
การใช้งานรูปภาพประกอบหน้าเว็บเรานั้น สิ่งหนึ่งที่เราต้องคำนึงถึง คือ ขนาดของไฟล์เว็บเพจ (ขนาดไฟล์ คือ ขนาดที่มีหน่วยเป็น Byte, Kb, Mb เป็นต้น) เนื่องจากว่า ยิ่งไฟล์เว็บเพจมีขนาดใหญ่มากเท่าไหร่ การโหลดเพื่อการเรียกชมเว็บก็จะนานขึ้น และรูปภาพก็มักจะเป็นปัจจัยหลัก ๆ ที่จะทำให้ไฟล์เว็บเพจของเรามีขนาดไฟล์ที่ใหญ่ รวมถึงฟอร์แมทของรูปที่จะนำมาใช้ที่เราต้องพิจารณา ซึ่ง Dreamweaver คำนึงถึงจุดตรงนี้ จึงได้มี Option ในการ Optimize รูปภาพได้จากตัวโปรแกรม Dreamweaver เอง เป็นอย่างไรลองอ่านดูครับ
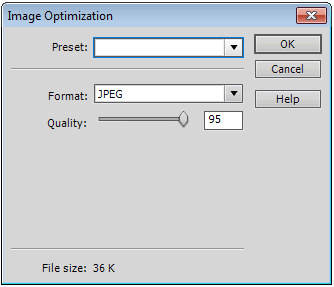
 3. โปรแกรมจะทำการเปิดหน้าต่าง Image Optimization ขึ้นมาให้ทำการกำหนดค่า ดังรูป
3. โปรแกรมจะทำการเปิดหน้าต่าง Image Optimization ขึ้นมาให้ทำการกำหนดค่า ดังรูป
 - Preset คือ ค่าที่โปรแกรมกำหนดมาให้ใช้งานได้
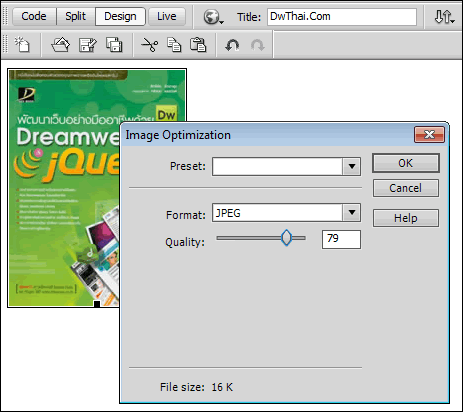
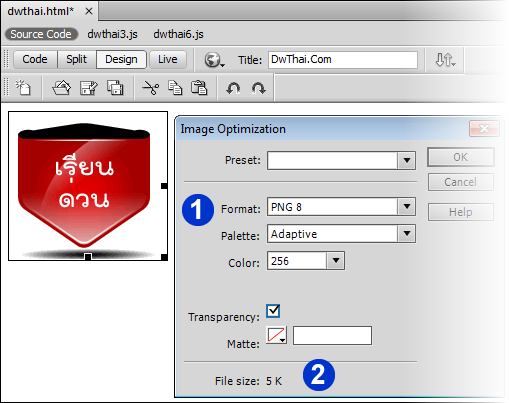
- Preset คือ ค่าที่โปรแกรมกำหนดมาให้ใช้งานได้  ในขณะปรับแต่งให้เราสังเกตความเปลี่ยนแปลงของรูปภาพเรา
ในขณะปรับแต่งให้เราสังเกตความเปลี่ยนแปลงของรูปภาพเรา 
ก็ใช้งานได้อย่างสะดวกสำหรับ Option นี้ ทำให้เราไม่ต้องเปิดโปรแกรมแก้ไขรูปภาพอย่างเช่น PhotoShop ขึ้นมาเพื่อทำการ Optimize เพียงเล็กน้อยกับรูปของเราครับ อย่างไรลองใช้กันดู ...สวัสดี

เรื่อง : สร้างโปรแกรมอ่าน RSS/XML ด้วย Dreamweaver ตอนที่ 3 [จบ] ในตอนที่ 2 ของบทความเรื่องนี้ เรา...

เรื่อง : แนะนำเทคนิคการใช้งาน CSS Designer Panel ของ Dreamweaver CC CSS Designer Panel เป็นหน้าต่างที่ใช้ใ...

เริ่มต้นพัฒนาโปรแกรม Guestbook ด้วย Dreamweaver + PHP + MySQL เรียกร้องกันเข้ามาเยอะมากสำหรับบทความการสร้าง Web Applicati...

เรื่อง: เปิดใช้ Standard Toolbars ในโปรแกรม Dreamweaver Standard Toolbars เป็นเครื่องมือที่จะช่วยให้ผู...