เรื่อง : การ Export ข้อมูลจากตาราง (Export Table)
ในคราวก่อนมีแฟนเว็บ DwThai.Com ส่งเรื่องของการนำเอาข้อมูลภายนอกเข้ามาใช้งานกับโปรแกรม Dreamweaver มาคราวนี้ผมขอเสนอการนำข้อมูลจากตารางที่เปิดจากโปรแกรมนำข้อมูลออกไปใช้งาน หรือการ Export ข้อมูลเพื่อนำออกไปใช้กับโปรแกรมอื่น ๆ เช่น อาจจะ Export ออกไปเพื่อนำไปใช้งานกับ Database หรือนำไปเปิดกับโปรแกรม MS Excel เป็นต้น
วิธีการ Export ข้อมูล
1. ทำการเปิดไฟล์ Web Page ที่มีตารางข้อมูลที่คุณต้องการนำข้อมูลออกไปใช้งาน (Export) ขึ้นมากับโปรแกรม Dreamweaver
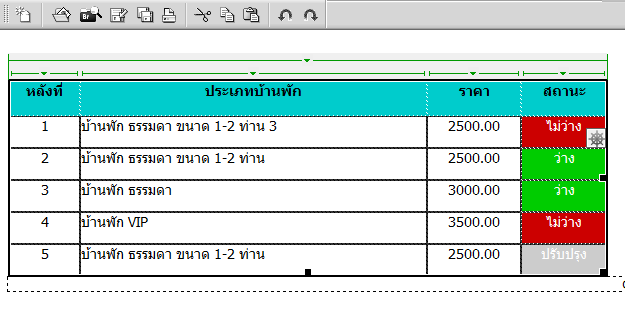
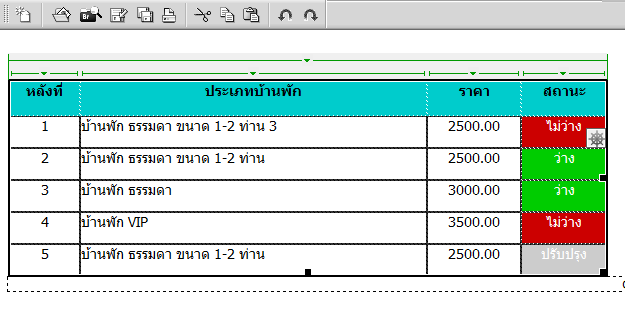
2. เมื่อทำการเปิดไฟล์นั้นขึ้นมาแล้ว ให้นำ Cursor ไปวางไว้ยังเซลของตารางที่คุณต้องการนำข้อมูลออก (Export) หรือเลือกไปที่ตารางนั้น ดังรูป

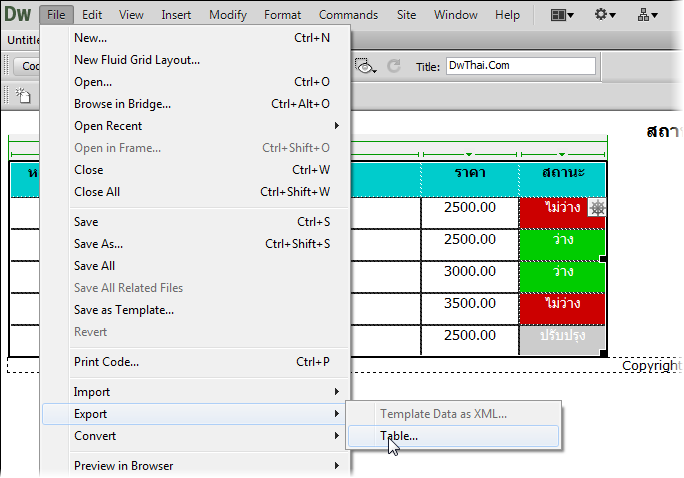
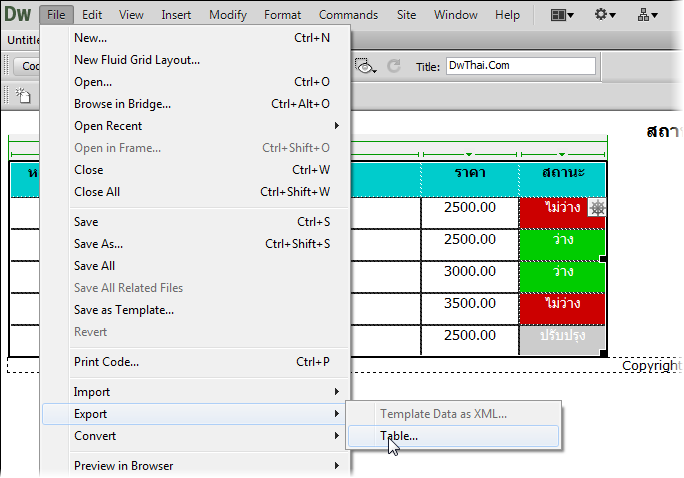
3. เมื่อทำการเลือกตารางข้อมูลที่จะทำการ Export ข้อมูลได้แล้ว ให้ไปที่ Main Menu เลือกที่เมนู File จากนั้นไปที่เมนูย่อยที่ชื่อว่า Export จากนั้นให้เลือกไปที่ Table (File -> Export -> Table ) ดังรูป

