มขั้นตอนแรก
1. ทำการเปิด Service ของ Web Server และ MySql เตรียมไว้
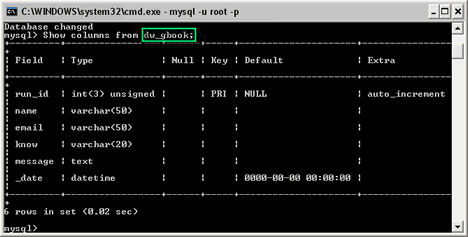
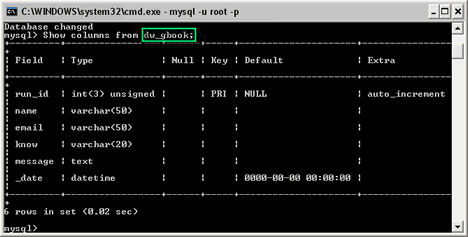
2. จากนั้นให้เราทำการเริ่มสร้าง Database และ Table สำหรับเก็บข้อมูลเตรียมไว้ โดย Table ที่จะใช้เก็บข้อมูลจะมีโครงสร้างดังนี้

อธิบายโครงสร้าง Table
ตาราง dw_gbook |
|
Column
Name
|
Data Type
|
Description
|
| run_id
(Primary Key) |
int |
เก็บค่า ID ของแต่ละข้อความ |
| name |
varchar |
เก็บชื่อของผู้ที่เข้ามาติ-ชมเว็บไซต์เรา |
| email |
varchar |
เก็บ E-Mail Account ของผู้ที่เข้ามาติ-ชม |
| know |
varchar |
ข้อมูลรู้จักเว็บเราได้จากที่ไหน |
| message |
text |
ข้อความคำแนะนำติ-ชม |
| _date |
Datetime |
เก็บค่าวัน-เวลา ของการเขียน Guestbook |
| |
เมื่อเราได้ทำการสร้างตารางข้อมูลใน Mysql ซึ่งมีโครงสร้างดังกล่าวแล้ว ให้เรารออ่านบทความต่อไป เราจะเริ่มลงมือสร้างโปรแกรมกันในบทความหน้า..สำหรับบทความนี้เราเริ่มเตรียมพร้อมกันไว้..แล้วพบกัน.
ps. ขอให้คุณสร้าง Table ของฐานข้อมูลให้มีชื่อและโครงสร้างเดียวกันกับบทความนี้ เพื่อสะดวกในการอ่านและการสื่อสารกัน คุณอาจจะสร้าง Table ผ่านทางโปรแกรมต่าง ๆ ได้ เช่น PHPMyAdmin, MySql Front หรือจะสร้างผ่าน Command Line เหมือนในบทความนี้ก็ได้ ตามแต่ถนัดกัน แต่ขอให้มีโครงสร้างและชื่อต่าง ๆ ตามที่ได้อธิบายไป
About the Author
Mr.Sittichai Raksasuk
Sittichai is a Web Developer and Web Technology Instructor for over 10 yrs.
He is also a webmaster of dwthai.com and author jQuery with Dreamweaver (2010). DwThai.Com is a website for web developer using Adobe Dreamweaver.
Contact with him : dwthai@gmail.com
บทความอื่นที่คุณอาจสนใจ