
 ลองดู Trick นี้กันครับ
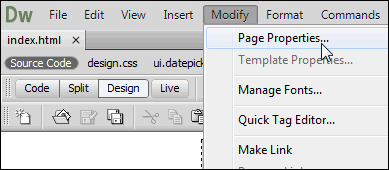
ลองดู Trick นี้กันครับ 2. หลังจากเลือกแล้วจะปรากฎหน้าต่าง Page Properties ให้ทำการกำหนดค่าในส่วนของ Appearance (CSS) ดังรูป
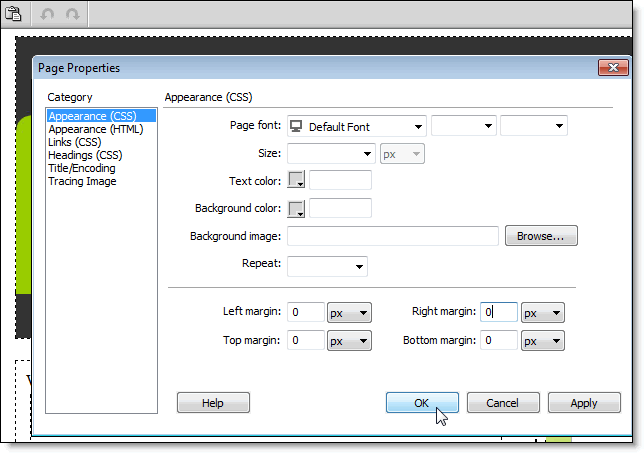
2. หลังจากเลือกแล้วจะปรากฎหน้าต่าง Page Properties ให้ทำการกำหนดค่าในส่วนของ Appearance (CSS) ดังรูป ทำการกำหนดค่า ดังนี้
ทำการกำหนดค่า ดังนี้


เรื่อง : สร้าง Link เปิดหน้าต่างใหม่ไม่มี Tool Bar มีหลายท่านสอบถามกันมาบ่อยเหลือเกินว่า อยากให้ทำการสร้าง Link ที่พอเมื่อ ...

เรื่อง : Dreamweaver กับการใช้งานข้อมูลในรูปแบบ XML ความสามารถหนึ่งที่ Dreamweaver ในเวอร์ชั่น CS3 ที่มีมาให้ด้วย คือ ควา...

เรื่อง : การสร้าง Web Application ด้วย Dreamweaver + PHP + MySQL ตอนที่ 2 หลังจากที่เราได้ทำการเกริ่นนำสำหรับการเตรียมพร้อม...

เรื่อง : การแก้ไขปัญหาการใช้งาน Layer กับ Flash File หลายท่านอาจจะมีปัญหาเรื่องของ Layer หรือ PopUp-MENU ที่เมื่อนำเอาไปว...