
เคยมีแฟนเว็บบางท่านเข้ามาถามว่า
"พี่มีวิธีเก็บโค้ดที่เราต้องพิมพ์บ่อย ๆ ไว้ใช้บ้างไหม ผมขี้เกียจพิมพ์ซ้ำ ๆ ครับ...."
คราวนั้นผมก็กั๊กไว้ไม่ตอบเสียทีเดียว เพราะขนาดผู้ถามยังบอกขี้เกียจพิมพ์โค้ดซ้ำ ๆ จะให้ตอบยาว ๆ เราก็ขี้เกียจเหมือนกันนะ
(เพราะคำตอบมันยาวหนะครับ...คำถามเธอสั้น ๆ แต่คำตอบฉันนะยาววววววว)
...วันนี้เลยนำมาเขียนเป็นบทความให้อ่านกันจะดีกว่า คนอื่นจะได้เรียนรู้ไปด้วยกัน ถ้าได้อ่านกันแล้วก็ขอให้นำไปใช้กันนะครับ...
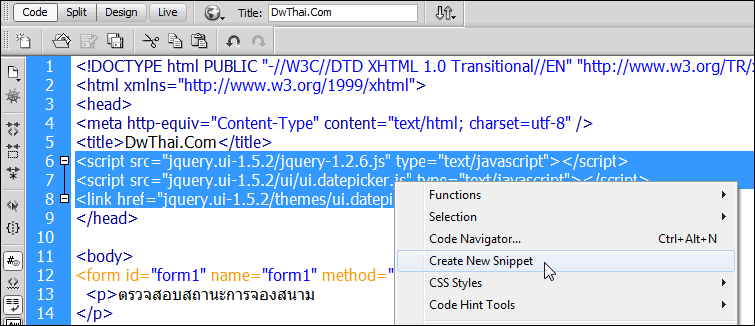
 3. ทำการเลือกโค้ดที่เราต้องการนำไปเก็บไว้ใช้
3. ทำการเลือกโค้ดที่เราต้องการนำไปเก็บไว้ใช้  5. โปรแกรมเปิดหน้าต่าง Snippet ขึ้นมาเพื่อให้กำหนดค่า ดังรูป
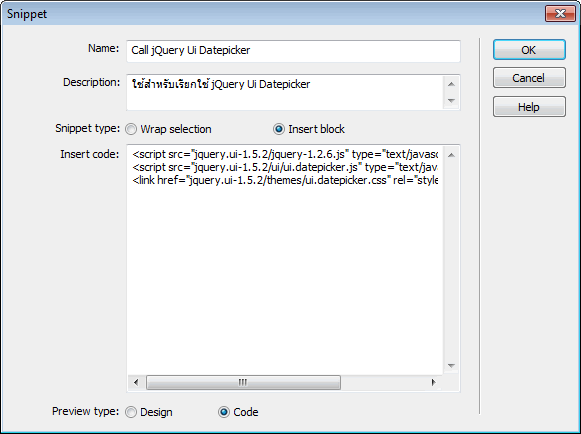
5. โปรแกรมเปิดหน้าต่าง Snippet ขึ้นมาเพื่อให้กำหนดค่า ดังรูป
 การกำหนดค่า
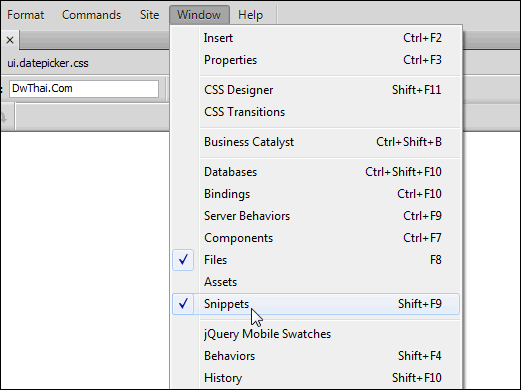
การกำหนดค่า 8. ที่ Snippets Panel จะพบว่ามีโค้ดที่เราเก็บไว้ปรากฎอยู่ ดังรูป
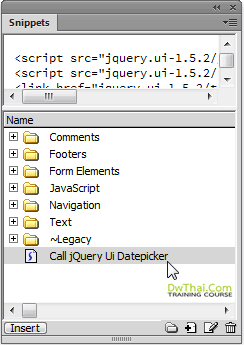
8. ที่ Snippets Panel จะพบว่ามีโค้ดที่เราเก็บไว้ปรากฎอยู่ ดังรูป
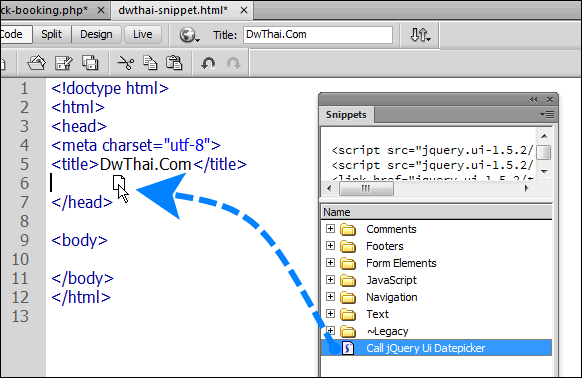
 9. ที่ไฟล์ที่ต้องการนำโค้ดนี้ไปใช้ให้เปิดไปที่มุมมองโค้ด จากนั้นทำการลากโค้ดจาก Snippets Panel ไปวางยังตำแหน่งโค้ดที่ต้องการ ดังรูป
9. ที่ไฟล์ที่ต้องการนำโค้ดนี้ไปใช้ให้เปิดไปที่มุมมองโค้ด จากนั้นทำการลากโค้ดจาก Snippets Panel ไปวางยังตำแหน่งโค้ดที่ต้องการ ดังรูป
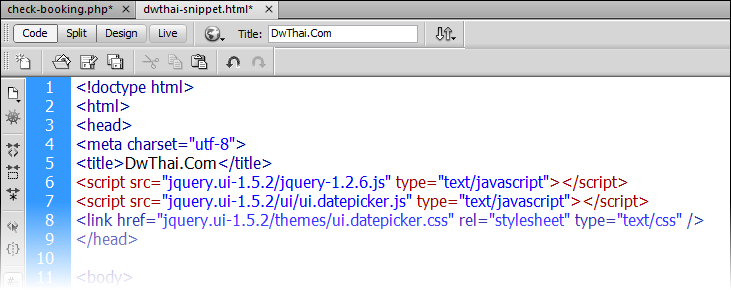
 10. ซึ่งเมื่อวางโค้ดแล้วจะได้โค้ด ซึ่งเป็นโค้ดเดียวกับที่เราได้เก็บไว้จากขั้นตอนที่ผ่านมานั่นเอง ดังรูป
10. ซึ่งเมื่อวางโค้ดแล้วจะได้โค้ด ซึ่งเป็นโค้ดเดียวกับที่เราได้เก็บไว้จากขั้นตอนที่ผ่านมานั่นเอง ดังรูป

