
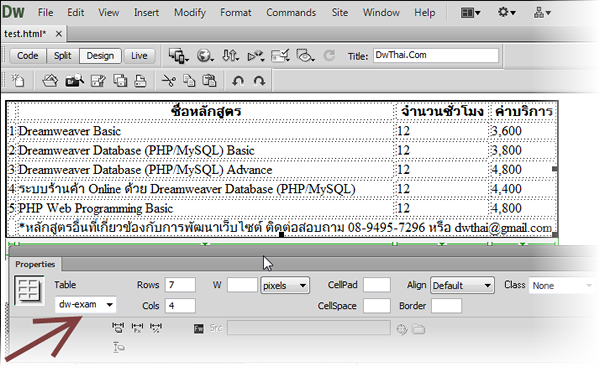
มีผู้ชมที่ติดตามเว็บ DwThai.Com ขอกันเข้ามามากครับเกี่ยวกับการทำเทคนิคนี้ ซึ่งคุณคงจะเคยเห็นเทคนิคนี้กับเว็บบอร์ดของเว็บไซต์ไปแล้วครับ ถ้าใครเป็นผู้ชมรายใหม่ยังไม่รู้ว่าเทคนิคนี้เป็นอย่างไรก็ลองเอาเมาท์ (Mouse) ชี้ไปบนตารางด้านล่างนี้ครับ
| ชื่อหลักสูตร | จำนวนชั่วโมง | ค่าบริการ | |
|---|---|---|---|
| 1 | Dreamweaver Basic | 12 | 3,600 |
| 2 | Dreamweaver Database (PHP/MySQL) Basic | 12 | 3,800 |
| 3 | Dreamweaver Database (PHP/MySQL) Advance | 12 | 4,800 |
| 4 | ระบบร้านค้า Online ด้วย Dreamweaver Database (PHP/MySQL) | 12 | 4,400 |
| 5 | PHP Web Programming Basic | 12 | 4,800 |
| *หลักสูตรอื่นที่เกี่ยวข้องกับการพัฒนาเว็บไซต์ ติดต่อสอบถาม 08-9495-7296 หรือ dwthai@gmail.com | |||
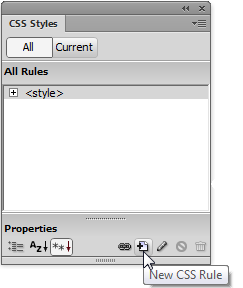
 2. จากนั้นทำการเปิดหน้าต่าง CSS ขึ้นมา (Window->CSS Styles) แล้วให้ทำการคลิกที่ icon ที่ชื่อว่า New CSS Rule ดังรูป
2. จากนั้นทำการเปิดหน้าต่าง CSS ขึ้นมา (Window->CSS Styles) แล้วให้ทำการคลิกที่ icon ที่ชื่อว่า New CSS Rule ดังรูป

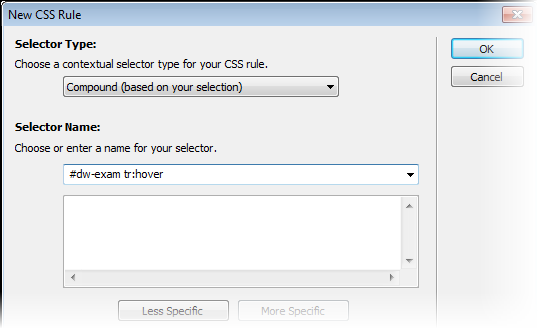
 เมื่อกำหนดได้แล้วกดที่ปุ่ม OK
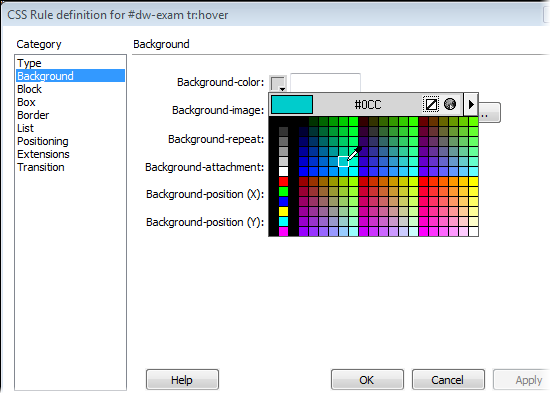
เมื่อกำหนดได้แล้วกดที่ปุ่ม OK เมื่อเลือกสีได้แล้วกดที่ปุ่ม OK ที่หน้าต่างนี้
เมื่อเลือกสีได้แล้วกดที่ปุ่ม OK ที่หน้าต่างนี้เป็นอันเสร็จการทำให้ตารางเปลี่ยนสีที่ท่านต้องการครับ จุดสำคัญอยู่ที่ข้อ 3 ครับ ตรง :hover ซึ่งเป็นการกำหนดว่าถ้ามีการนำเมาท์มาวางเหนือ (Hand Over) ครับ เมื่อนำมาเขียนรวมกับ tr ซึ่งเป็นชื่อ TAG ที่ใช้ในการสร้าง Row ของตาราง โดยเขียนเป็น tr:hover จึงหมายความว่า เมื่อมีการนำเมาท์มาวางเหนือแถวของตารางครับ อย่างไรลองทำความเข้าใจดูครับ

เรื่อง : CSS Layout ด้วย Dreamweaver ตอนที่ 1 CSS Layout ปัจจุบันได้รับความนิยม และได้รับความสนใจอย่างมาก จากกลุ่มผู้ออกแ...

เรื่อง : นำโค้ด HTML หรือ JavaScript แทรกลงในเว็บเพจด้วย Dreamweaver บ้างครั้งเราทำเว็บไซต์ อาจจะต้องมีการไปสมัครเป็นสม...

เรื่อง : เปิดใช้งานไม้บรทัด (Rulers) และเส้น Guides Line ไว้ใช้กะระยะแนวเส้น ในการออกแบบเว็บเพจ บางครั้งเราจำเป็นต้อง...

เรื่อง : สุ่มแสดงสี Background ของเว็บเพจ สี Background หรือสีของพื้นหลังของเว็บเพจ เราสามารถกำหนดได้จากหน้าต่าง Page Pro...