
โค้ด HTML ที่ใช้ในการพัฒนาเว็บมีมาตรฐานที่กำหนดโดย W3C ซึ่งเป็นมาตรฐานที่นักพัฒนาเว็บควรนำมาใช้และปฏิบัติตาม ทั้งนี้เพื่อให้เว็บไซต์ที่เราพัฒนา
มีความเป็นมาตรฐาน ซึ่งเว็บเพจใดที่ต้องการตรวจสอบมาตรฐานของโค้ด HTML เราอาจจะนำ URL ของเว็บเพจนั้นไปตรวจสอบได้ที่ URL ดังนี้
https://validator.w3.org
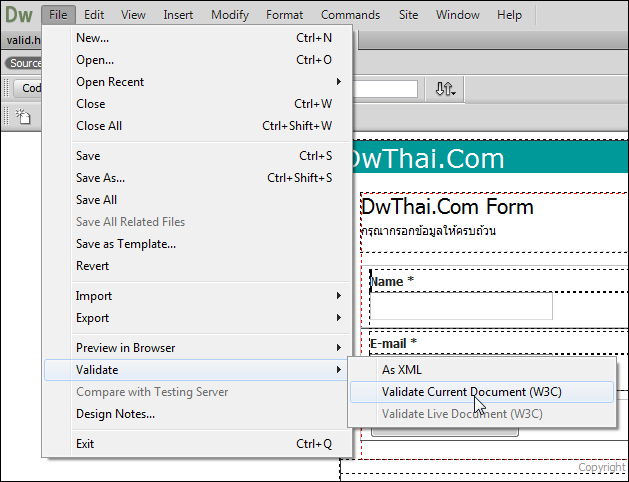
แต่ถ้าเราใช้ Dreamweaver ในการพัฒนาเว็บไซต์อยู่แล้ว เราอาจจะใช้โปรแกรม Dreamweaver ในการตรวจสอบมาตรฐานของโค้ด HTML เราได้เช่นเดียวกัน ดังนี้
 2. เมื่อคลิปที่เมนูดังข้อ 1 แล้ว อาจจะมีหน่าต่างเล็ก ๆ แจ้งเตือน ดังรูป ให้เรากด OK
2. เมื่อคลิปที่เมนูดังข้อ 1 แล้ว อาจจะมีหน่าต่างเล็ก ๆ แจ้งเตือน ดังรูป ให้เรากด OK
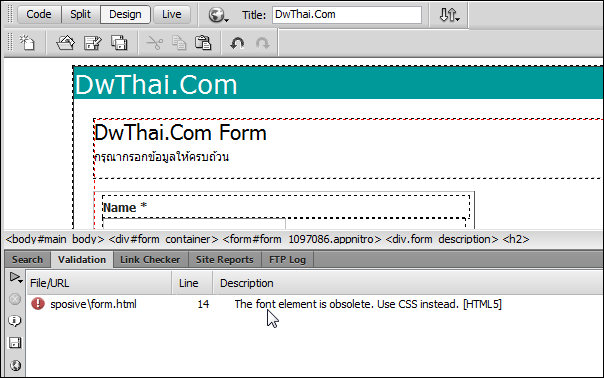
 3. โปรแกรมจะทำการตรวจสอบโค้ด HTML และรายงานผลที่หน้าต่าง Validation ซึ่งแสดงอยู่ด้านล่างของโปรแกรม ดังรูป
3. โปรแกรมจะทำการตรวจสอบโค้ด HTML และรายงานผลที่หน้าต่าง Validation ซึ่งแสดงอยู่ด้านล่างของโปรแกรม ดังรูป


เรื่องมาตรฐานของโค้ด HTML นี้ เราในฐานะนักพัฒนาเว็บไซต์ ควรให้ความใส่ใจกันนะครับ อย่าละเลย ซึ่งตรงนี้จะส่งผลต่อความรู้ความเข้าใจในการพัฒนาเว็บเราอย่างมากมาย ตัวอย่างเช่น Error ในโค้ดที่ผ่านมา หากใครทำเว็บมานานแล้ว หรือเรียนรู้การพัฒนาเว็บจากตำราเก่า ๆ อาจจะไม่ทราบว่า ปัจจุบันได้มีการประกาศยกเลิกการใช้งานแท๊กใดไปบ้าง... อย่างไรก็ลองใช้งานและศึกษากันด้วยครับ...สวัสดี.

เรื่อง : จัดรูปแบบบโค้ดด้วย Apply Source Formattingใครที่ชอบเขียนโค้ดด้วยโปรแกรม Dreamweaver อาจจะพบปัญหาที่ว่า พอเขียนโค้...

เรื่อง : เมาท์มาตารางเปลี่ยนสีด้วย CSS มีผู้ชมที่ติดตามเว็บ DwThai.Com ขอกันเข้ามามากครับเกี่ยวกับการทำเทคนิคนี้ ซึ่งคุณคงจ...

เรื่อง : การกำหนด Encoding ให้เว็บเพจเพื่อการใช้งานภาษาไทยได้อย่างถูกต้อง *เวอร์ชั่นตั้งแต่ CS3 ขึ้นไปไม่จำเป็นต้องเซ็ท เพราะค่า Defaul...

เรื่อง : สร้าง Link เปิดหน้าต่างใหม่ไม่มี Tool Bar มีหลายท่านสอบถามกันมาบ่อยเหลือเกินว่า อยากให้ทำการสร้าง Link ที่พอเมื่อ ...