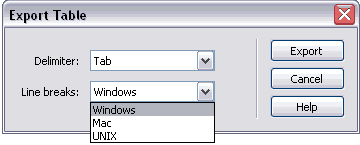
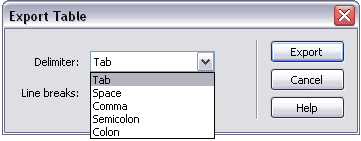
4. เมื่อเลือกที่เมนูดังกล่าวแล้ว โปรแกรมจะทำการเปิดหน้าต่างใหม่ขึ้นมาชื่อว่า Export Table ให้เรากำหนดค่าต่าง ๆ เราสามารถทำการเลือกค่าต่าง ๆ ได้ ดังนี้
-
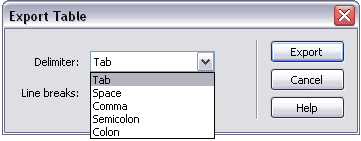
Delimiter ให้เราเลือกสัญลักษณ์สำหรับการแบ่งระหว่างค่าข้อมูลต่าง ๆ ซึ่งมีให้เราเลือกใช้งานได้ 5 ค่า คือ
Tab : ใช้การ Tab เพื่อแบ่งค่าข้อมูล
Space : ใช้ช่องว่างเพื่อแบ่งค่าข้อมูล
Comma : ใช้สัญลักษณ์ Comma ( , ) แบ่งระหว่างค่าข้อมูล
Semicolon : ใช้สัญลักษณ์ Semicolon ( ; ) แบ่งระหว่างค่าข้อมูล
Colon : ใช้สัญลักษณ์ Colon ( : ) แบ่งระหว่างค่าข้อมูล

-
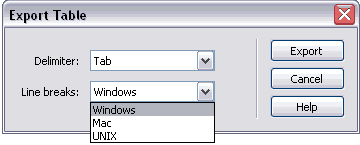
Line breaks : ให้ทำการเลือก Line breaks ของระบบปฏิบัติการที่ต้องการ

5. เมื่อทำการกำหนดค่าดังกล่าวได้แล้ว ให้ Click ไปที่ปุ่ม
Export
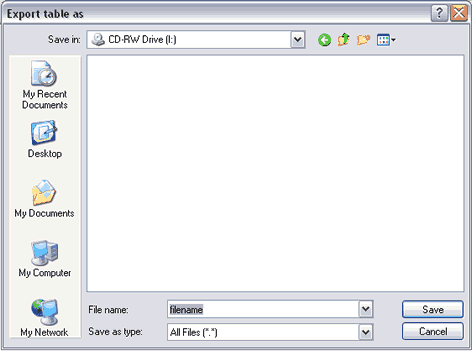
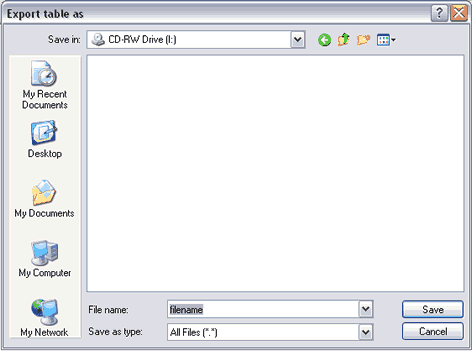
6. เมื่อ Click ไปที่ปุ่ม Export แล้ว โปรแกรมจะทำการเปิดหน้าต่างเพื่อให้ทำการ Save ไฟล์ที่ทำการ Export ข้อมูลนั้นขึ้นมา ให้ทำการตำแหน่งของการ Save ไฟล์ได้ตามต้องการ แล้ว Click ที่ปุ่ม Save เป็นอันเสร็จสิ้นการ Export Table
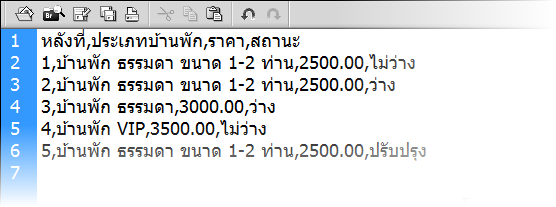
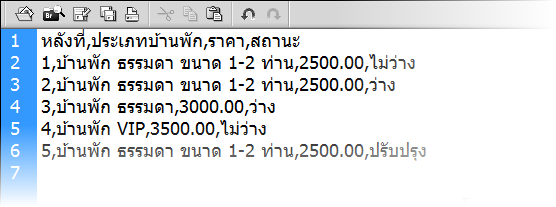
 ตัวอย่างข้อมูลในไฟล์ที่ได้ทำการ Export ซึ่งนามสกุลไฟล์ที่ได้โดย Default โปรแกรมมจะบันทึกให้ใน
*.csv
ตัวอย่างข้อมูลในไฟล์ที่ได้ทำการ Export ซึ่งนามสกุลไฟล์ที่ได้โดย Default โปรแกรมมจะบันทึกให้ใน
*.csv ดังรูป

บทความนี้อาจจะเป็นประโยชน์ต่อผู้ที่ต้องการนำข้อมูลจากเว็บเพจนำไปใช้งานครับ เช่น อาจต้องการนำข้อมูลไป Import เข้าสู่ตารางใน Database เป็นต้น ลองใช้งานกันดู
About the Author
Mr.Sittichai Raksasuk
Sittichai is a Web Developer and Web Technology Instructor for over 10 yrs.
He is also a webmaster of dwthai.com and author jQuery with Dreamweaver (2010). DwThai.Com is a website for web developer using Adobe Dreamweaver.
Contact with him : dwthai@gmail.com
บทความอื่นที่คุณอาจสนใจ



 - Line breaks : ให้ทำการเลือก Line breaks ของระบบปฏิบัติการที่ต้องการ
- Line breaks : ให้ทำการเลือก Line breaks ของระบบปฏิบัติการที่ต้องการ