เราสามารถใช้วิธีการเดียวกันนี้ ไปใช้เก็บโค้ดใด ๆ ที่เราต้องการได้ ไม่ว่าจะเป็นโค้ด PHP, CSS, JavaScript, HTML หรืออื่นๆ ทำให้เราไม่ต้องเสียเวลาพิมพ์โค้ดขึ้นมาใหม่ทุกครั้ง หรือเสียเวลาไปเปิดไฟล์อื่นเพื่อ Copy โค้ดมาใช้ครับ... อย่างไรลองใช้งานกันดู...สวัสดีครับ.

เรื่อง : วิธีทำให้ Web Page ชิดขอบของ Web Browser หากการออกแบบ Web Page แล้วมีปัญหาในเรื่องของการแสดงผลว่า...ทำไมเว็บเพจ...

เรื่อง : สั่งให้ Web Browser ทำการ Refersh หรือ Redirect ตัวเอง ใบบางครั้งเรามีความจำเป็นต้องทำการ Refresh ...

เรื่อง : การสร้างปุ่มปิด Web Browser บางครั้งเราเข้าไปชมเว็บเพจของบางเว็บไซต์ คุณเคยสังเกตไหมครับว่า บางหน้าเว็บเขาจะแสดง...

เรื่อง : มาเคาะ Space Bar ให้เว้นวรรคได้หลาย ๆ ครั้งกัน ใช้งาน Dreamweaver เคยมีปัญหากันบ้างไหม ? เวลาที่เราต...