เรื่อง :: การสร้าง Web Application ด้วย Dreamweaver + PHP + MySQL ตอนที่ 3
จากที่ 2 บทความที่แล้วเราได้ทำการเตรียมสร้าง Database และ สร้าง Connection กันไปแล้ว ในตอนนี้เราจะมาสร้าง Application กันจริง ๆ กับโปรแกรมสำหรับการเพิ่มข้อมูลลงไปยัง Databese ที่เราได้ทำการสร้างขึ้นไว้แล้ว
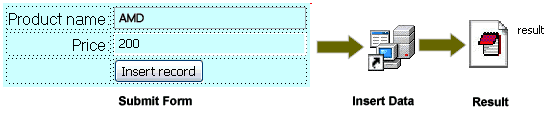
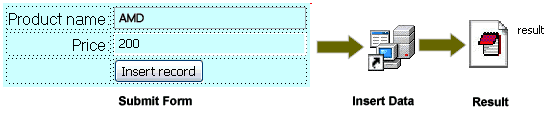
Process ของโปรแกรม

ตอนที่ 3 : การสร้างโปรแกรมสำหรับการเพิ่มข้อมูล (Insert data to MySQL)
1. ให้คุณทำการสร้างไฟล์เว็บเพจขึ้นมา 1 ไฟล์ (New File) จากนั้นให้ทำการพิมพ์ข้อความว่า
ทำการเพิ่มข้อมูลสำเร็จแล้ว จากนั้นให้ทำการ Save ไฟล์นี้เป็นชื่อไฟล์ว่า result.php จากนั้นให้ทำการปิดไฟล์นี้ไปเพื่อป้องกันการสับสน
(ไฟล์นี้จะเป็นไฟล์สำหรับการรายงานผลเมื่อโปรแกรมของเราทำการเพิ่มข้อมูลเสร็จสิ้นแล้ว)
2. จากนั้นให้คุณทำการสร้างไฟล์ใหม่ขึ้มาอีก 1 ไฟล์ แล้วทำการเซพไฟล์นี้โดยให้ชื่อไฟล์นี้ชื่อว่า form.php
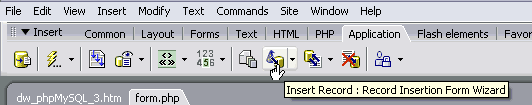
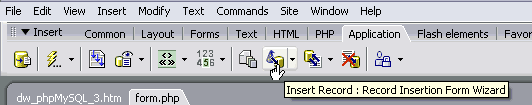
3. เมื่อได้ทำการ Save ไฟล์ตามข้อ 2 เก็บไว้แล้ว ต่อมาให้เราไปที่เมนู Insert Bar เลือกไปที่ TAB ที่ชื่อว่า Application จากนั้นให้ทำการ Click ไปที่ Icon
ที่ชื่อว่า Insert Record (ใน MX6 ชื่อว่า Record Insertion Form) ดังรูป

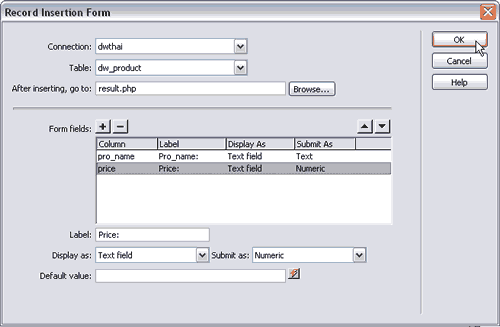
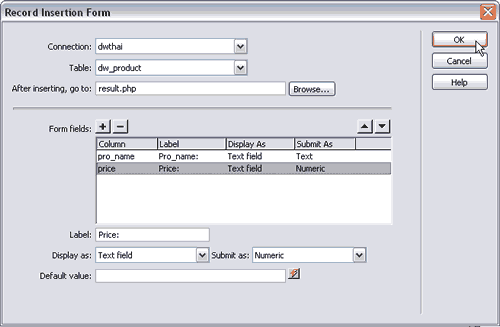
4. เมื่อเราทำการคลิ๊กไปแล้วโปรแกรมจะทำการเปิดหน้าต่างใหม่ขึ้นมาให้เรากำหนดค่า ดังรูป

