เรื่อง :: การสร้าง Web Application ด้วย Dreamweaver + PHP + MySQL ตอนที่ 1
สำหรับบทความนี้ก็จะเป็นบทความชุดนะครับคือใน 1 เรื่องจะประกอบไปด้วยหลาย ๆ เนื้อหาไม่ได้จบในตอนเดียวเหมือน Tricks อื่น ๆ เนื่องจากเนื้อหาและขั้นตอนมีมากเกินกว่าจะสรุปลงใน 1 ตอนได้ ดังนั้นจึงมีหลาย ๆ ตอนให้ได้ติดตามกัน
สำหรับการใช้งานโปรแกรม Dreamweaver กับ PHP และ MySQL นั้น มีเพื่อน ๆ น้อง ๆ ขอกันเข้ามามาก แต่ก็อย่างที่กล่าวถึงบ่อย ๆ คือ มีคนเขียนบทความอยู่คนเดียว จึงต้องค่อย ๆ ทำที่ละบทตามที่ขอกันเข้ามา ช้าบ้างเร็วบ้างขึ้นอยู่กับจังหวะและโอกาสครับ
ตอนที่ 1 Dreamweaver + PHP + MySQL ว่าด้วยเรื่องข้อตกลง และ การเตรียมพร้อมในการศึกษา
สำหรับในบทความชุดนี้ ผมขอทำความเข้าใจเกี่ยวกับเรื่องต่าง ๆ ก่อนดังนี้นะครับ เพื่อป้องกันการสับสนและการอ่านแล้วไม่สามารถปฏิบัติตามบทความได้ ผมจะได้ไม่โดนสวดกลับมาอีกทั้งจากทาง MSN หรือทาง Webboard ข้อตกลงต่าง ๆ มี ดังนี้
ข้อตกลงในการอ่านบทความ
-> บทความนี้เหมาะสำหรับผู้ที่เคยใช้งานโปรแกรม Dreamweaver มาบ้างแล้ว
-> บทความนี้เหมาะสำหรับผู้ที่มีความรู้ทาง PHP Programming Language มาบ้างแล้ว
-> บทความนี้เหมาะสำหรับผู้ที่เคยใช้งานโปรแกรม MySQL มาบ้างแล้ว
-> บทความนี้เหมาะสำหรับผู้ที่เคยใช้งาน Web Server Program มาบ้างแล้ว
-> บทความนนี้จะไม่กล่าวถึงการ Set ค่าใด ๆ ของ PHP - MySQL - Web Server เนื่องจากเราเน้นที่การใช้งาน Dreamweaver
-> บทความนี้ไม่เหมาะแก่ผู้ที่ยังไม่มีความรู้ใน 4 ข้อข้างต้น และไม่เหมาะอย่างยิ่งกับบรรดามือใหม่หัดจับ Dreamweaver ทั้งหลาย
โปรแกรมที่จำเป็นต่อการใช้งาน
-> Web Server เช่น IIS, Apache เป็นต้น
-> PHP Engie
-> MySQL Database Server
-> Dreamweaver MX เวอร์ชั่น 6 หรือเวอร์ชั่นที่สูงกว่า
การเตรียมพร้อม
-> ทำการ Install โปรแกรม Web Server เช่น Apache และทำการตั้งไซต์ของโปรแกรม Dreamweaver ให้สามารถใช้งานร่วมกับ Web Server ได้ อ่านเรื่องนี้ได้จากหน้า Tricks
-> ทำการ Install ตัว PHP Engie
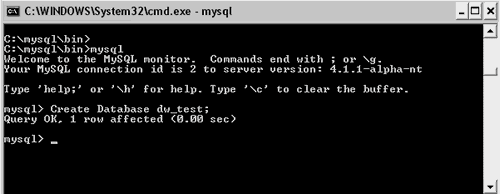
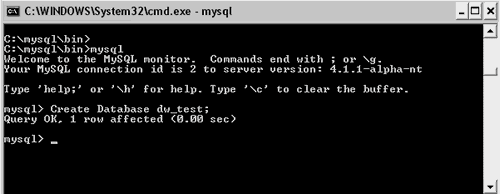
-> ทำการ Install โปรแกรม MySQL Database จากนั้นให้ทำการสร้าง Database ขึ้นมา โดยให้ชื่อว่า dw_test

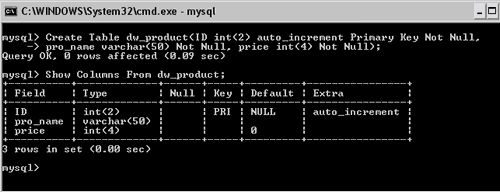
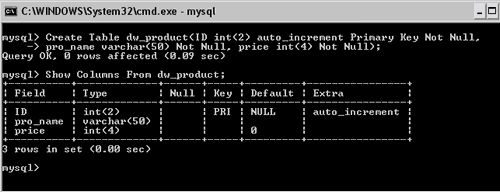
จากนั้นให้ทำการ สร้างตาราง ชื่อว่า dw_product ขึ้นมาภายใน Database dw_test และให้มีโครงสร้างของ Columns ต่าง ๆ ดังรูปด้านล่างนี้ เพื่อไว้ใช้ในการทดสอบไปพร้อม ๆ กับบทความชุดนี้ (คุณอาจจะตั้งชื่อ Database หรือ Table เป็นชื่ออื่นก็ได้ แต่อยากให้ตั้งชื่อตามบทความนี้ก่อน จะได้มีความเข้าใจในการเรียนรู้ที่ตรงกันเมื่อบทความอ้างถึงชื่อต่าง ๆ)

เมื่อคุณเตรียมพร้อมทุกอย่างตามที่บทความนี้แนะนำแล้ว....โปรดติดตามอ่านตอนต่อไป
About the Author
Mr.Sittichai Raksasuk
Sittichai is a Web Developer and Web Technology Instructor for over 10 yrs.
He is also a webmaster of dwthai.com and author jQuery with Dreamweaver (2010). DwThai.Com is a website for web developer using Adobe Dreamweaver.
Contact with him : dwthai@gmail.com
บทความอื่นที่คุณอาจสนใจ
การสร้างโปรแกรมแก้ไขข้อมูลเรื่อง : สร้างโปรแกรมแก้ไขข้อมูล (Edit Record)
...................................................... ...........................................