
เห็นตามเว็บบอร์ดต่าง ๆ มักมีผู้สนใจอยากจะทำปุ่ม Submit ของ Form โดยการใช้รูปภาพแทนปุ่มกดปรกติที่ Web Browser แสดงผล ทั้งนี้ก็เพื่อเพิ่มความสวยงาน และความน่าสนใจให้แก่ฟอร์มกรอกข้อมูลหน้าเว็บ
ผมก็เห็นว่าน่าสนใจดี และตัว Dreamweaver เองก็สามารถทำได้ง่าย ๆ อยู่แล้ว โดยที่เราไม่ต้องเขียน Code อะไรเลยครับ บทความนี้ก็เลยขอมาแนะนำวิธีการทำปุ่มในรูปแบบดังกล่าวกัน ด้านล่างนี้คือตัวอย่างครับ..
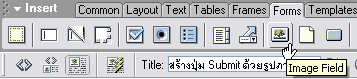
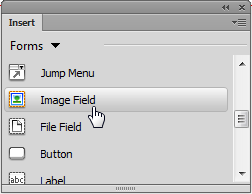
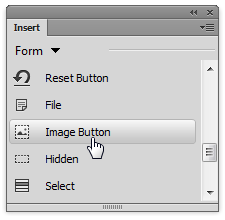
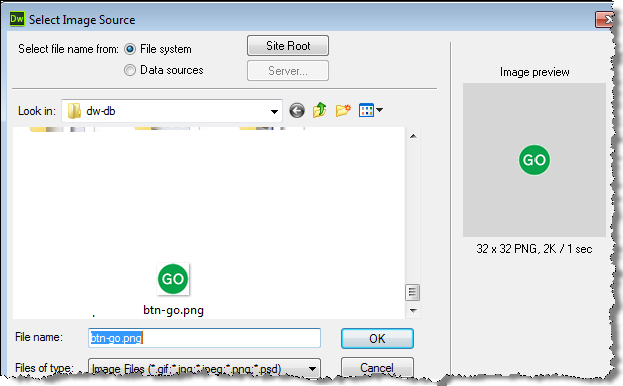
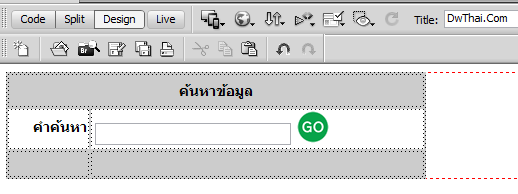
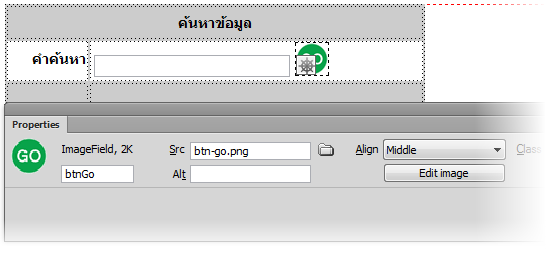
ก่อนอื่นให้เตรียมไฟล์รูปภาพ รูปไม่ต้องใหญ่มาก ใช้รูปประเภทพวก Icon เล็ก ๆ พอ และสร้าง Form รวมถึง Input ต่าง ๆ ให้เสร็จก่อนนะครับ ดังนี้






ก็เสร็จสิ้นแล้วครับ สำหรับการนำเอารูปภาพมาใช้เป็นปุ่ม Submit ของ Form เพื่อให้สวยงามดูน่าใช้มากยิ่งขึ้น แต่ทั้งนี้และทั้งนั้น...รูปที่เรานำมาใช้ ควรให้สื่อสารสักนิดนะครับว่า นี่คือปุ่มกด ไม่ใช่รูปภาพ มิฉะนั้น...คนเข้าเว็บเราอาจจะสับสนได้ครับ.

เรื่อง : การทำ Form Validation ด้วยโปรแกรม Dreamweaver เว็บโปรแกรมเมอร์ที่ต้องทำการเขียนโปรแกรมต่าง ๆ บนเว็บ มักต้องการเข...

เรื่อง : การทำรูปภาพ Background ไม่ให้กระทำซ้ำ (Background No Repeat) บางครั้งของการออกแบบ Web Page เราต้องการใส่รูปภาพเป...

เรื่อง : สั่งให้ Web Browser ทำการ Refersh หรือ Redirect ตัวเอง ใบบางครั้งเรามีความจำเป็นต้องทำการ Refresh ...

เรื่อง : ตรวจสอบมาตรฐานของ HTML Code ด้วย Dreamweaver โค้ด HTML ที่ใช้ในการพัฒนาเว็บ...