5. ที่หน้าต่าง Record Insertion Form นี้ ให้คุณทำการกำหนดค่าดังนี้
-> Connection ให้เลือกไปที่ชื่อ Connection ที่เราสร้างเก็บไว้จากตอนที่ 2
-> Table ให้เลือกไปที่ตาราง dw_product ที่เราสร้างไว้แล้วเมื่อตอนที่ 1
->
After inserting, go to ให้ทำการพิมพ์ชื่อไฟล์ที่เราสร้างจขึ้นมาจากข้อที่ 1 นั้นคือไฟล์ result.php (หรือทำการ Browser ไปยังไฟล์ result.php ก็ได้)
-> Form fields ให้กำหนดดังรูปด้านบน (ลบ Column ID ออก เนื่องจาก Coulumn นี้เป็น Data Type ในแบบ auto increment)
-> Label ให้พิมพ์ข้อความที่ต้องการกำหนดเพื่อสื่อความหมายว่า Input นี้สำหรับกรอกข้อมูลอะไร
-> Display as ให้ทำการ Select เลือกประเภทของ Input ที่ต้องการ ในที่นี้ให้เลือกเป็น Text field ทั้งหมด
-> Submit as ให้ทำการเลือกประเภทของข้อมูลให้สัมพัทธ์กับ Data Type
-> Default value หากต้องการกำหนดค่าเริ่มต้นของช่อง Input ให้ทำการกำหนดได้จากช่องนี้
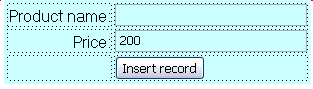
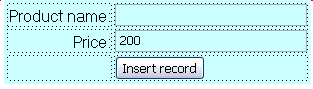
6. เมื่อคุณทำการกำหนดค่าต่าง ๆ ดังข้อ 5 ได้เสร็จสิ้นแล้ว ให้ทำ Click ที่ปุ่ม OK ของหน้าต่าง Record Insertion Form เราก็จะได้ Form
สำหรับการ Insert ข้อมูล ดังนี้

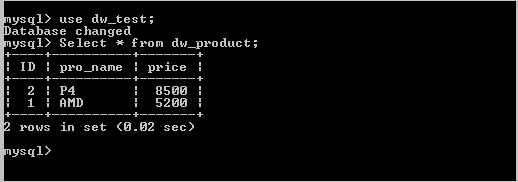
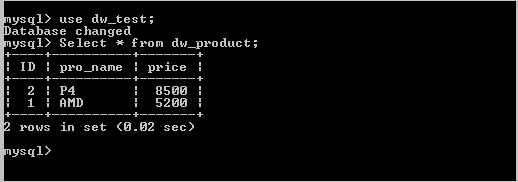
7. ทำการทดสอบดูผลกับ Web Server ของคุณ จากนั้นให้คุณทำการดูผลลัพธ์ที่ได้จากภายใน MySQL Database
คุณอีกครั้งว่าโปรแกรมทำการเพิ่มข้อมูลลงสู่ Table ที่ชื่อว่า dw_product หรือไม่ ดังรูป

ps. ครั้งหน้ามาสร้างโปรแกรมสำหรับการนำข้อมูลมาแสดงบนหน้าเว็บเพจกัน...
About the Author
Mr.Sittichai Raksasuk
Sittichai is a Web Developer and Web Technology Instructor for over 10 yrs.
He is also a webmaster of dwthai.com and author jQuery with Dreamweaver (2010). DwThai.Com is a website for web developer using Adobe Dreamweaver.
Contact with him : dwthai@gmail.com
บทความอื่นที่คุณอาจสนใจ




 7. ทำการทดสอบดูผลกับ Web Server ของคุณ จากนั้นให้คุณทำการดูผลลัพธ์ที่ได้จากภายใน MySQL Database
คุณอีกครั้งว่าโปรแกรมทำการเพิ่มข้อมูลลงสู่ Table ที่ชื่อว่า dw_product หรือไม่ ดังรูป
7. ทำการทดสอบดูผลกับ Web Server ของคุณ จากนั้นให้คุณทำการดูผลลัพธ์ที่ได้จากภายใน MySQL Database
คุณอีกครั้งว่าโปรแกรมทำการเพิ่มข้อมูลลงสู่ Table ที่ชื่อว่า dw_product หรือไม่ ดังรูป
 ps. ครั้งหน้ามาสร้างโปรแกรมสำหรับการนำข้อมูลมาแสดงบนหน้าเว็บเพจกัน...
ps. ครั้งหน้ามาสร้างโปรแกรมสำหรับการนำข้อมูลมาแสดงบนหน้าเว็บเพจกัน... 


