เรือง :: สร้างรูปภาพให้ผู้ชมเว็บสามารถจับเคลื่อนย้ายไปมาได้ (Drag Layer by Dreamweaver)
สำหรับบทความนี้เป็นบทความการประยุกติ์ใช้งาน Layer อีกรูปแบบหนึ่งที่ตัวโปรแกรม Dreamweaver มีมาให้เราเรียกใช้งาน ให้ท่านผู้อ่านทดลองทำการ Click Mouse ที่รูปรถ 2 ตุ๊ก ด้านบนนะครับ แล้วลองจับลากไปมาครับ เพื่อความเข้าใจมากยิ่งขึ้น..
:: วิธีการทำ ::
1. ให้เราทำการวาด Layer ลงไปบน Document Window พร้อมทั้งทำการ Insert รูปภาพเข้าไปยัง Layer ที่ทำการวาดไว้ ดังรูป

2. จากนั้นให้ทำการ Click เลือกที่ Selector TAG ของ ไว้ ดังรูป

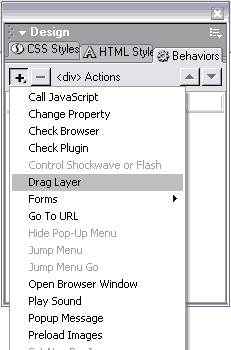
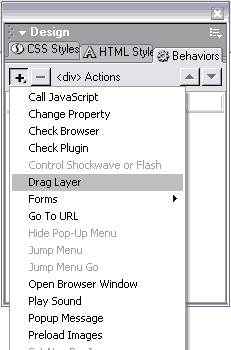
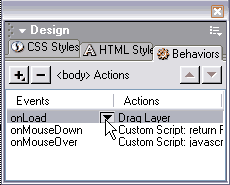
3. จากนั้นให้เราไปที่ Behaviors Panel แล้วเลือกไปที่เมนู Drag Layer ดังรูป

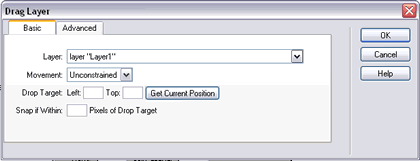
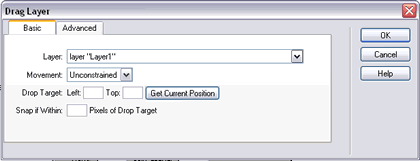
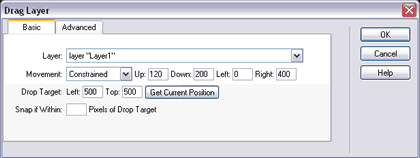
3. เมื่อเลือกไปที่เมนูดังกล่าวแล้ว จะปรากฏหน้าต่างใหม่ขึ้นมา ดังรูป

ที่หน้าต่าง Drag Layer นี้ เราสามารถกำหนดคุณสมบัติของขอบเขตการลาก (Drag) เลเยอร์ที่ต้องการได้ ซึ่งมี 2 Tab ให้เราเลือกใช้งาน คือ
- Basic สำหรับการกำหนดคุณสมบัติในแบบเบื้องต้นที่ไม่ซับซ้อนมากนัก
- Advanced สำหรับการกำหนดคุณสมบัติเพิ่มเติมในแบบที่ซับซ้อนมากขึ้น
ให้เราเลือกไปที่ Tab Basic แล้วทำการกำหนดคุณสมบัติเบื้องต้น ดังนี้
- Layer ให้เราเลือกไปที่ Layer ID ที่เราต้องการจะทำการกำหนด Behaviors ในการ Drag นี้
- Movement ให้เราทำการเลือกไปที่ Option ที่เราต้องการ ซึ่งจะมีอยู่ 2 option ดังนี้
Unconstrained - เลือกค่านี้หากคุณไม่ต้องการบังคับขอบเขตของการ Drag Layer ที่ต้องการ
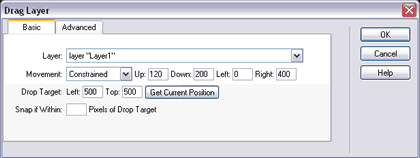
Constrained - เลือกค่านี้ หากคุณต้องการกำหนดขอบเขตของการ Drag Layer ที่ต้องการ (หากเลือกที่ค่านี้ จะต้องทำการกำหนดค่าต่าง ๆ เพิ่มเติม)
ในรูปผมเลือกไปที่ Constrained

4. เมื่อเราได้ทำการกำหนดคุณสมบัติต่าง ๆ ตามที่ต้องการแล้ว จากนั้น Click ที่ปุ่ม OK
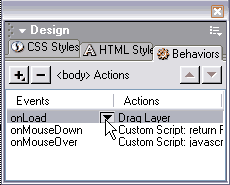
5. ให้เราไปที่ Panel ที่ชื่อว่า Behaviors อีกครั้งเพื่อตรวจสอบ Events ที่ได้จากการสร้าง หาก Event ที่ปรากฏใน Behaviors ไม่ใช่ OnLoad ให้เราทำการเปลี่ยนเป็น OnLoad นะครับ โดยการ Click ไปที่เครื่องหมายรูปสามเหลี่ยม ดังรูป

6. เป็นอันเสร็จสิ้นการใช้งาน Drag Layer ในเบื้องต้นครับ สำหรับรายละเอียดอื่น ๆ ให้คุณทำการทดสอบกำหนดค่าต่าง ๆ แล้วดูผลลัพธ์กับ Browser ตามที่ต้องการ
About the Author
Mr.Sittichai Raksasuk
Sittichai is a Web Developer and Web Technology Instructor for over 10 yrs.
He is also a webmaster of dwthai.com and author jQuery with Dreamweaver (2010). DwThai.Com is a website for web developer using Adobe Dreamweaver.
Contact with him : dwthai@gmail.com
บทความอื่นที่คุณอาจสนใจ
Dreamweaver กับข้อมูล XMLเรื่อง : Dreamweaver กับการใช้งานข้อมูลในรูปแบบ XML
ความสามารถหนึ่งที่ Dreamweaver ในเวอร์ชั่น CS3 ที่มีมาให้ด้วย คือ ควา...